Project Set-up Walk-though: Page 1 - Cover
Open Figma and create a new design file

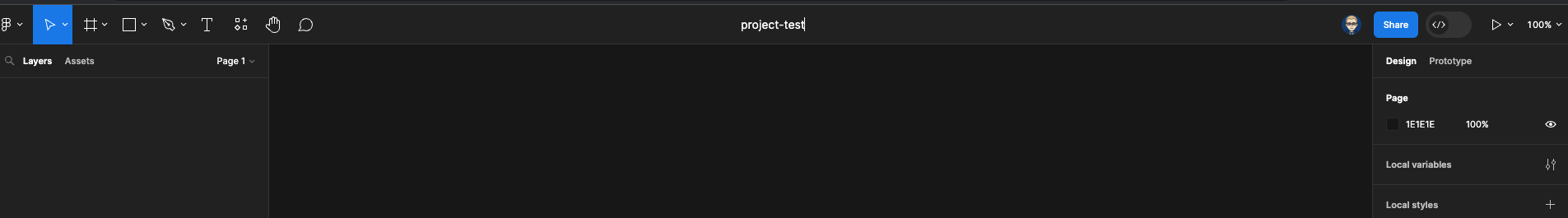
Give it a name on the top bar 
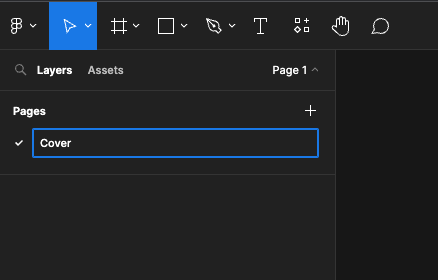
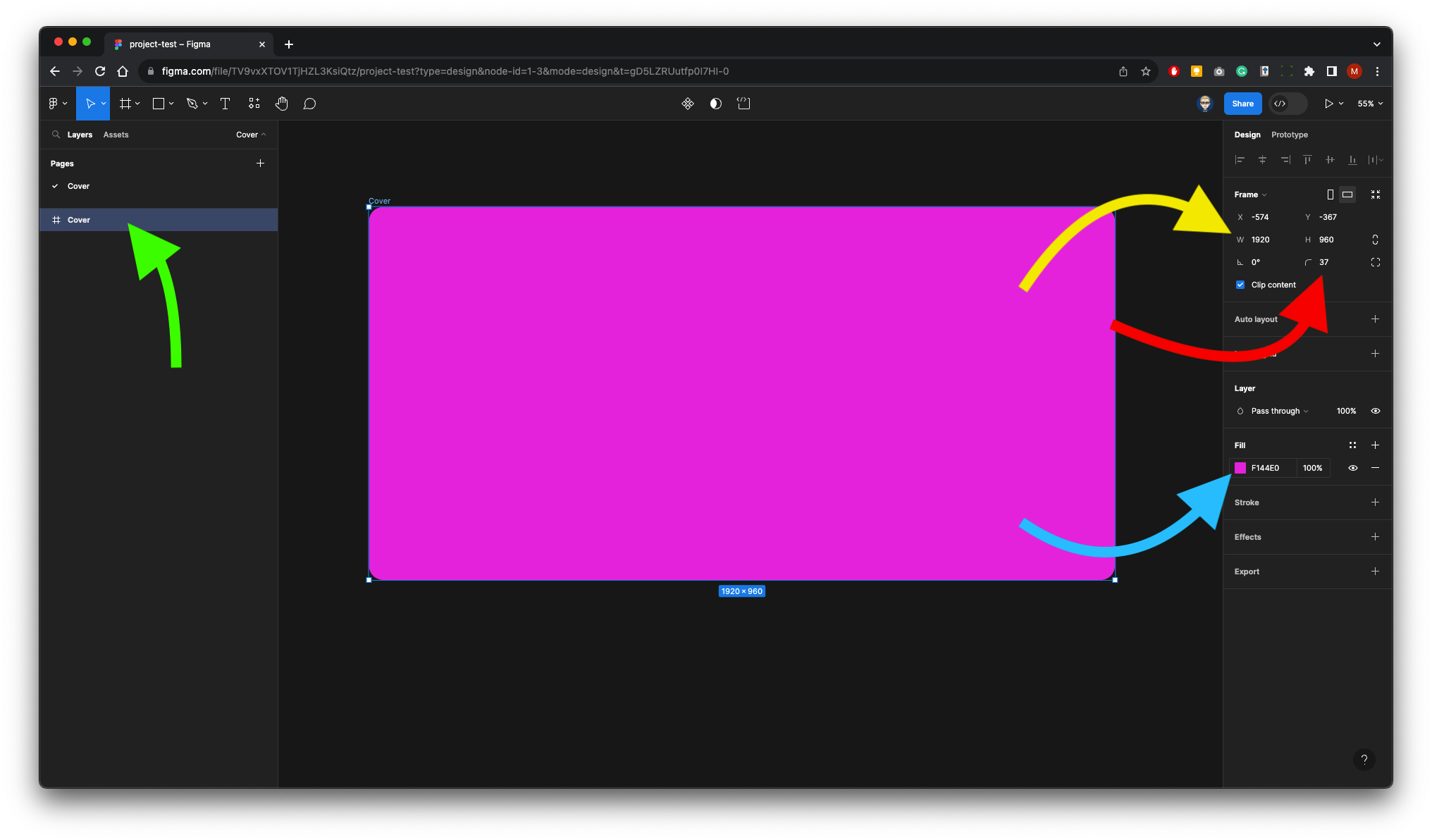
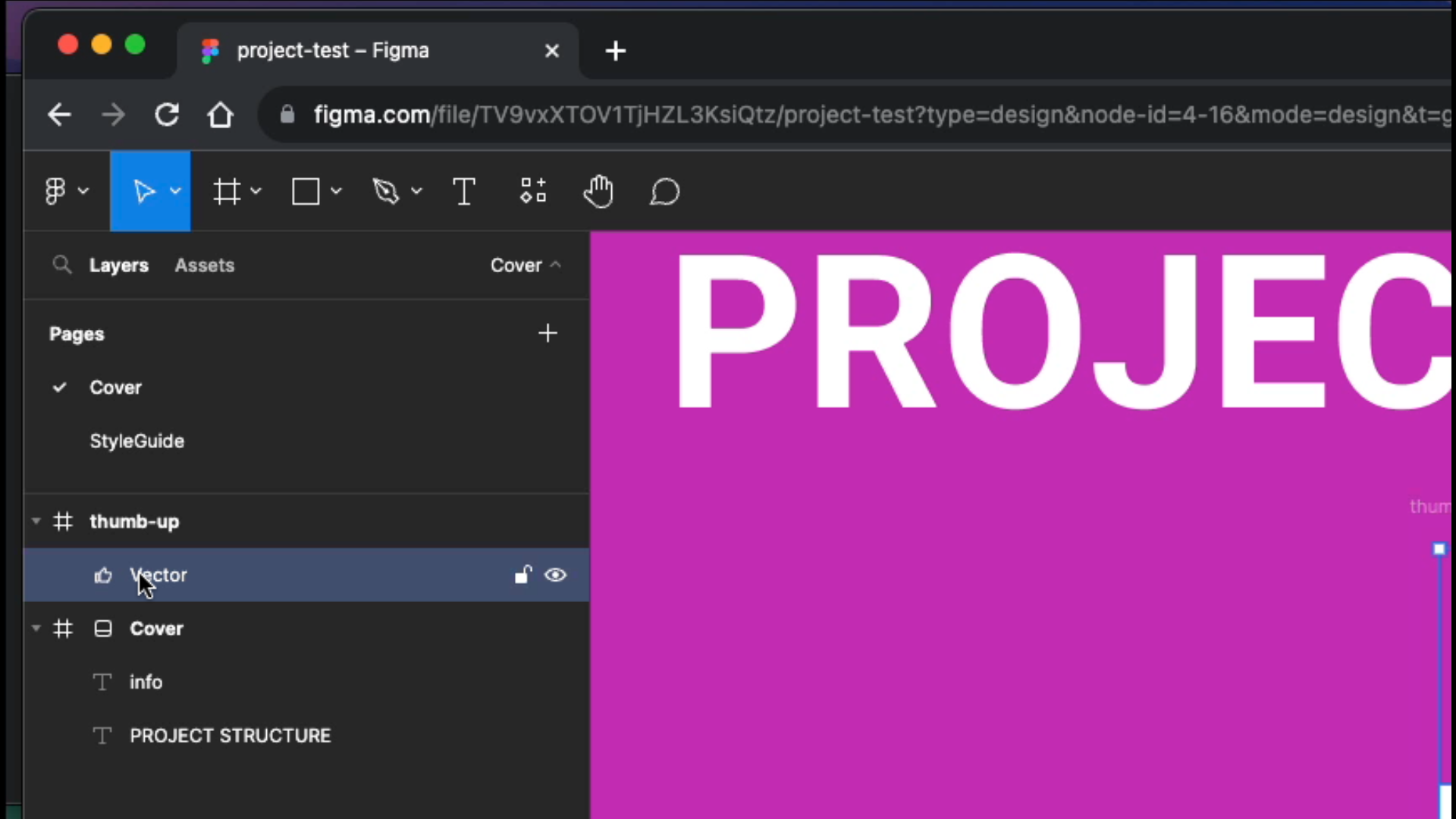
Figma will already set you up with Page 1 rename this Cover in the left panel 
Press F on your keyboard or click on the frame tool on the Toolbar. Then drag out a frame. 
Call the frame Cover in the Layers Panel. In the design properties panel on the right make the width 19120 and the height 960. Give the frame a radius of 37 and finally give it a full colour. 
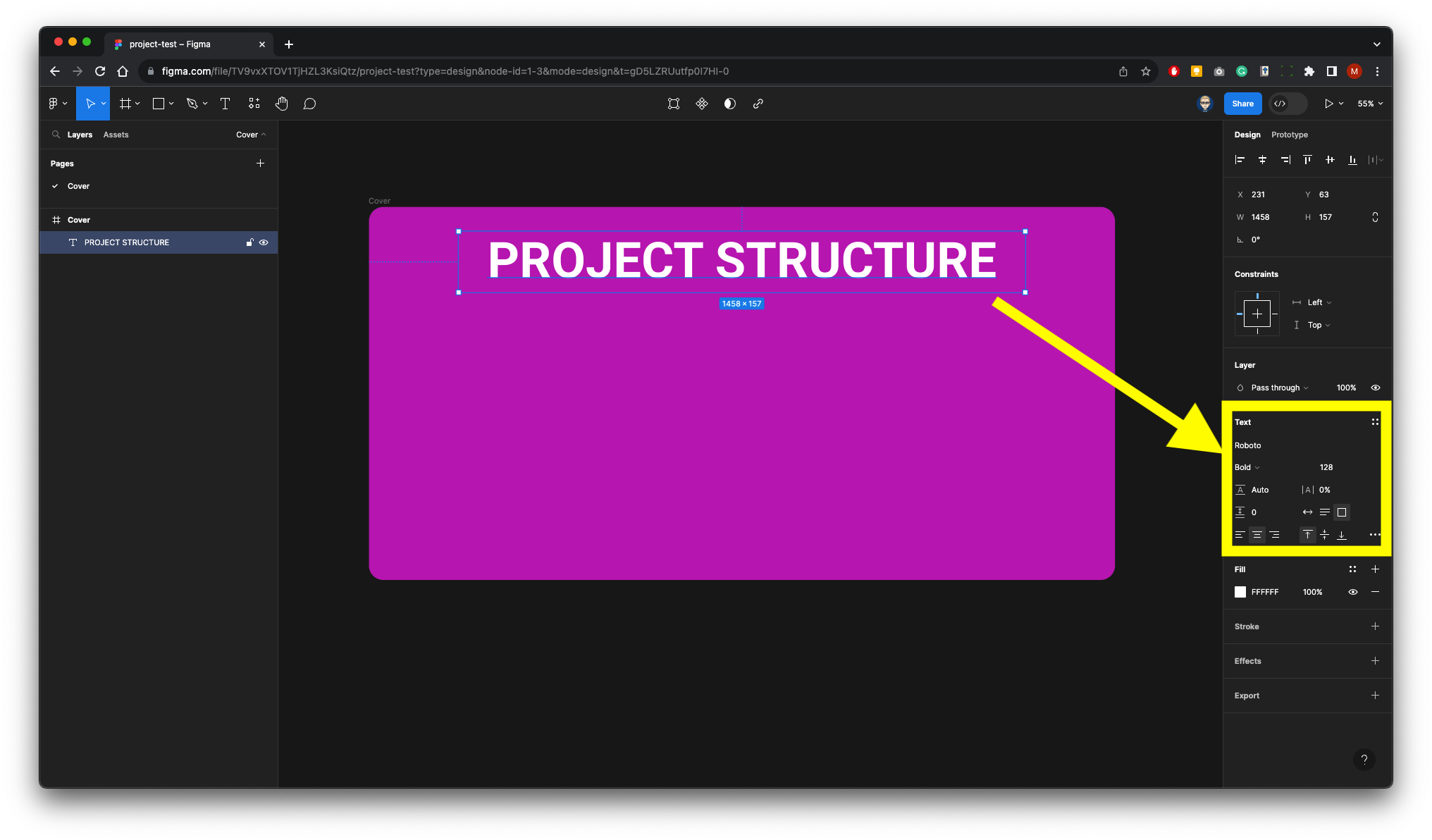
Either press T on your keyboard or select the Text tool from the toolbar. Give the frame a title in this example we have used the Roboto font at 128 point & Bold 
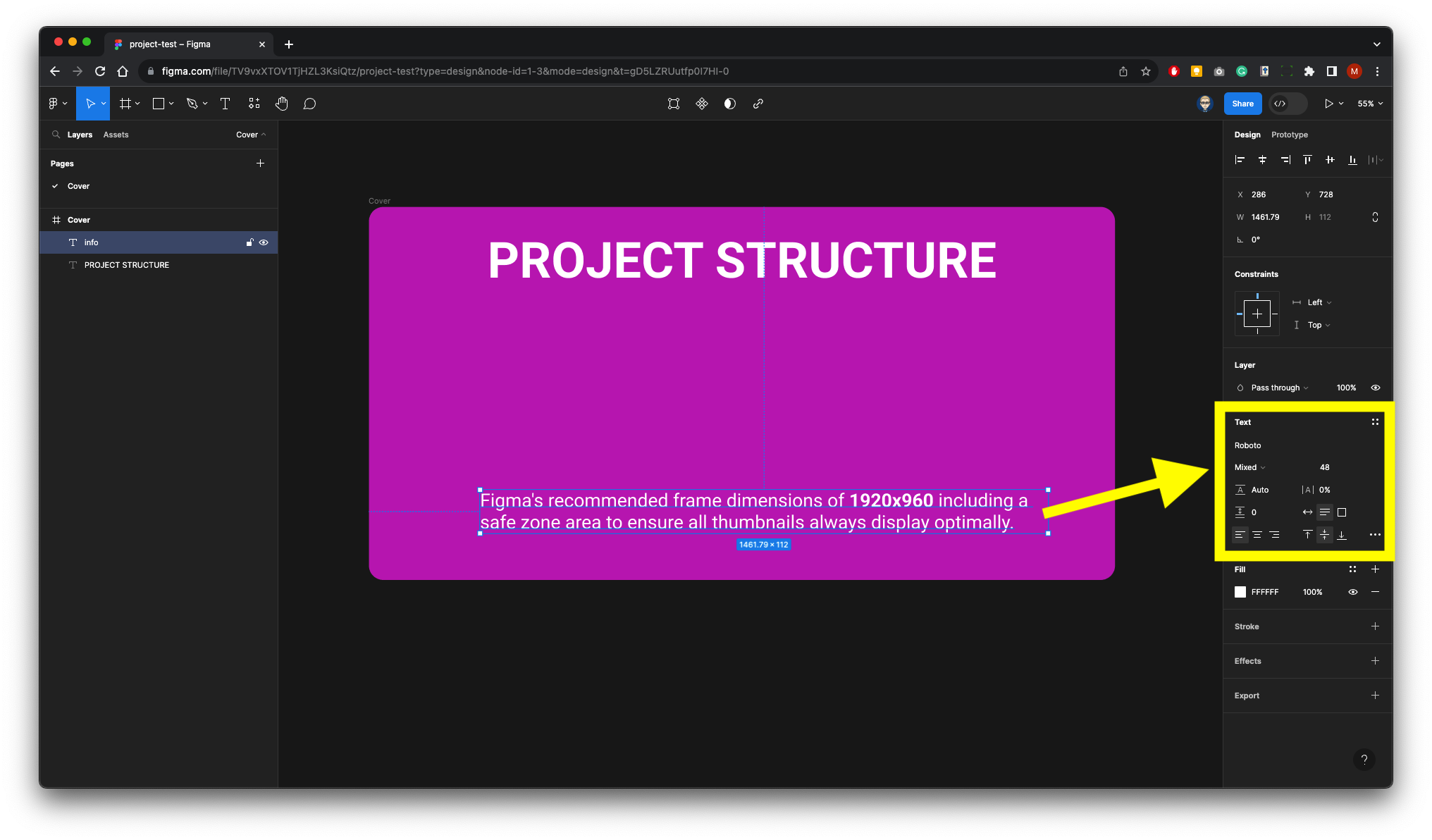
we have added text at the bottom of the frame in this example we have used Roboto at 48 point 
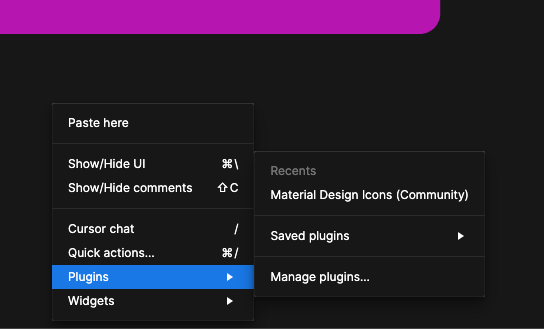
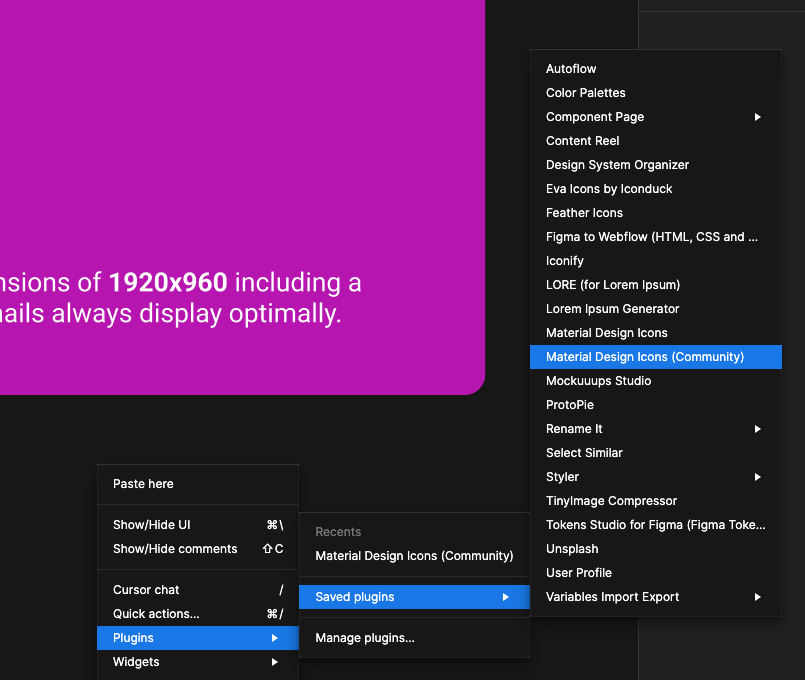
We will now add an icon for the centre of the page. Right-Mouse to bring up the plug-ins, if you have not saved any plug-ins, go to manage plug-ins and in this example look for material design Icons(Community) 
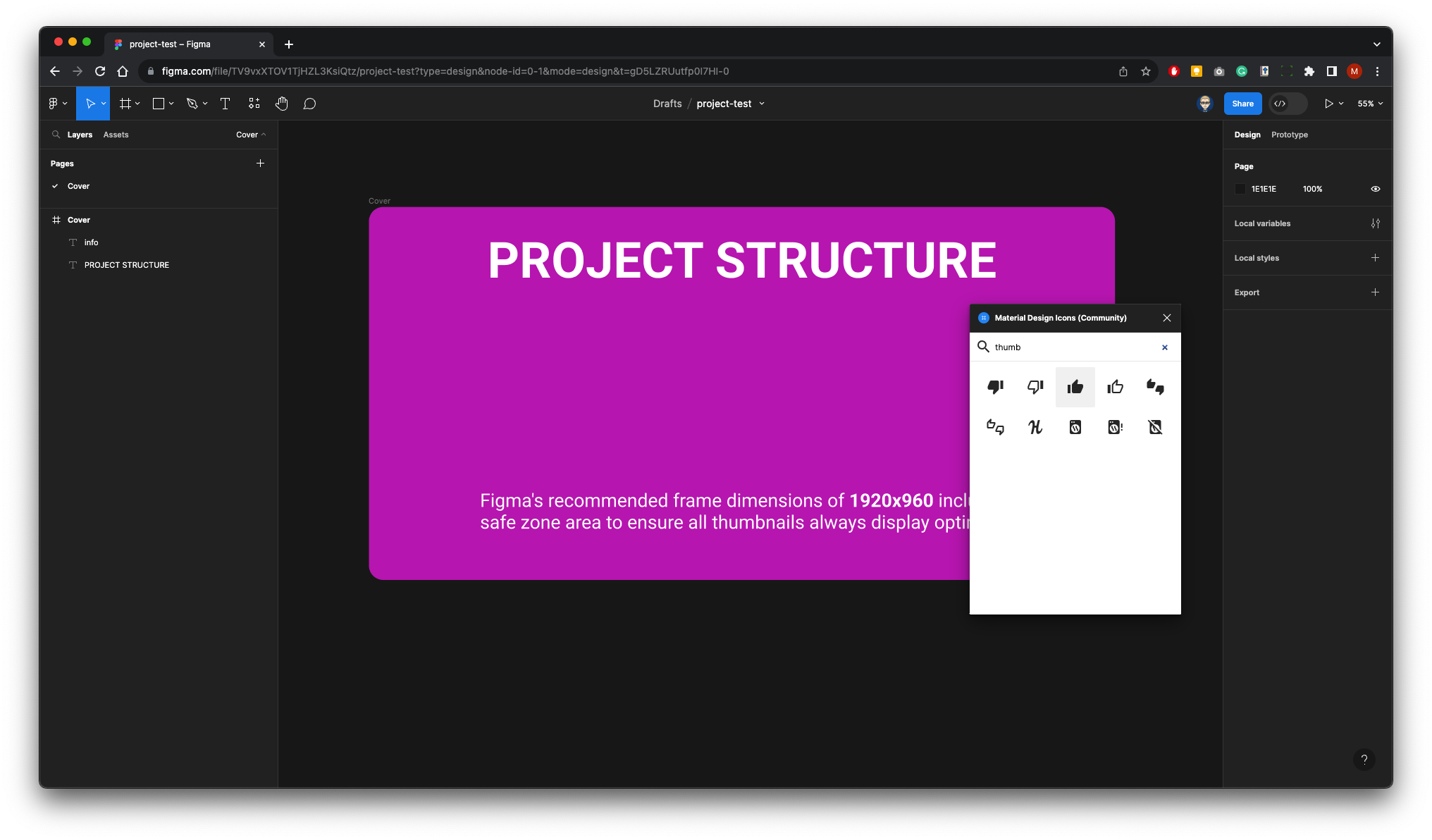
Search and select an icon - Then click on it to add to page 

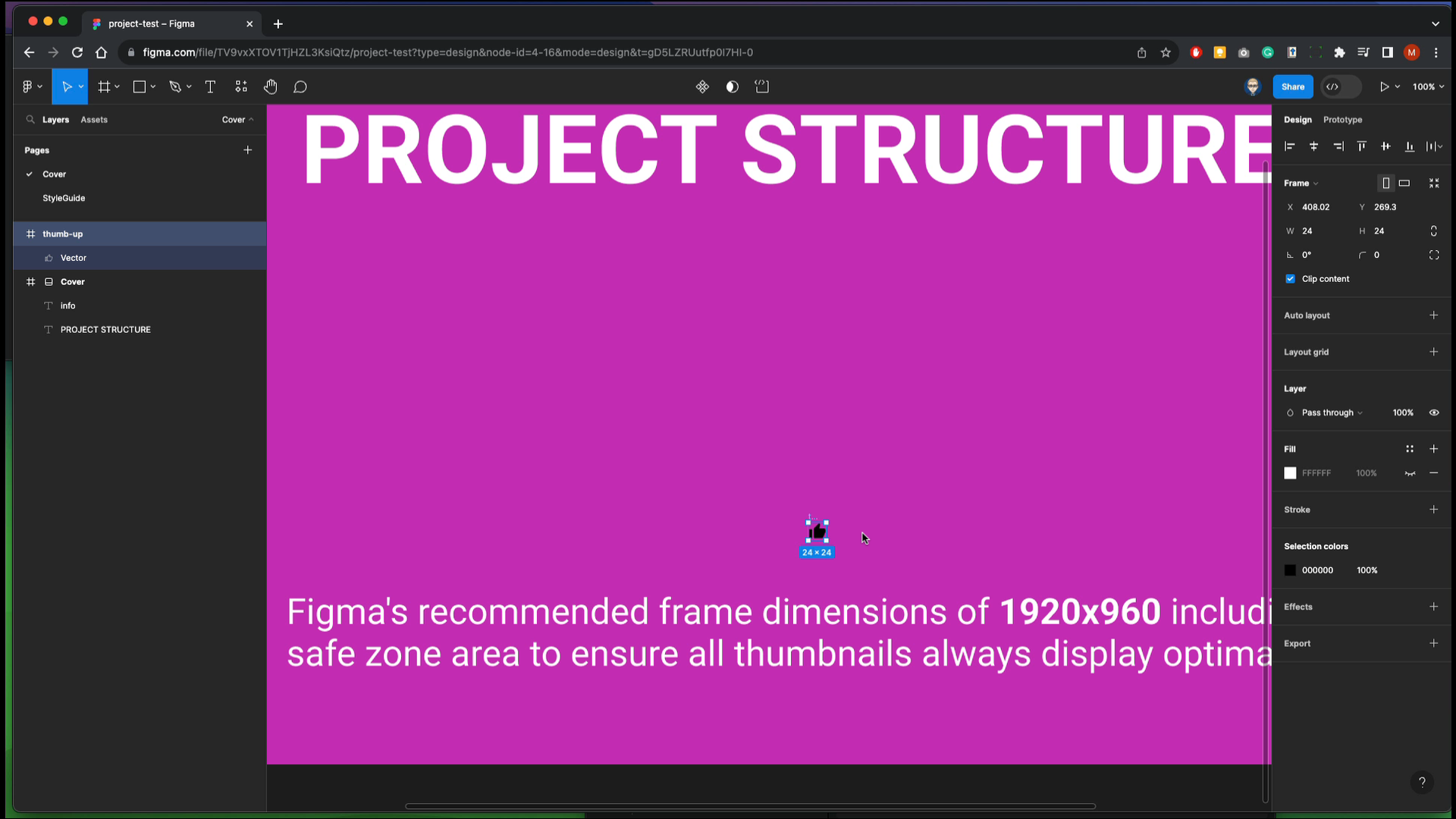
The icon will come in small so you will need to scale it from the top left corner and reposition it make sure you select the frame not the Vector as these icons have a bounding box. 
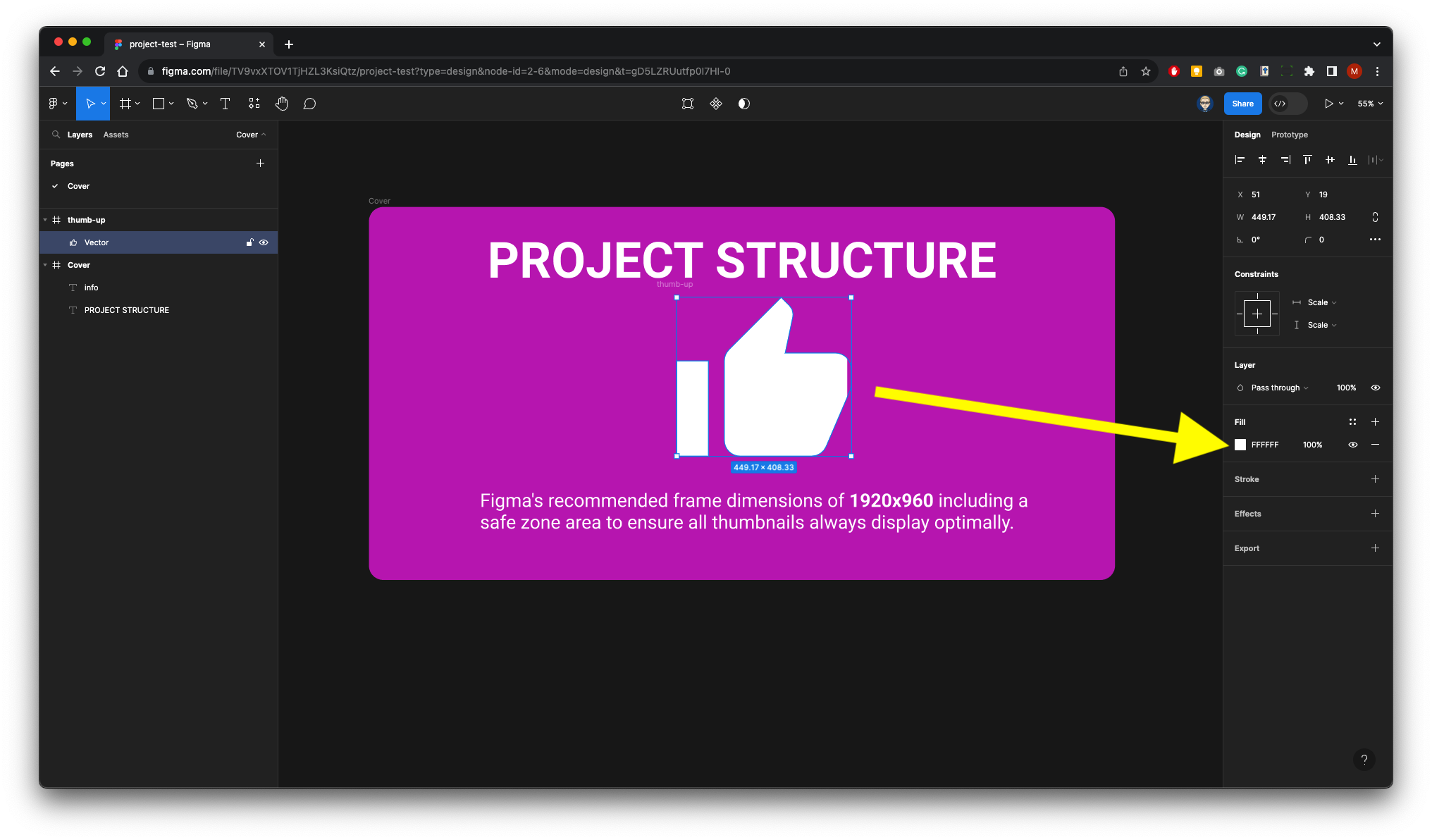
Now give it a full colour in this example we chose white. 
as were only going to use the icon as a vector graphic we don’t need the bounding box - Drag the Vector layer down inside the Cover frame. 
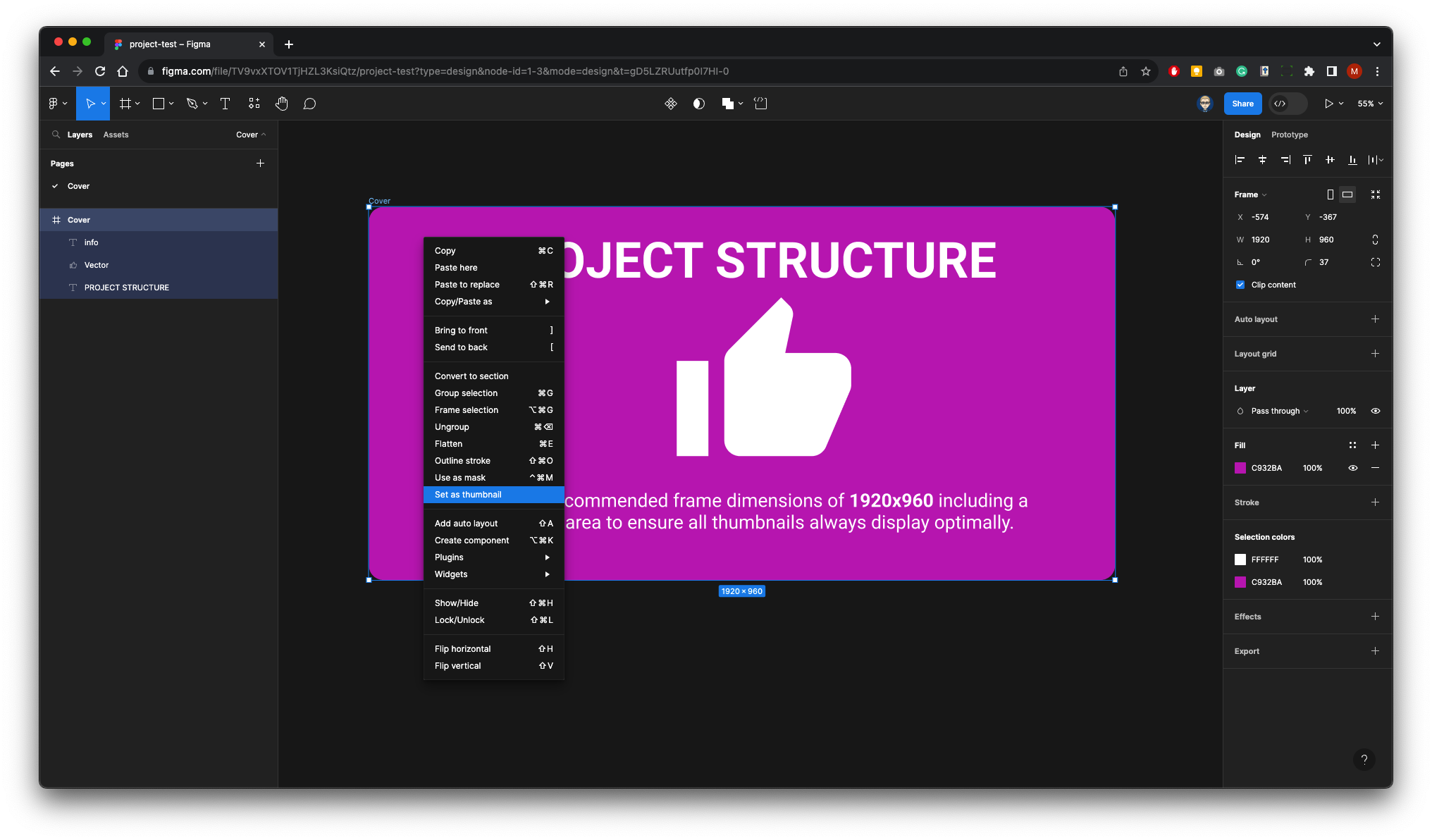
Finally select the Cover - Right-Mouse - and select Set as thumbnail from the pop-up menu.