Web Layout
When prototyping a browser based web site you will need to use a 12 Column Layout guide.
This tutorial is base on Google Material Design System
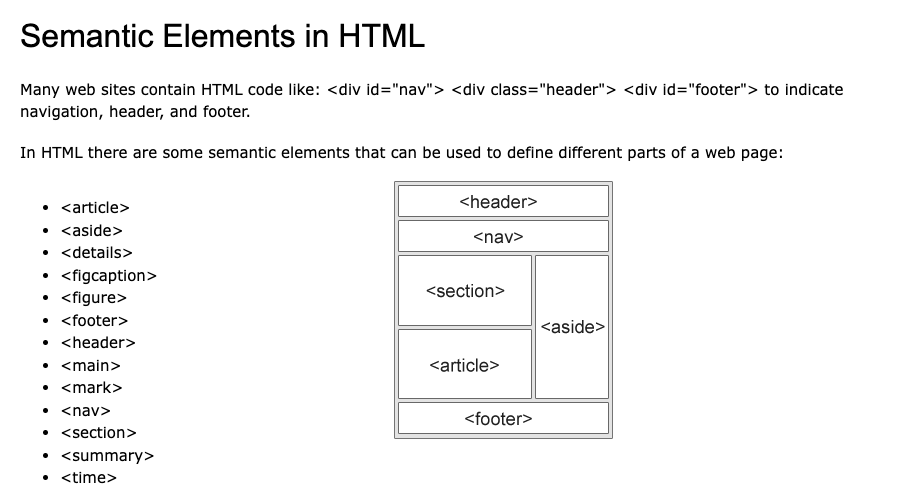
We will also align to a Semantic layout structure use in web dev (HTML5)

W3SCHOOLS, 2020. HTML5 Semantic Elements [viewed 14 November 2024]. Available from: https://www.w3schools.com/html/html5_semantic_elements.asp
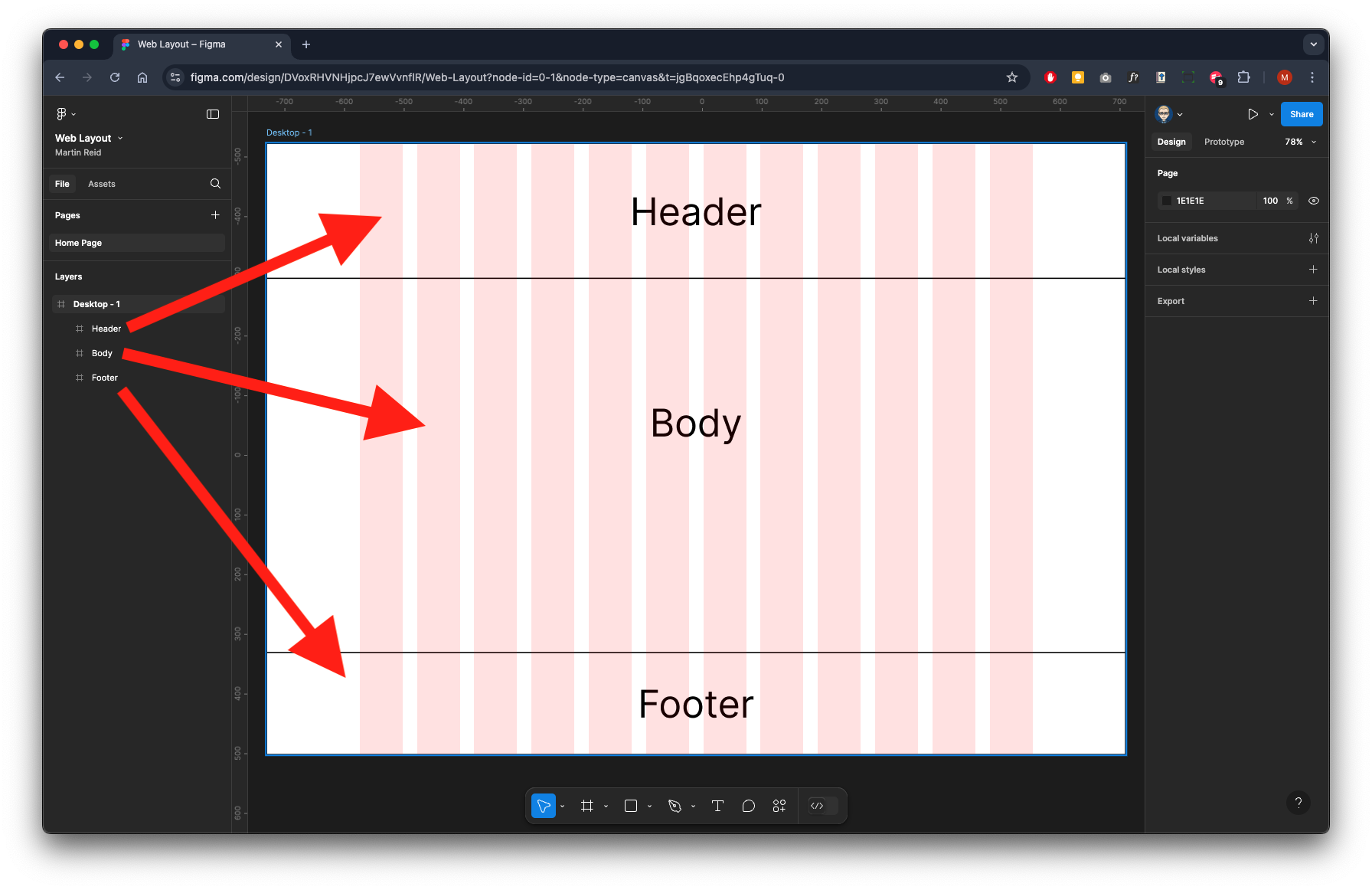
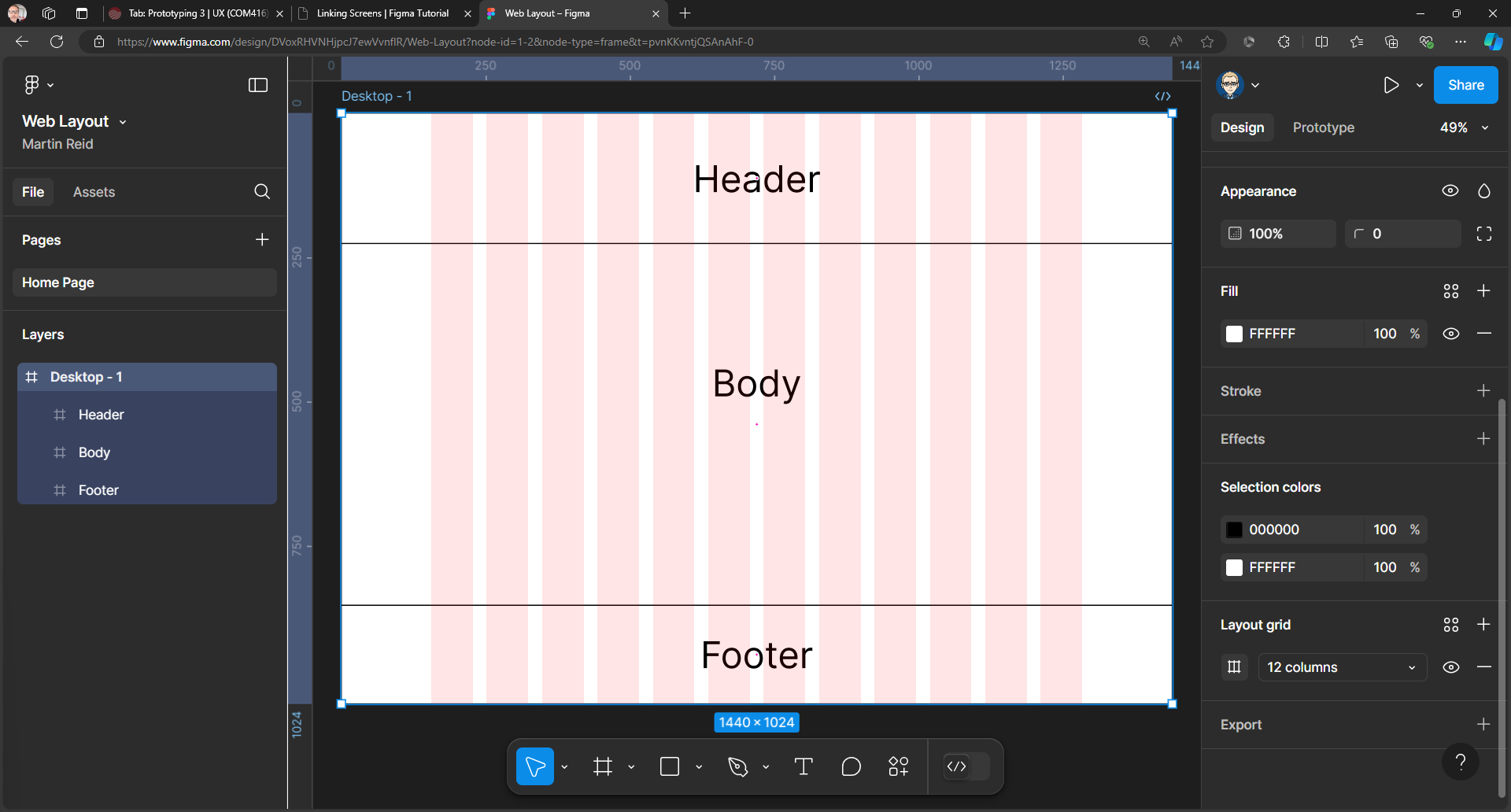
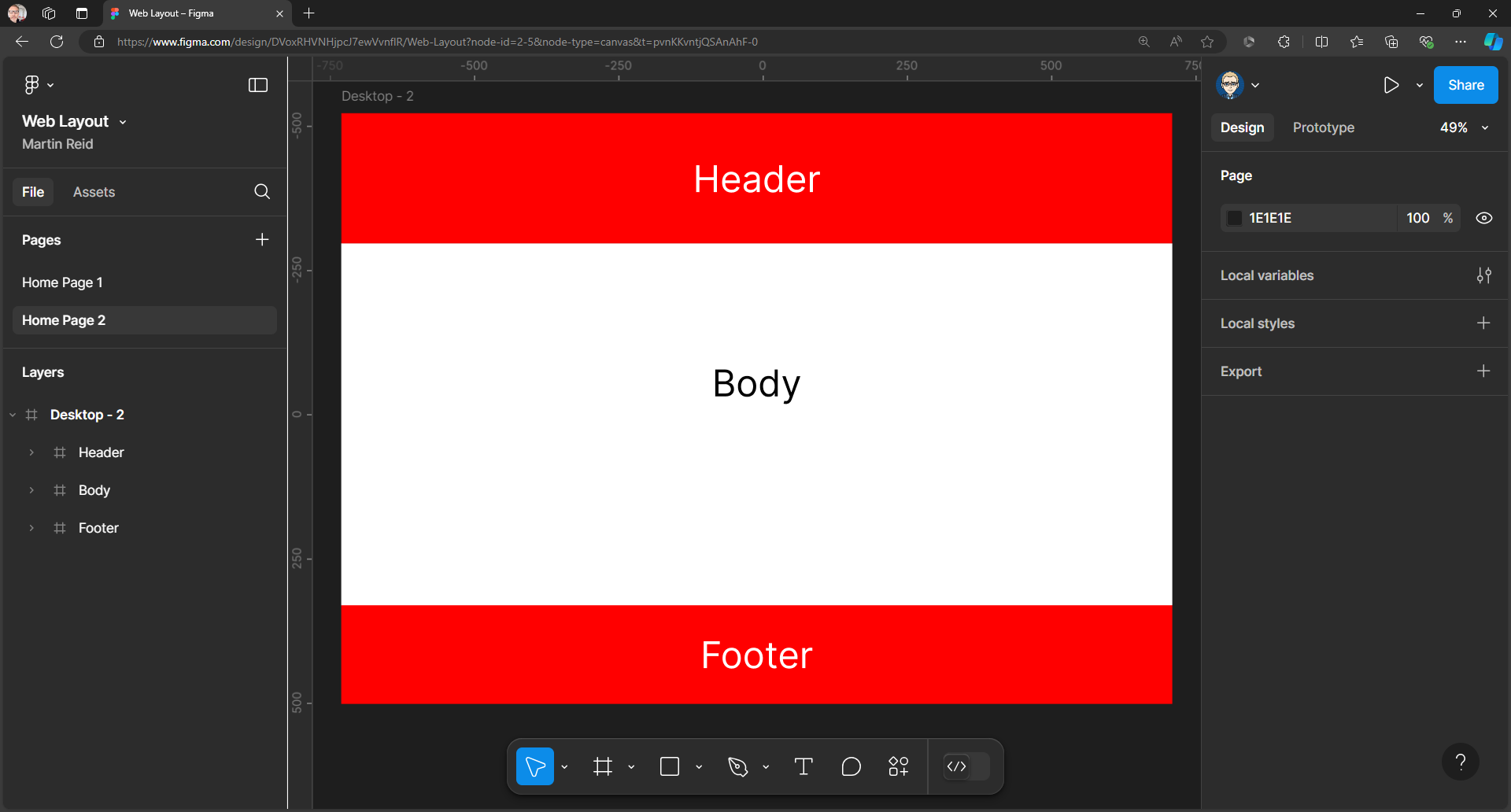
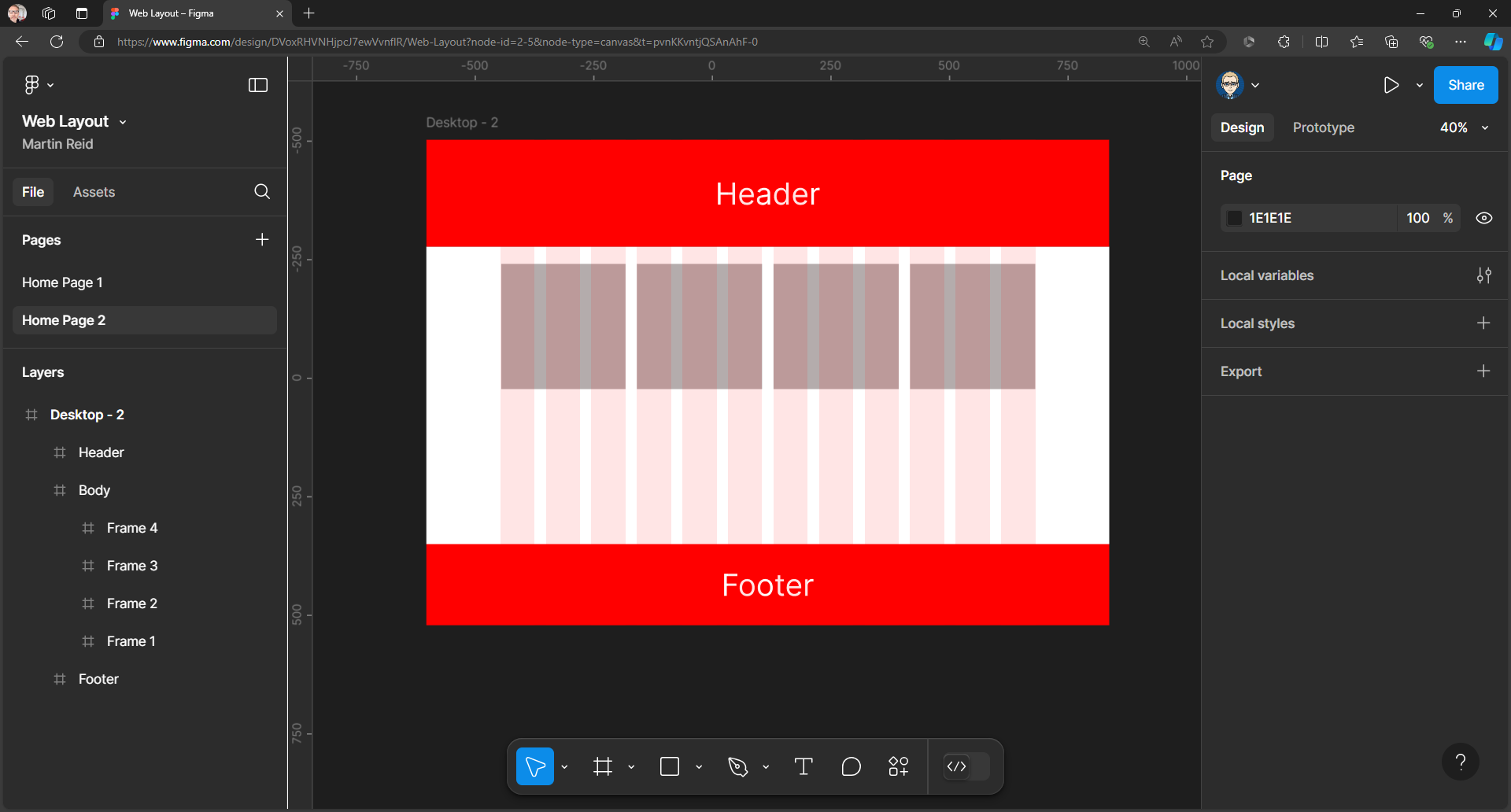
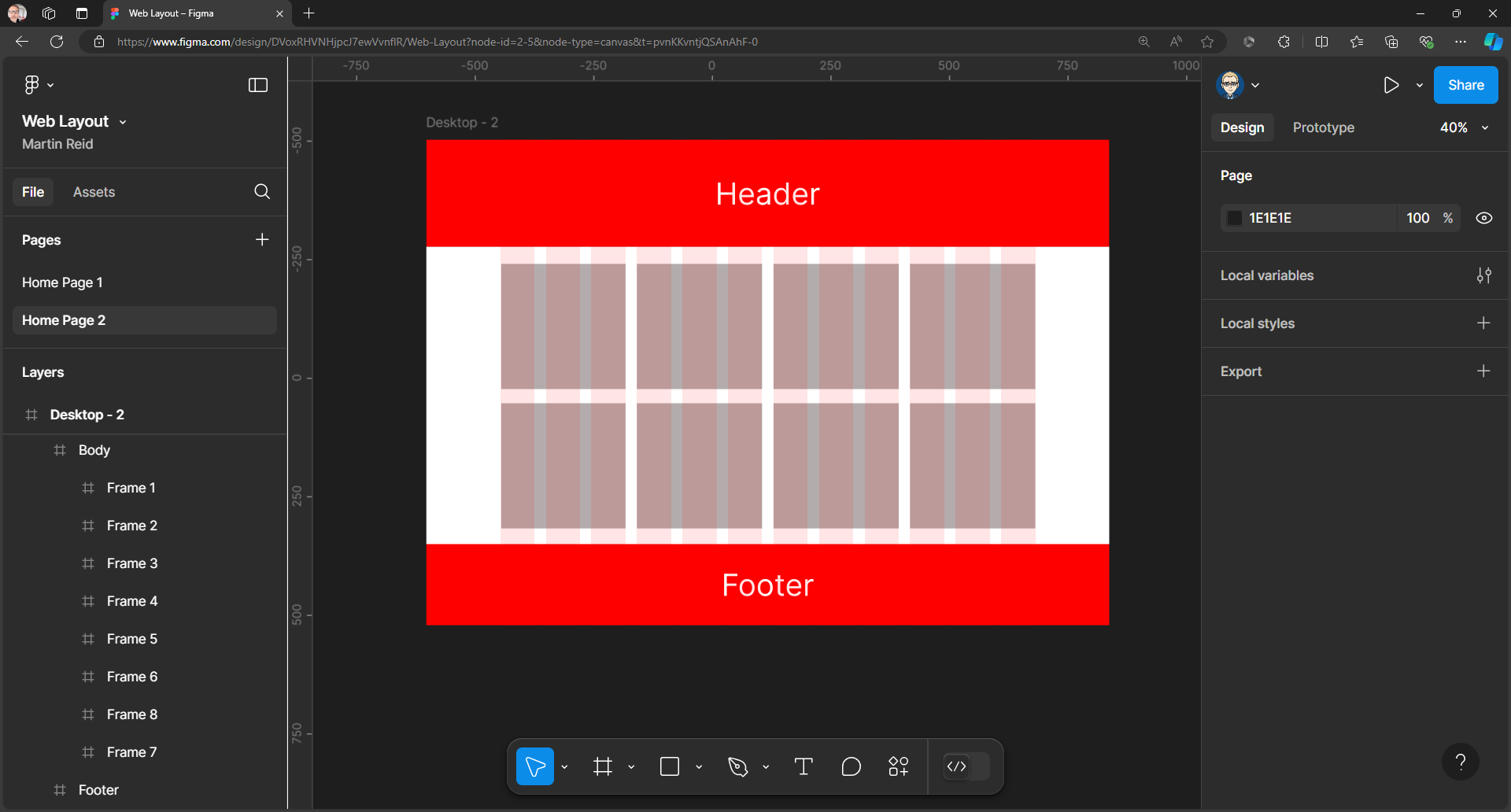
We will structure the page layout to reflect this
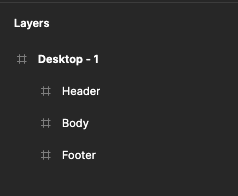
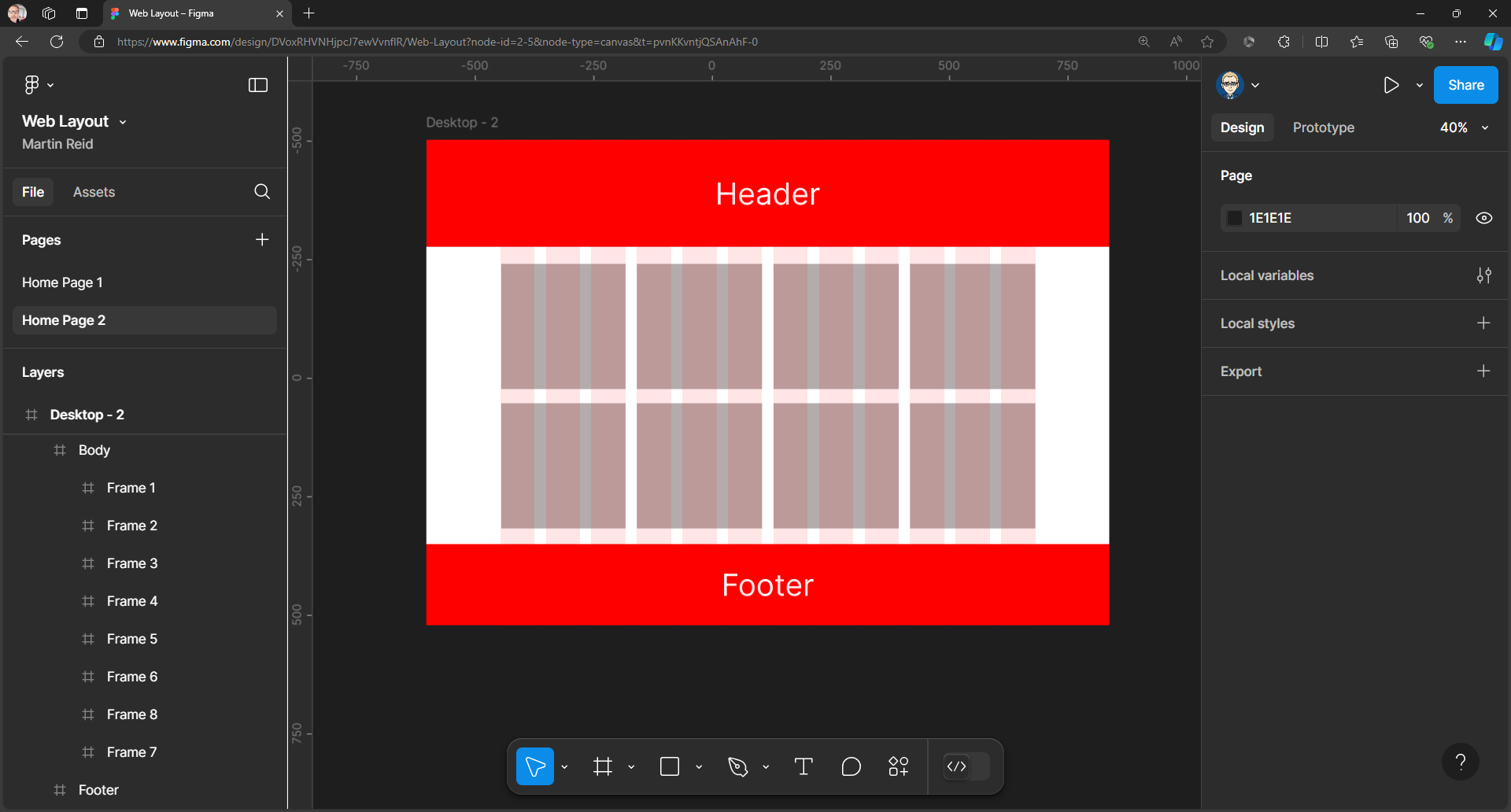
This is what the structure will look like in the layers panel - The Desktop frame representing the web page and then three nested frames for Header, Body and Footer:
- Desktop_1 Header Body Footer


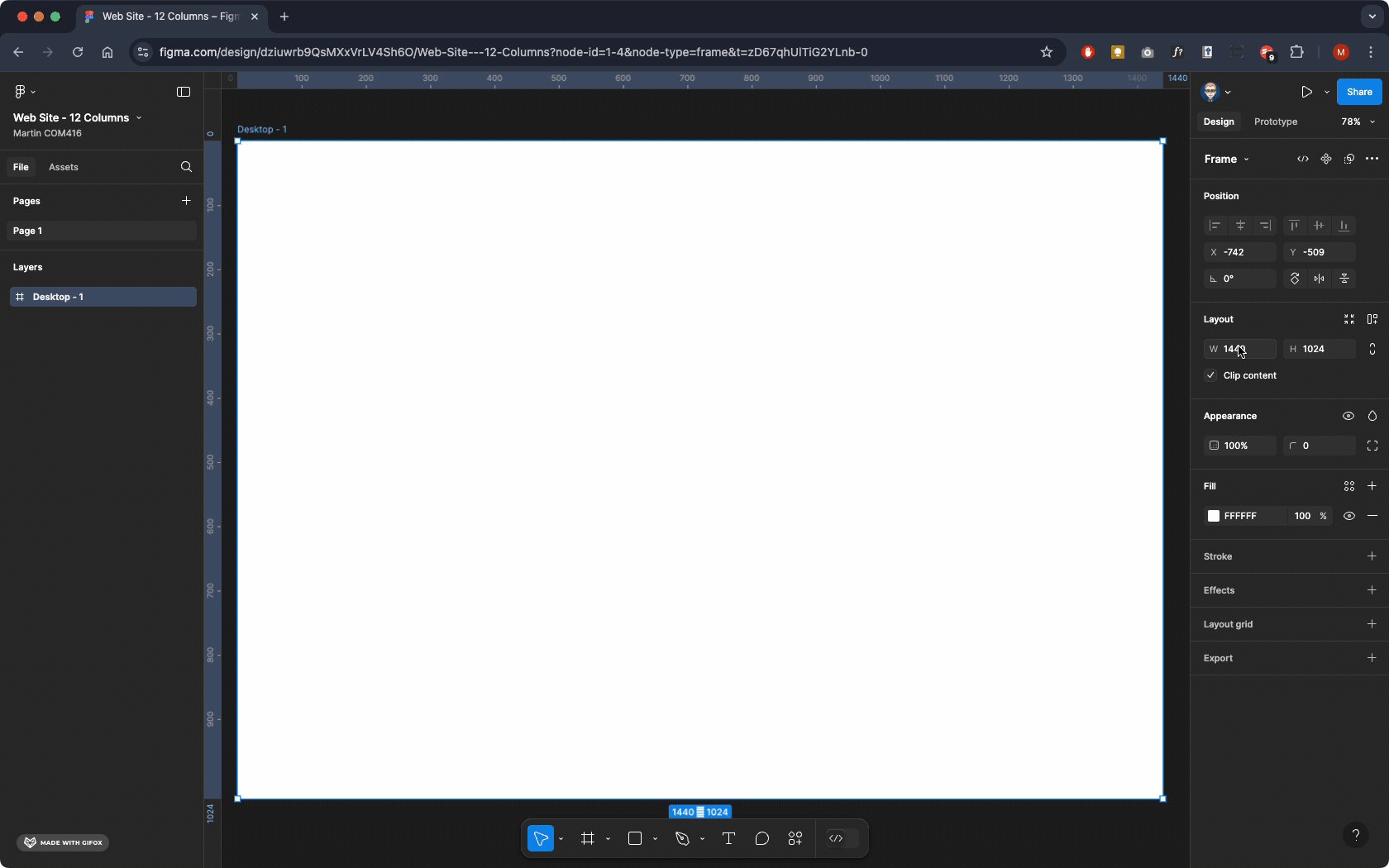
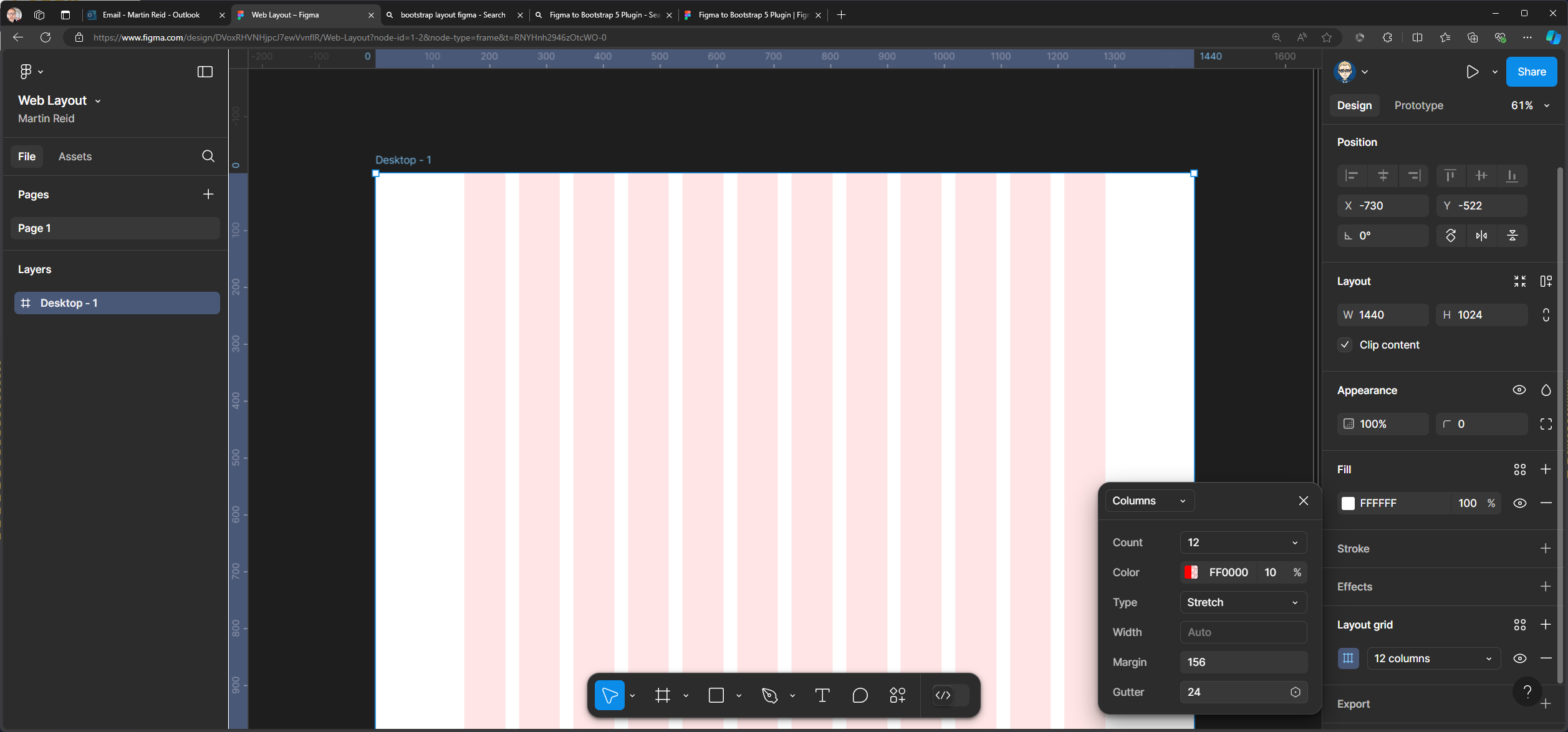
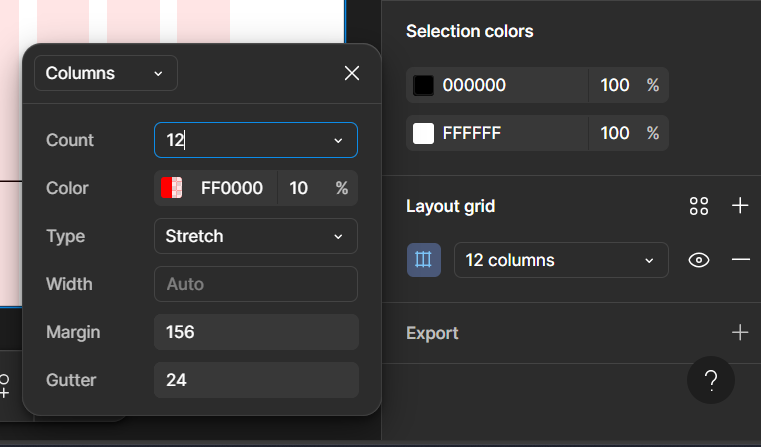
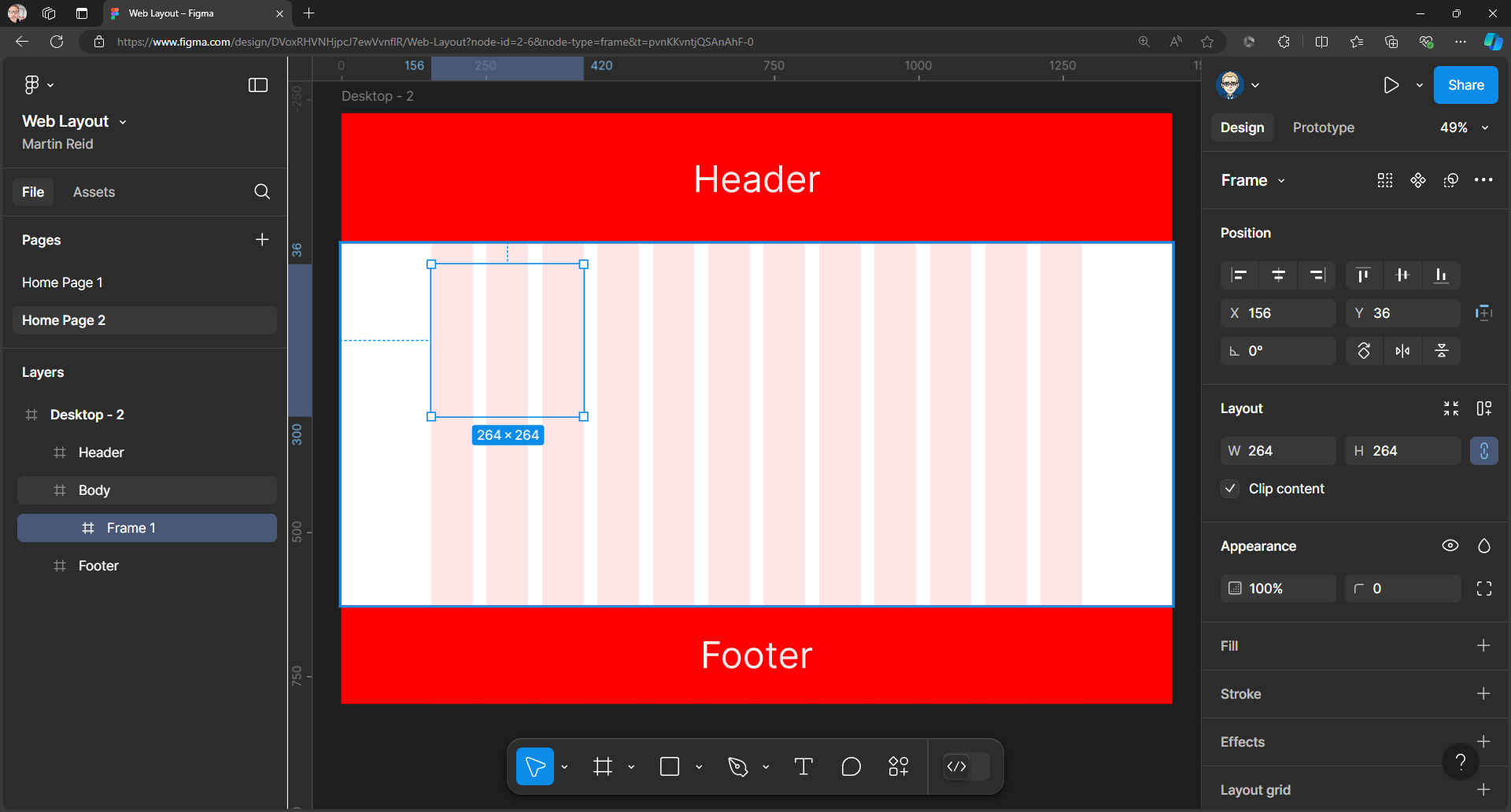
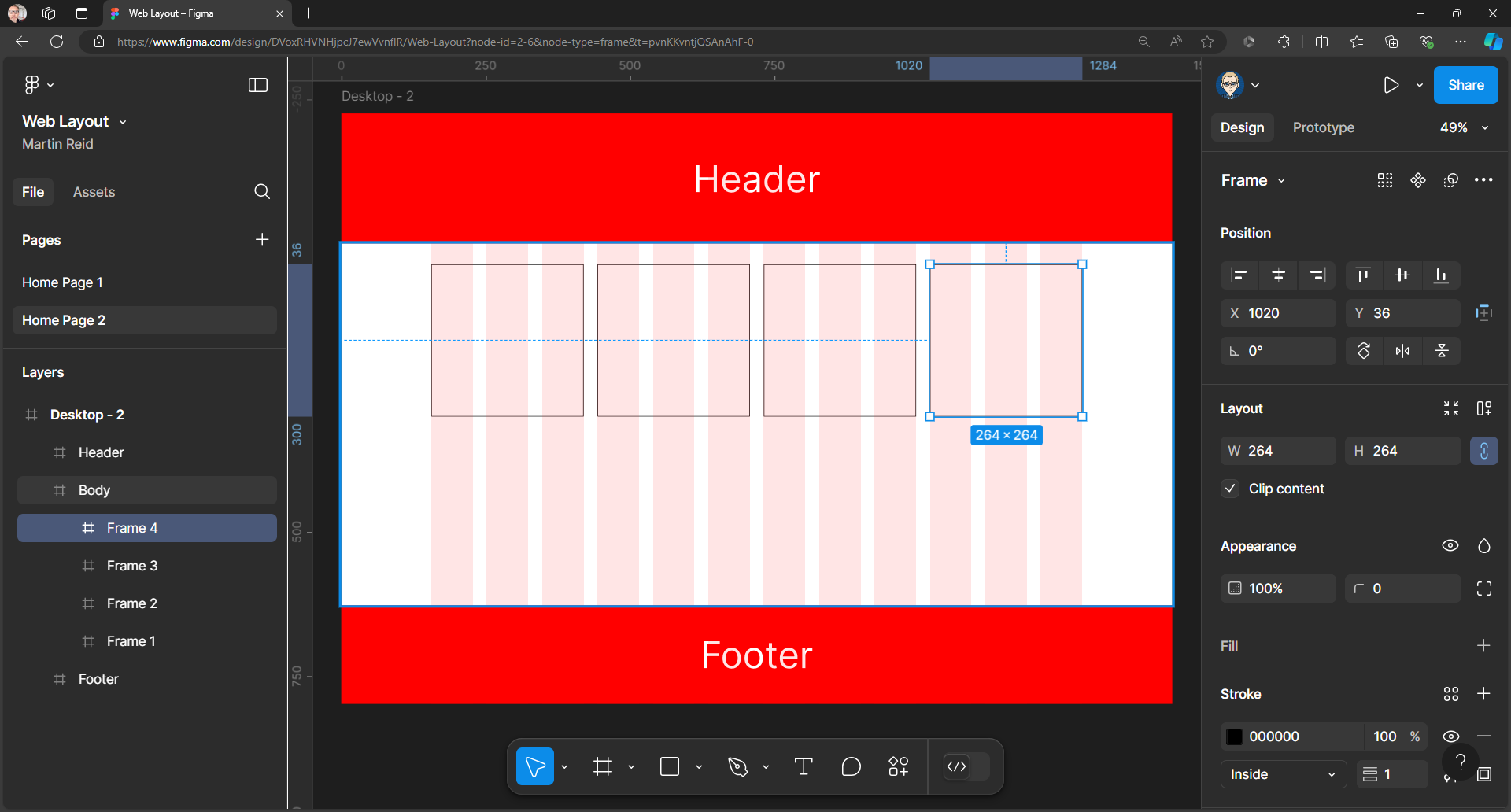
- Create a new Design File Now set the following values:
Count: 12 Margin: 156 Gutter: 16











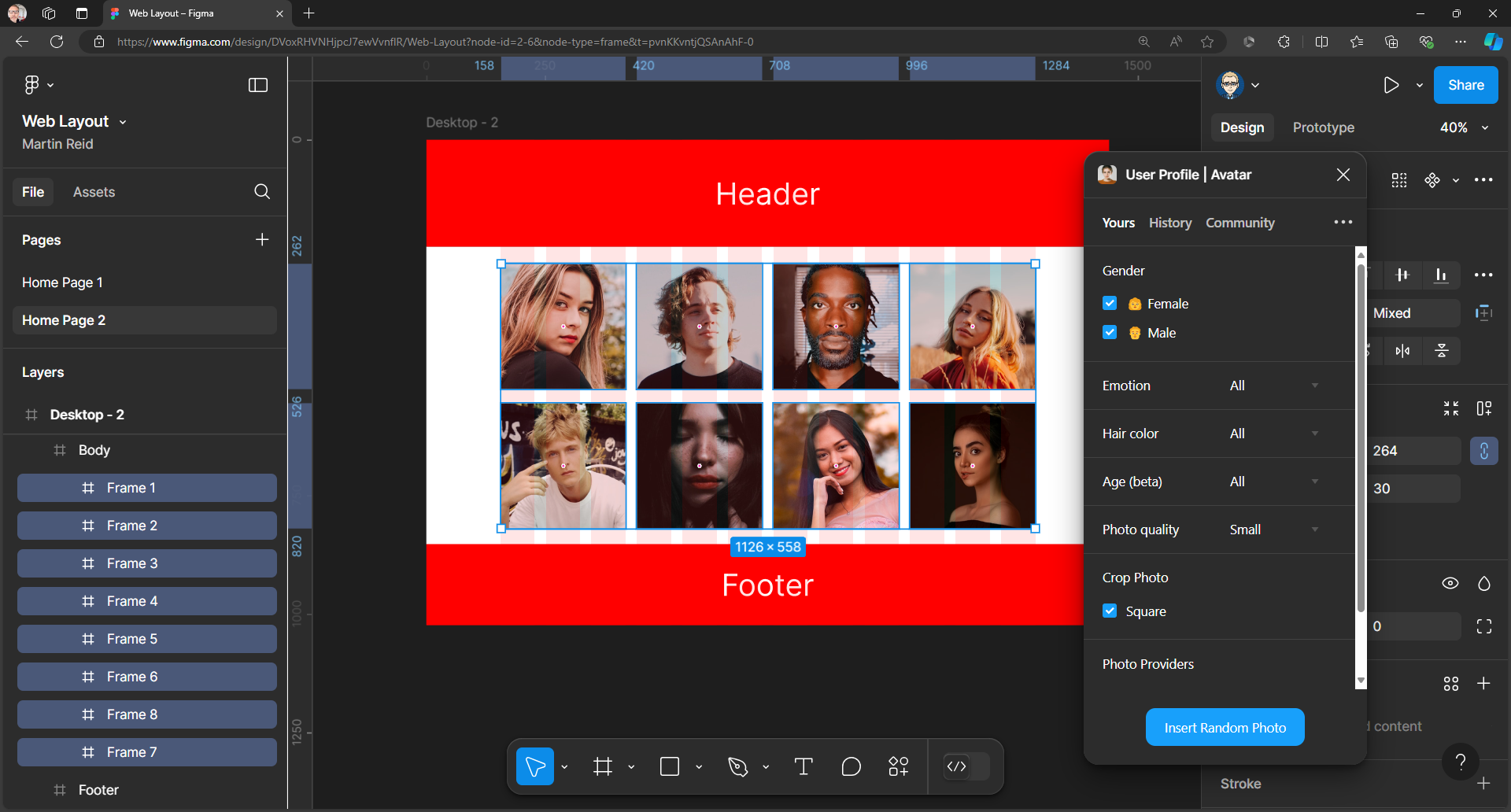
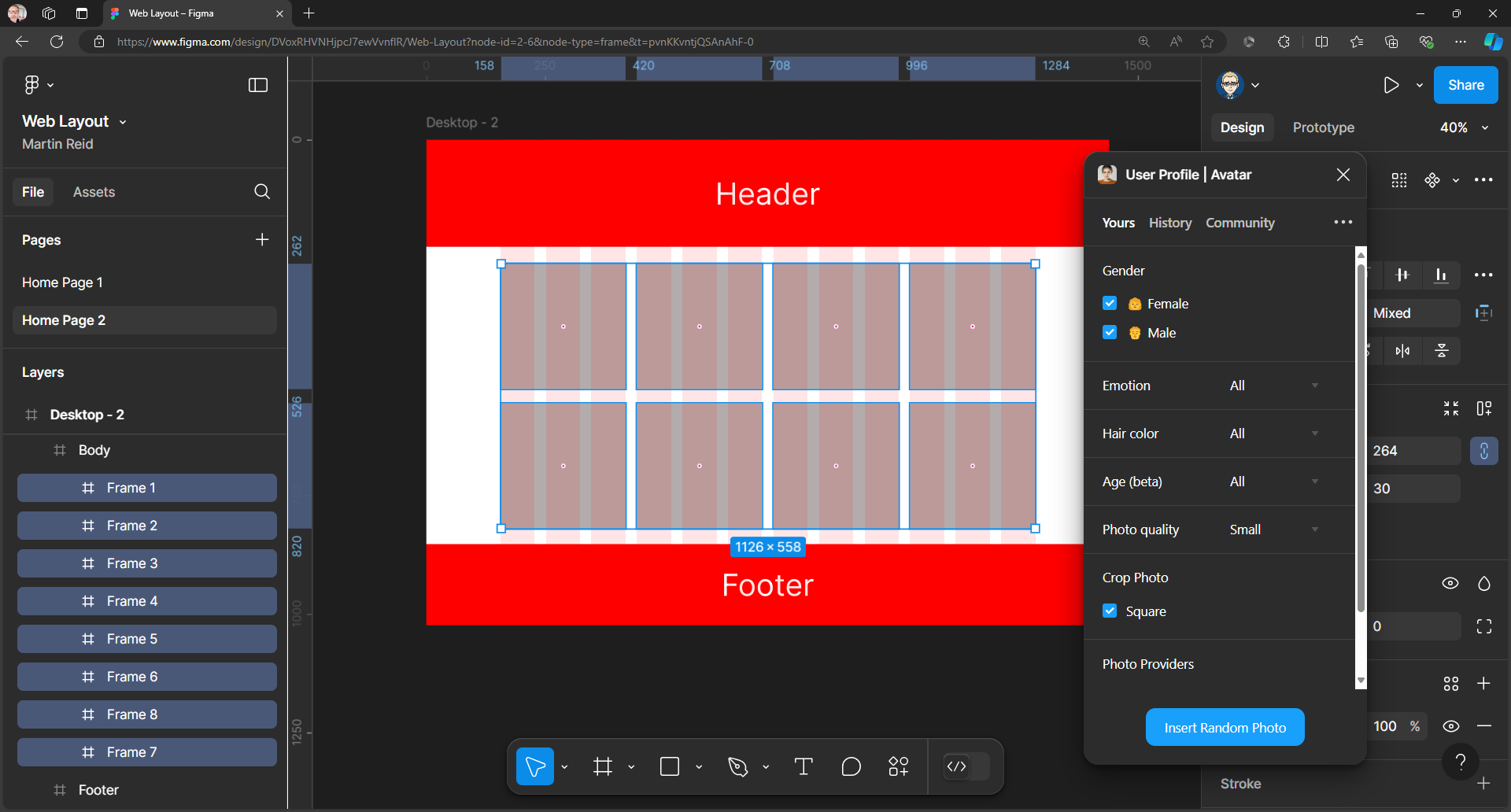
| A quick way to add content (images) is to use a plug in such as [User Profile | Avatar](https://www.figma.com/community/plugin/749945157855564842/user-profile-avatar) - Right mouse click on the Pasteboard Plugins > Manage Plugins Then search for **User Profile | Avatar** |