Layout & Grids - Fashion App

1. Set-up
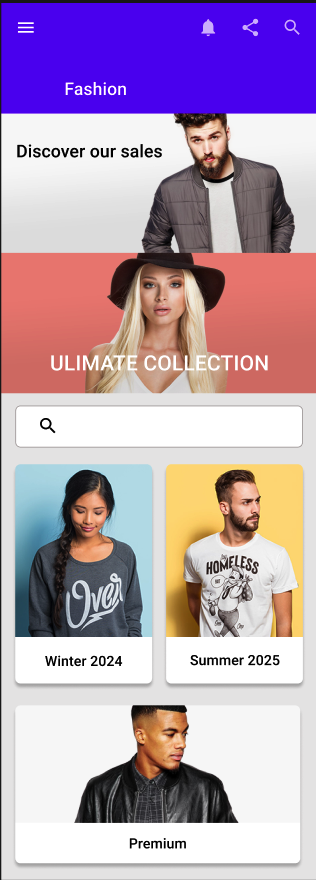
We will create this home screen for a fashion app using a two column layout.
Original designs can be found here: eCommerce Concept - 12 App Screen - Alfonso Severo

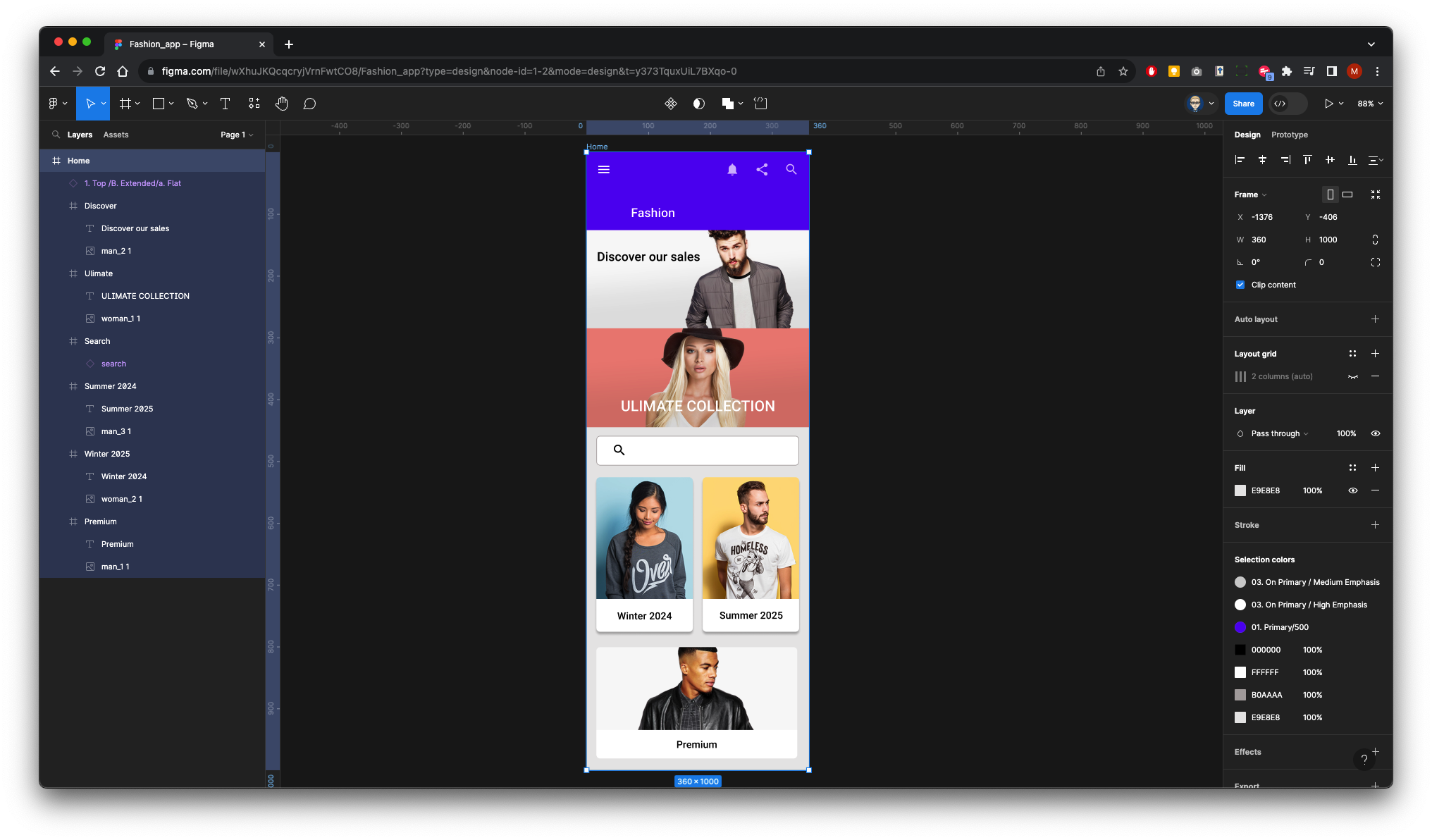
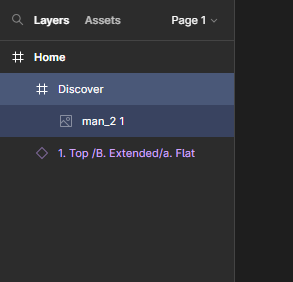
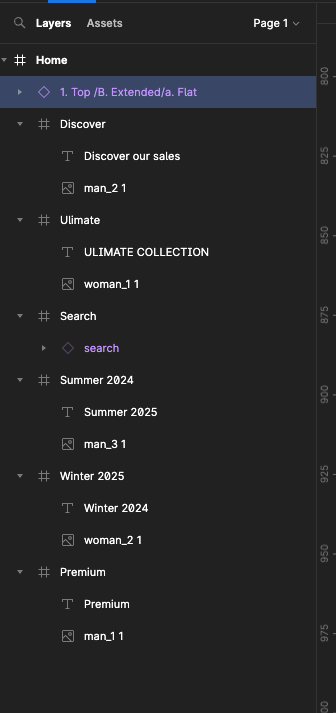
This is what the finished layer structure will look like in Figma

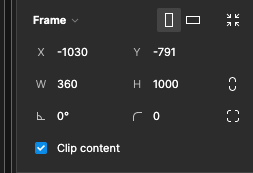
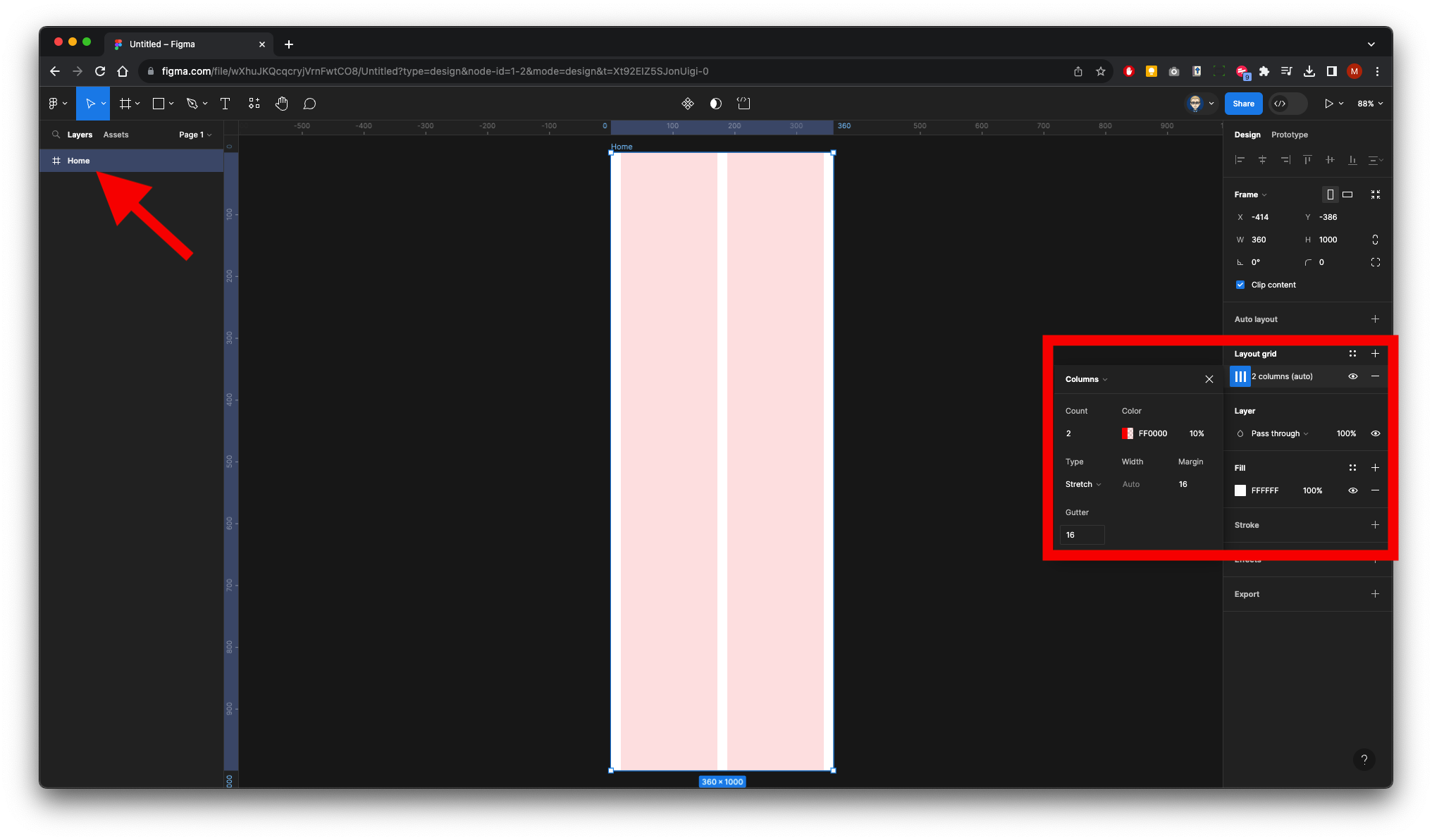
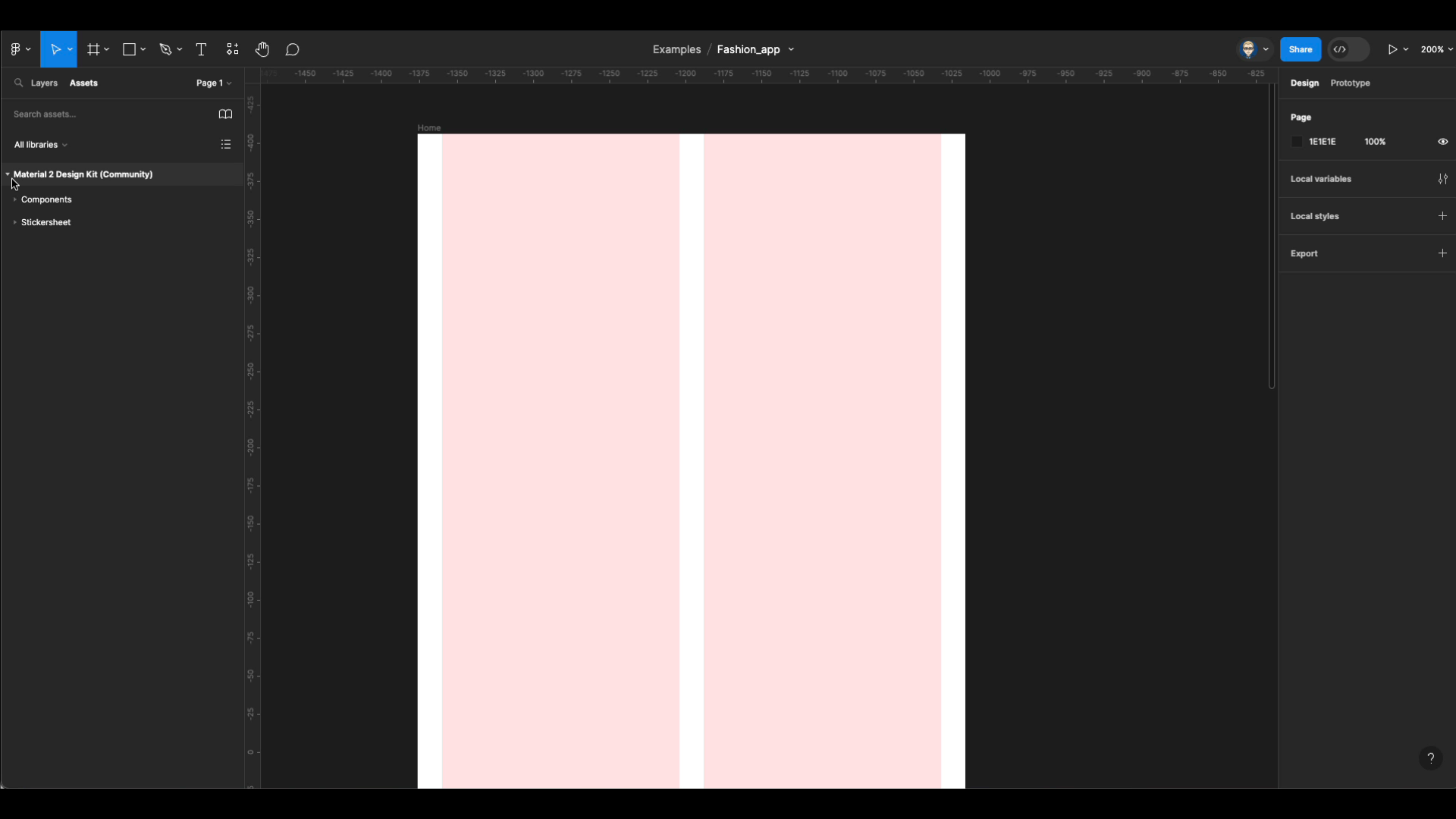
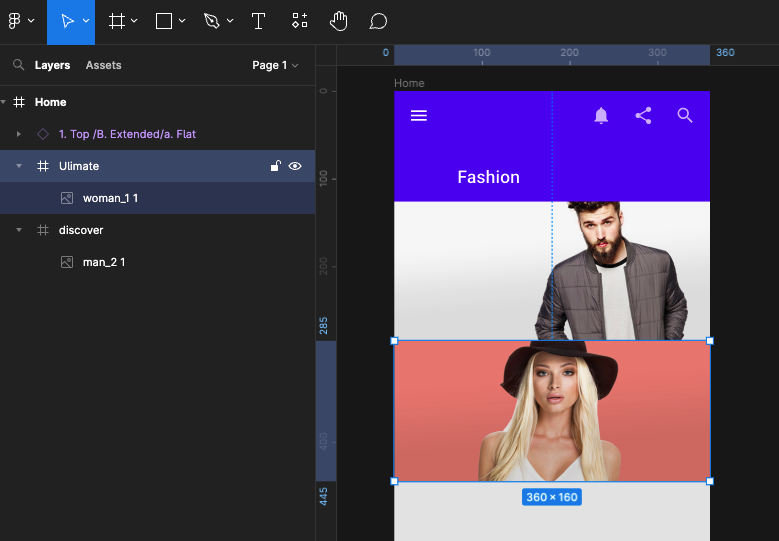
Create a frame for the main screen 360 x 1000 Pixels

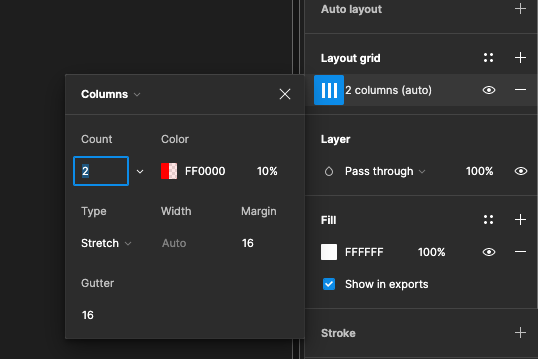
Set-up a two column grid with margins and gutters 16 pixels

Re-name the Frame Home

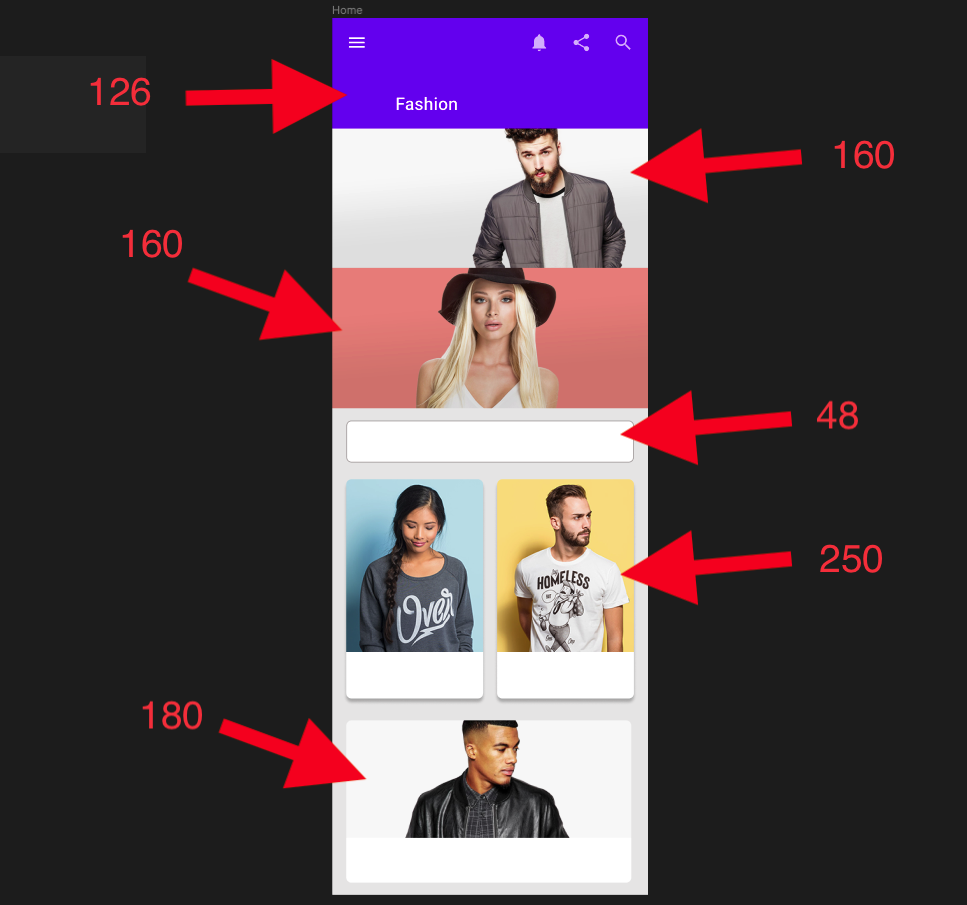
These the approximate height of the assests

2. Import Component & Icon Libraries
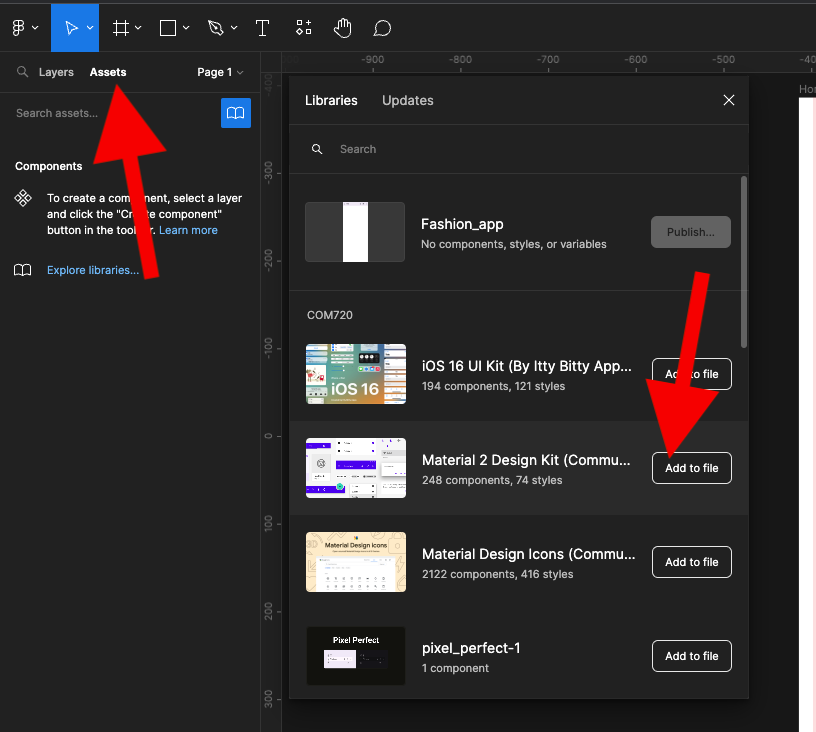
In the right panel click on Assets the the import library icon (Blue Book icon) the find Material Design Kit 2 and click Add File
Note: this will only work if you are part of the Educatinal Team,

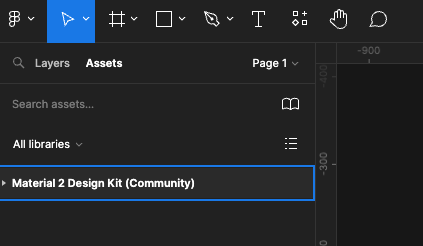
The kit will appear in the Assest List

Repeat with Material Design icon
![]()
3. Add Header App Bar
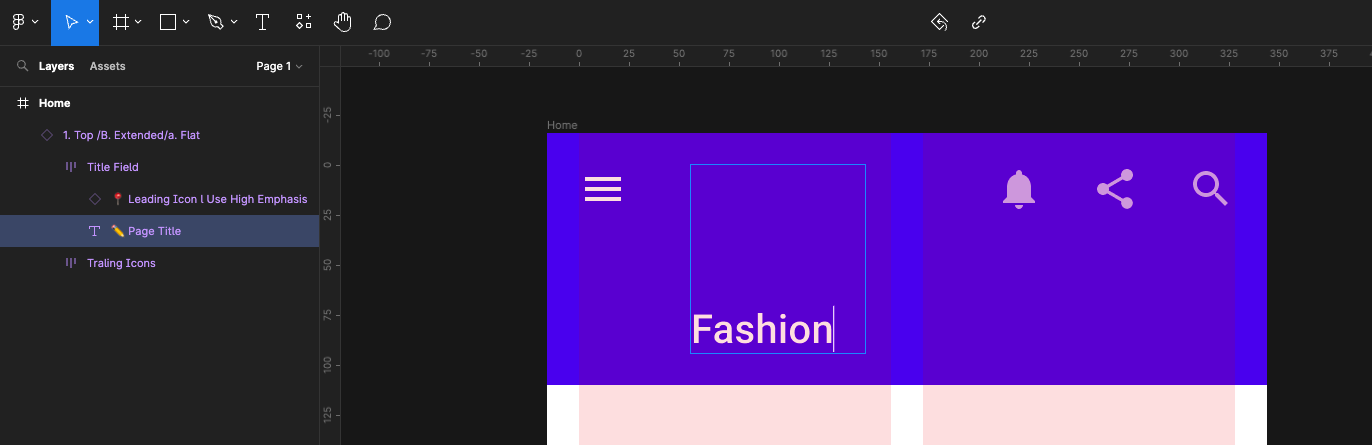
Click Assests from the left panel - from the material Kit 2 - App Bars - B. Extended and drag on to your frame

Update title to Fashion 
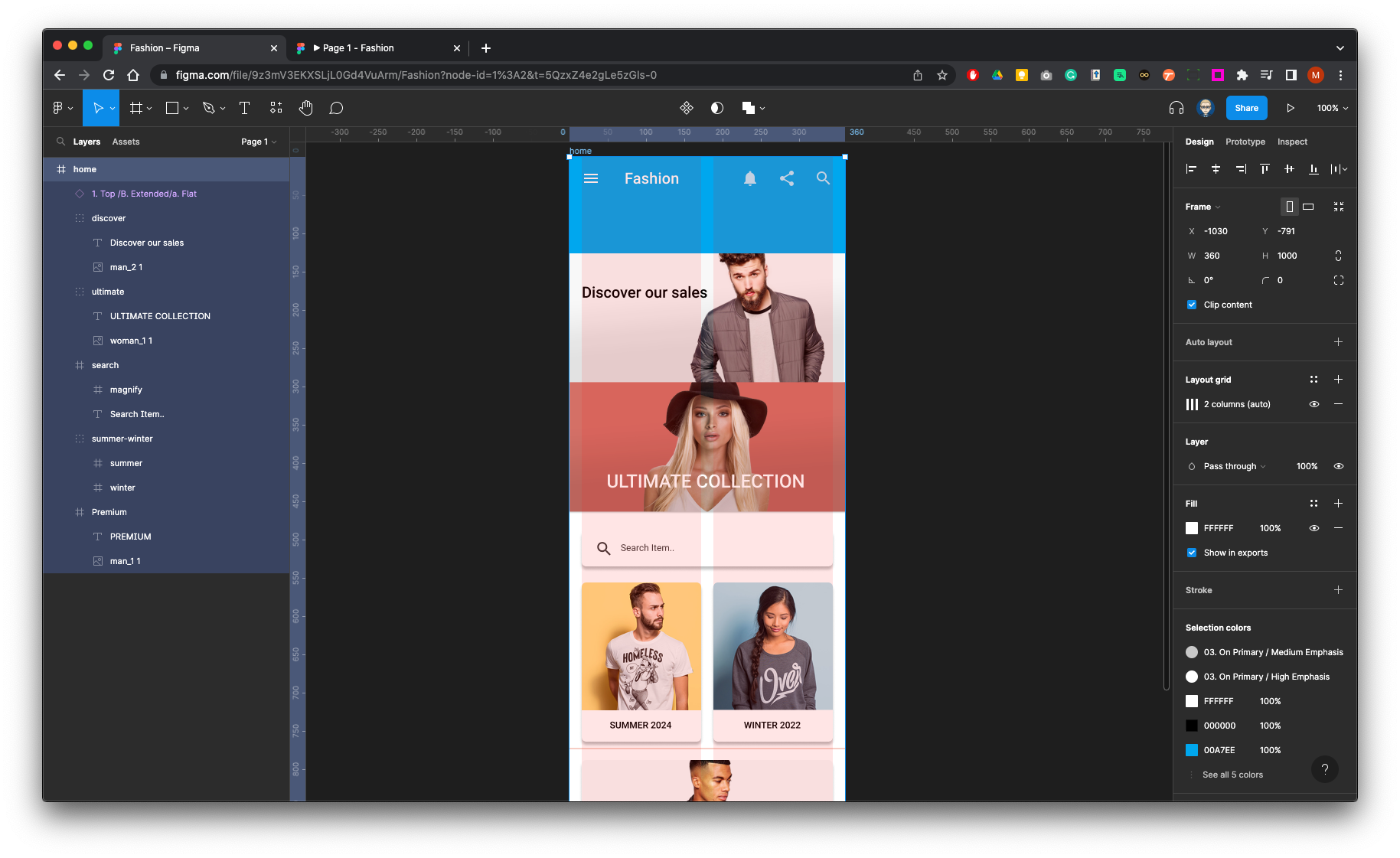
4. Add page Layout
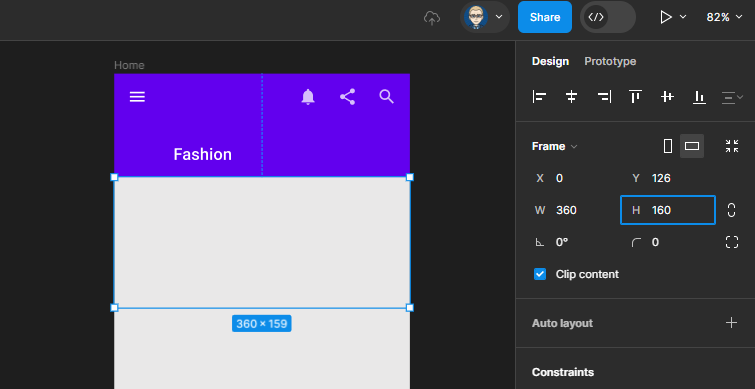
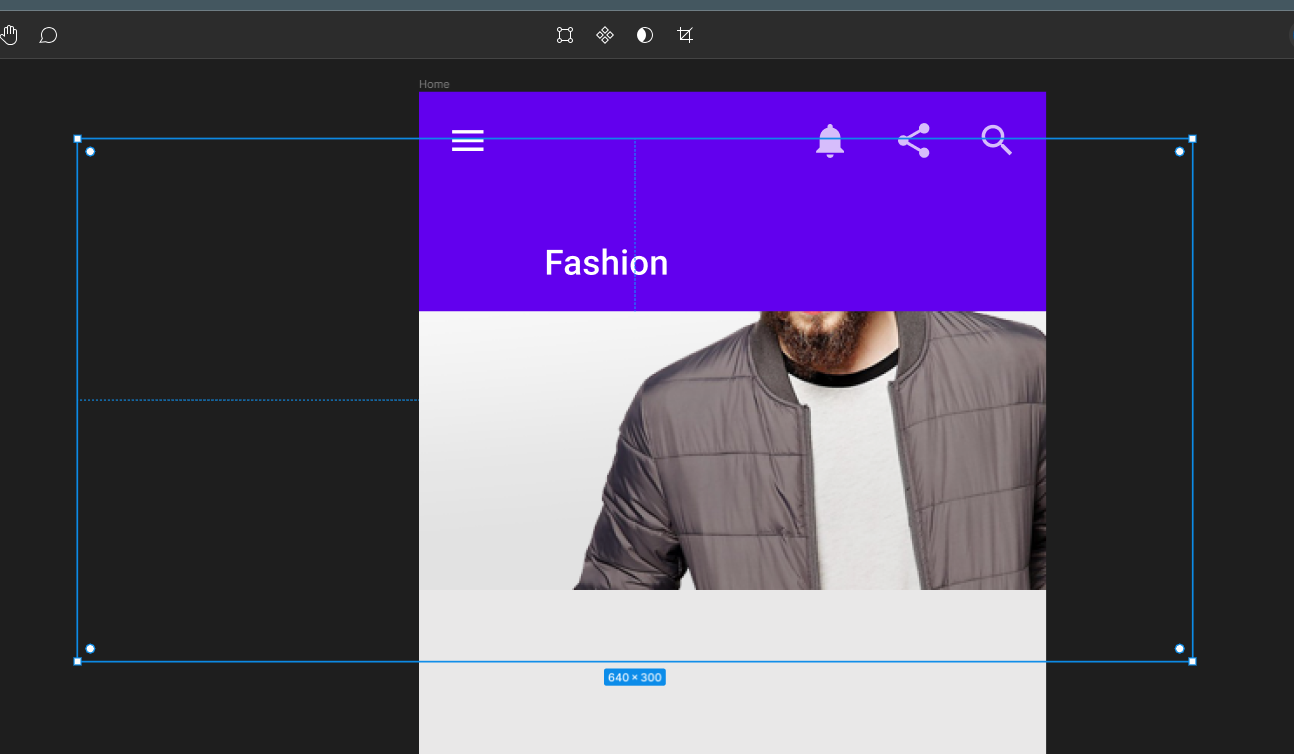
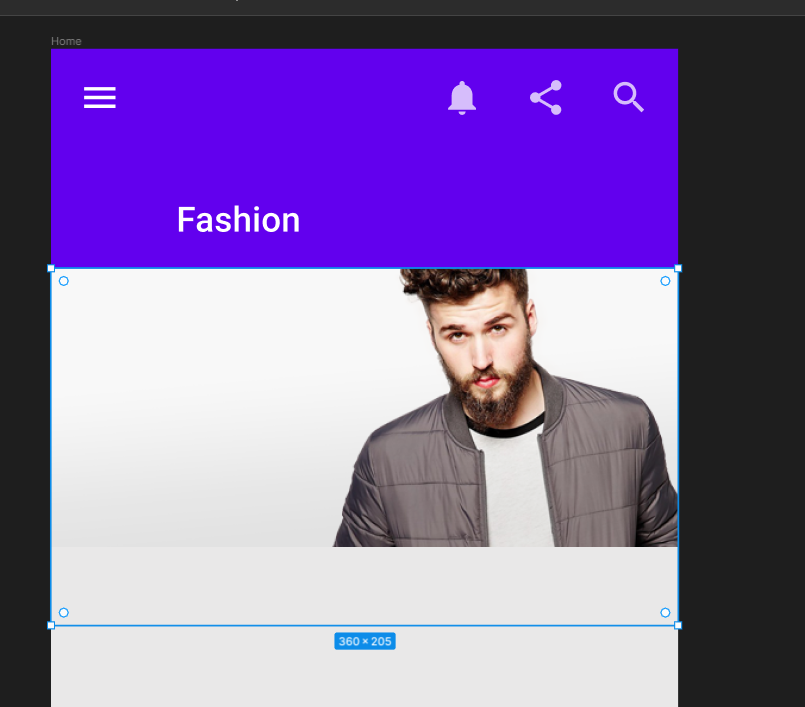
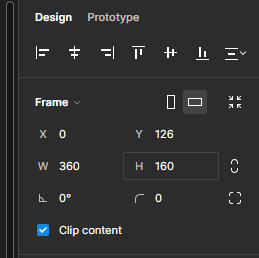
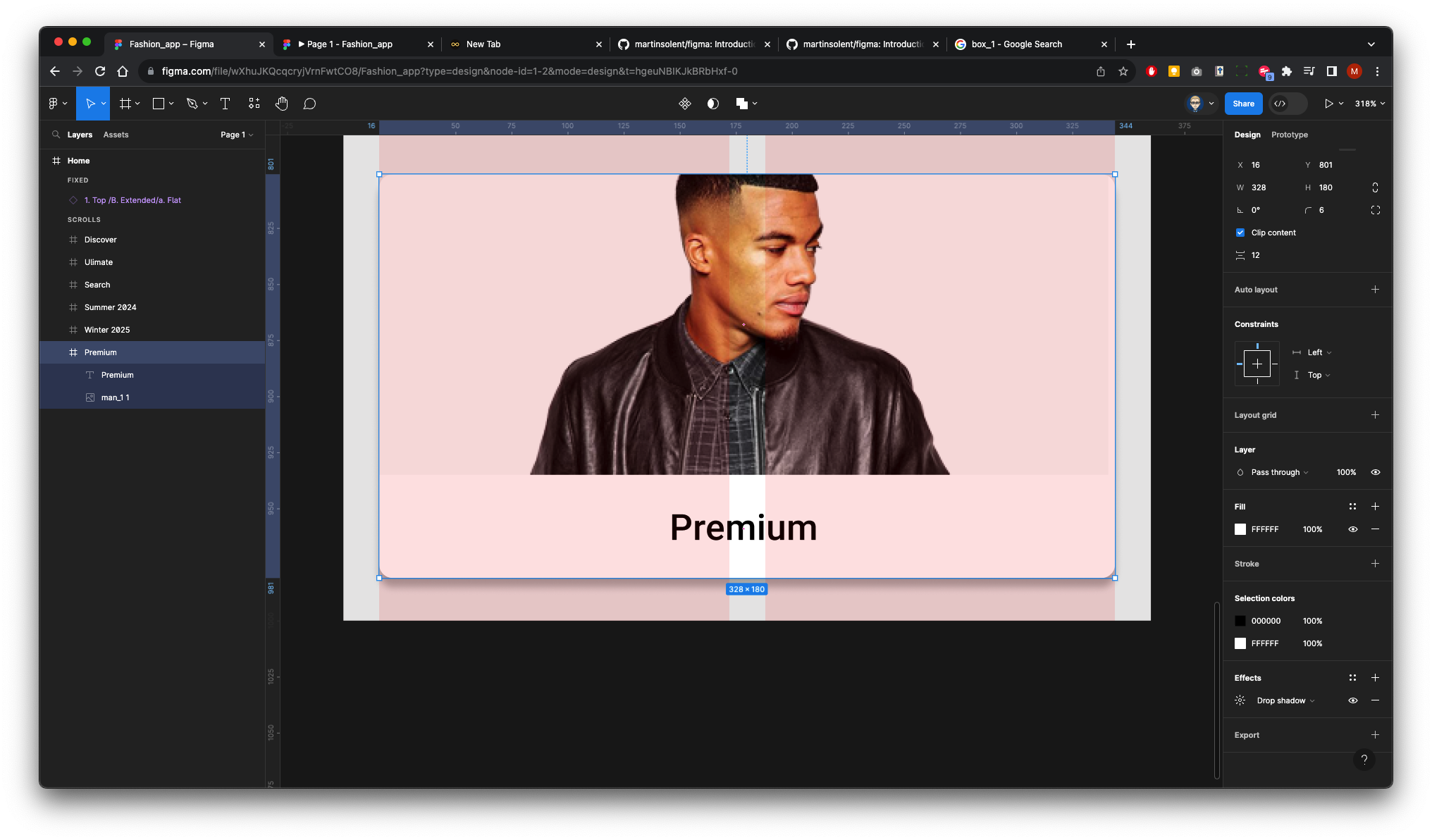
Create a new Frame 160h x 360w

Rename Frame to Discover

With the Frame selected press on Mac cmd+shift+k or on PC control+shift+k

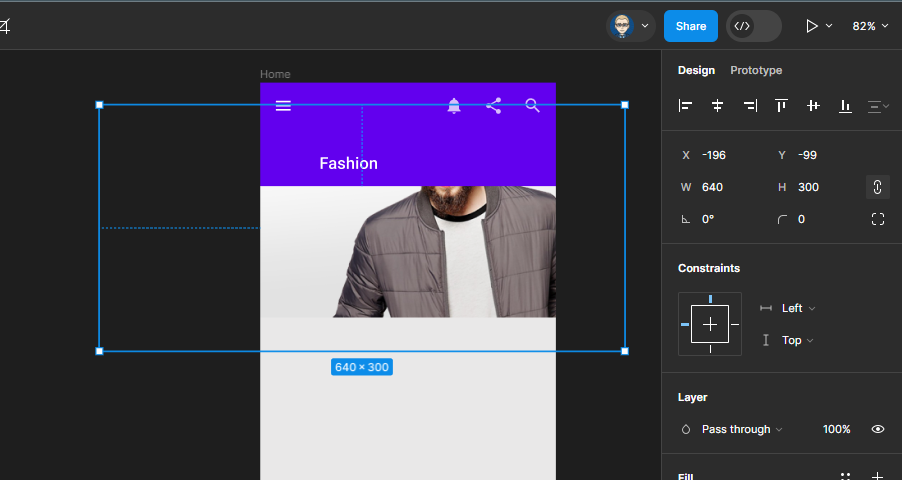
In the Layer make sure the image is selected not the Frame (its container)

The image will neege to be resized - This can be done by dragging a corner is or adjusting it in the properties panel on the right

The Frame with work as a mask to your image


Make sure the Frames is still 160 high 
Repeat with the image below 
Now create a a search field using the margin guides and 48 high with the Frame call and call the layer Search

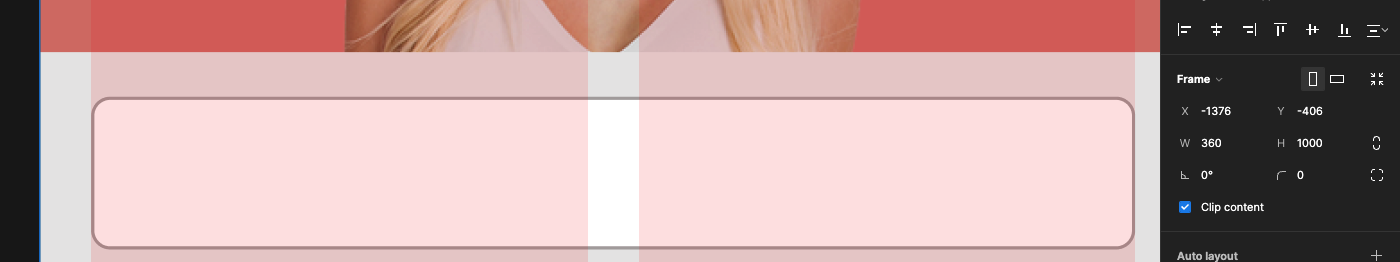
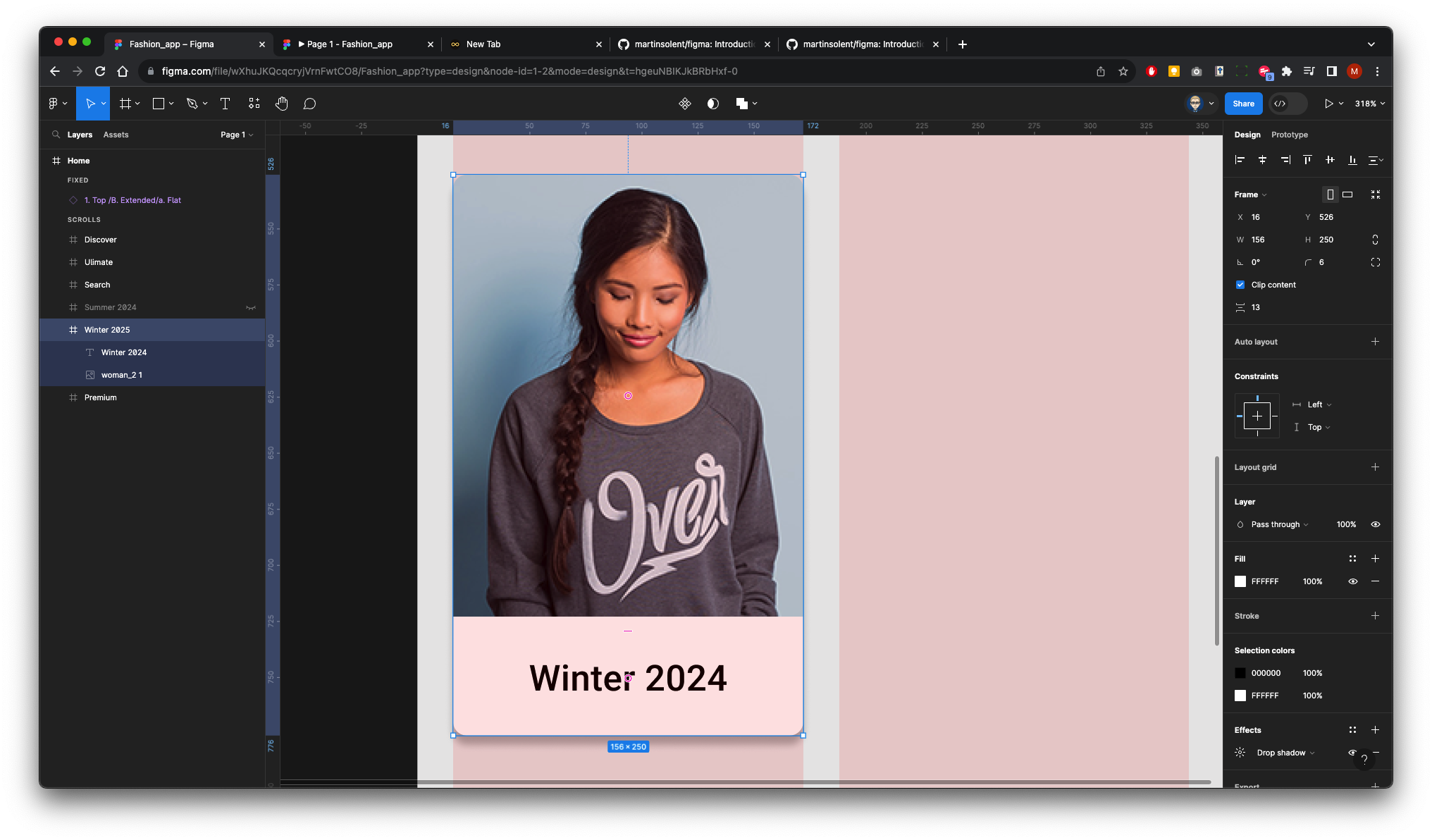
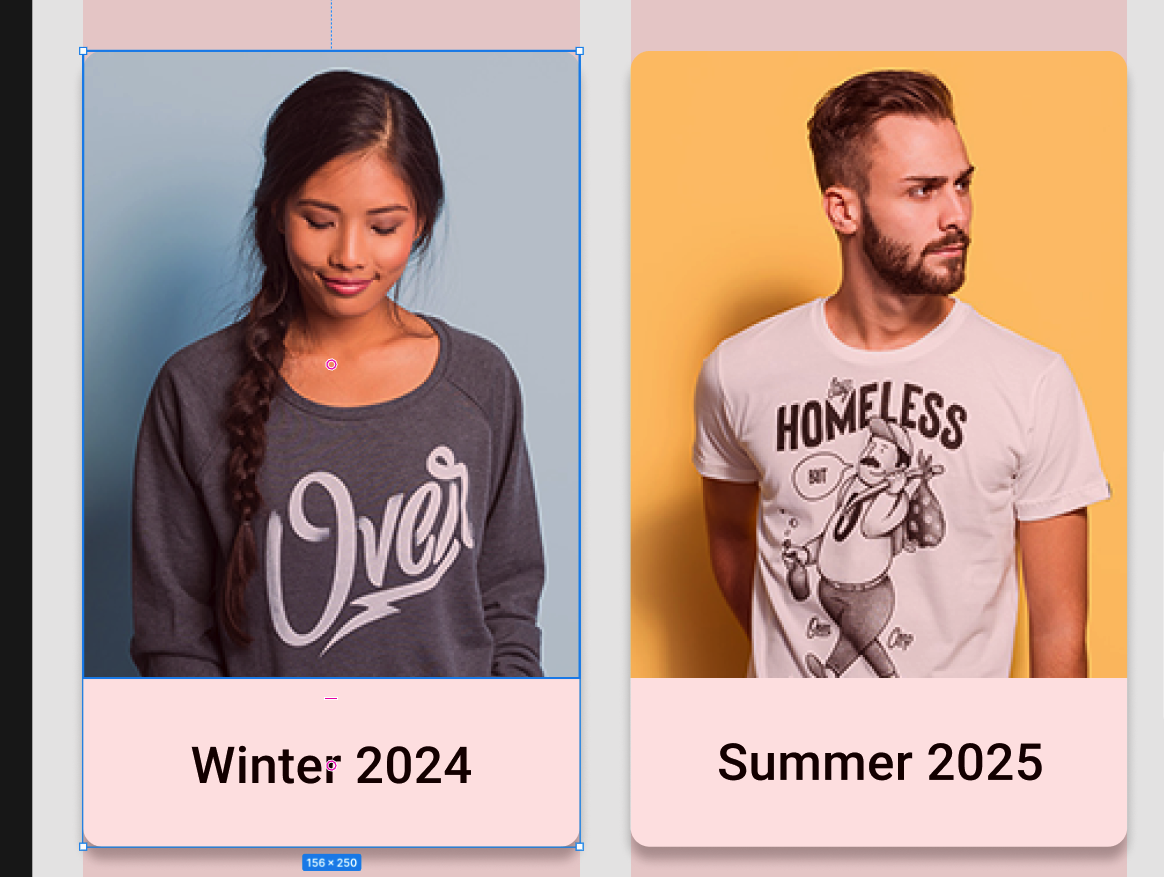
Create a Frame in the left column guide 250 high - add a 6 Radius and import imafe into it and scale ane addjust


Add Drop Shadow Effect

Name the Frame in Layers Winter 2024

Repeat in the right column

Finally repeat with bottom image

Reconfigure your level and make sure frames are named as below

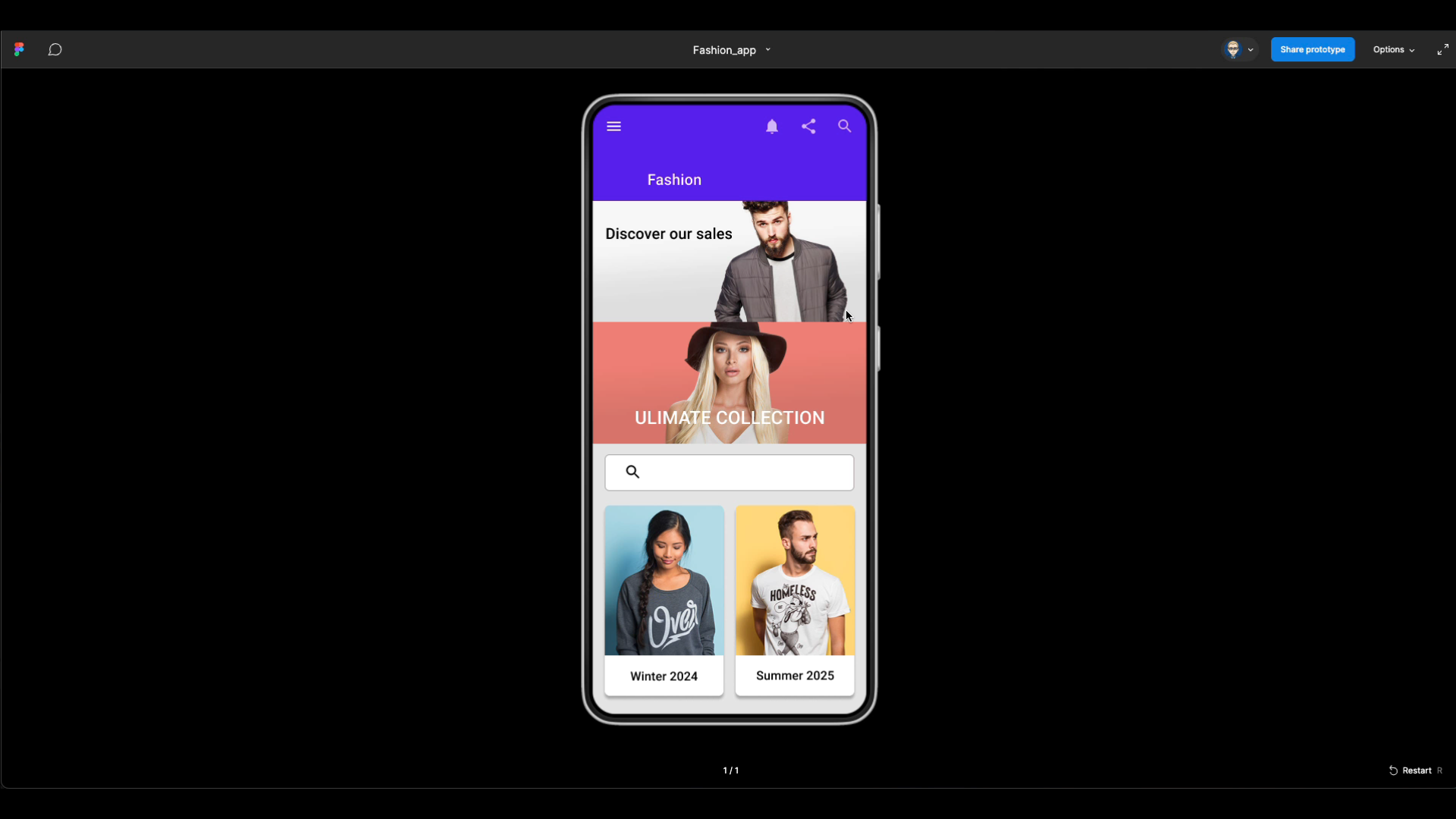
5. Preview Prototype
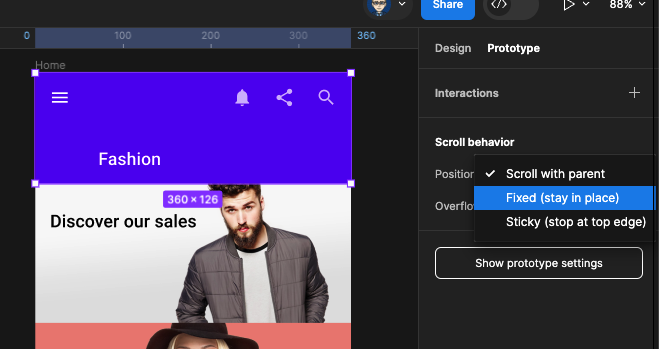
With the top bar selected Go to the right Properties panel select Prototype and change Position to Fixed (stay in place) this will make the top bar sticky 
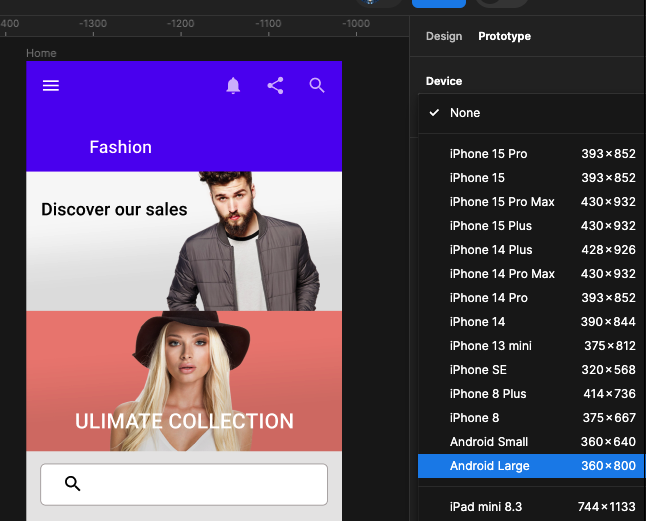
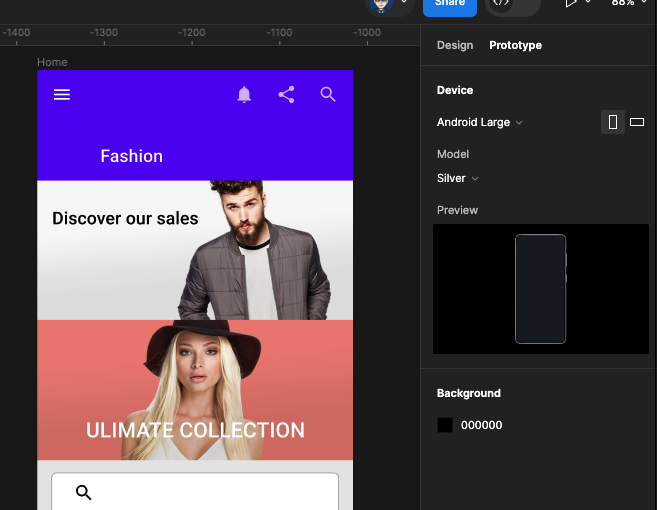
Change device to Andriod Large 

Click Play button to preview 
The final prototype in preview