Figma Basics
Create a Button
- Create a new Design File

- Give your file a name

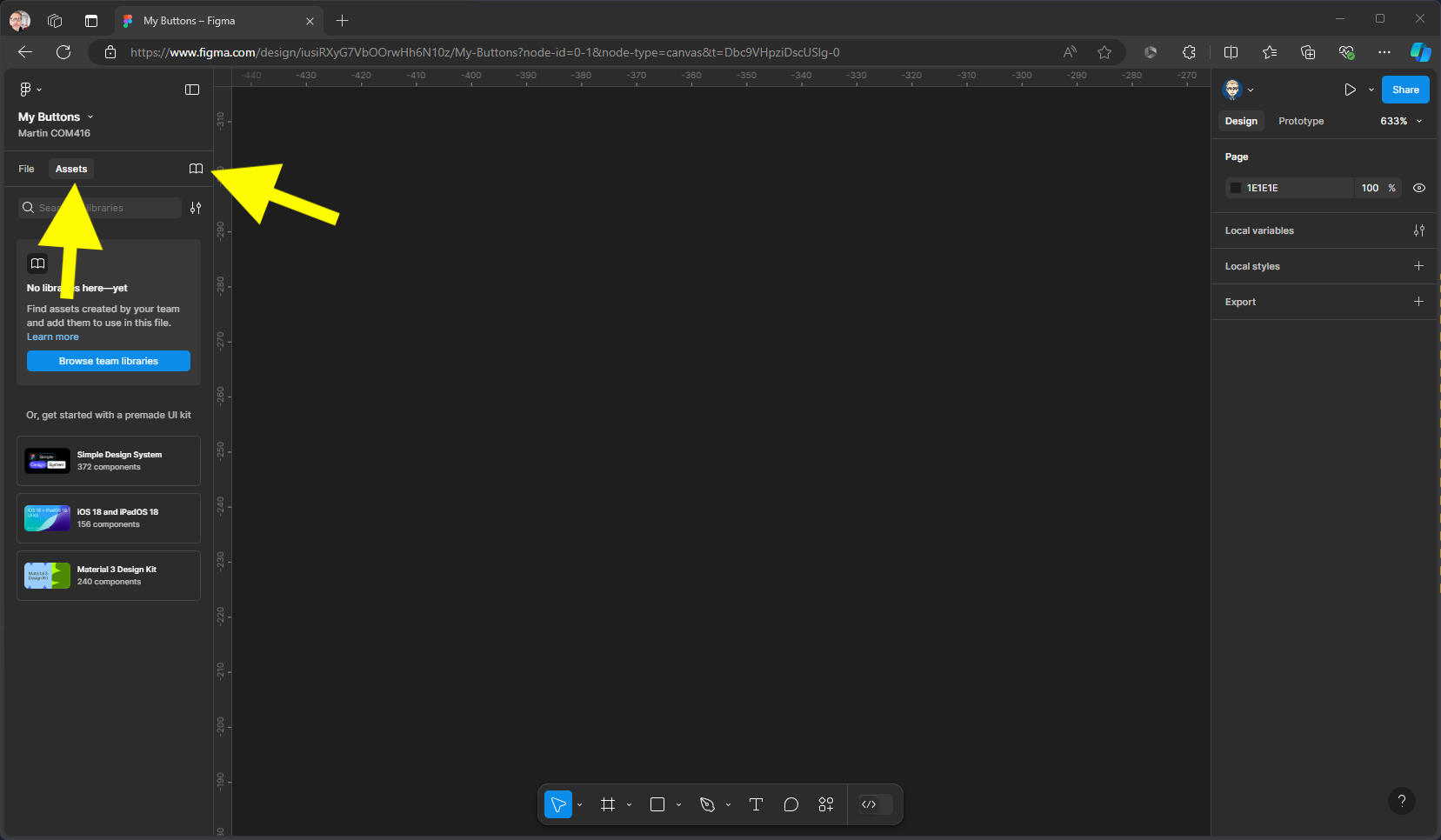
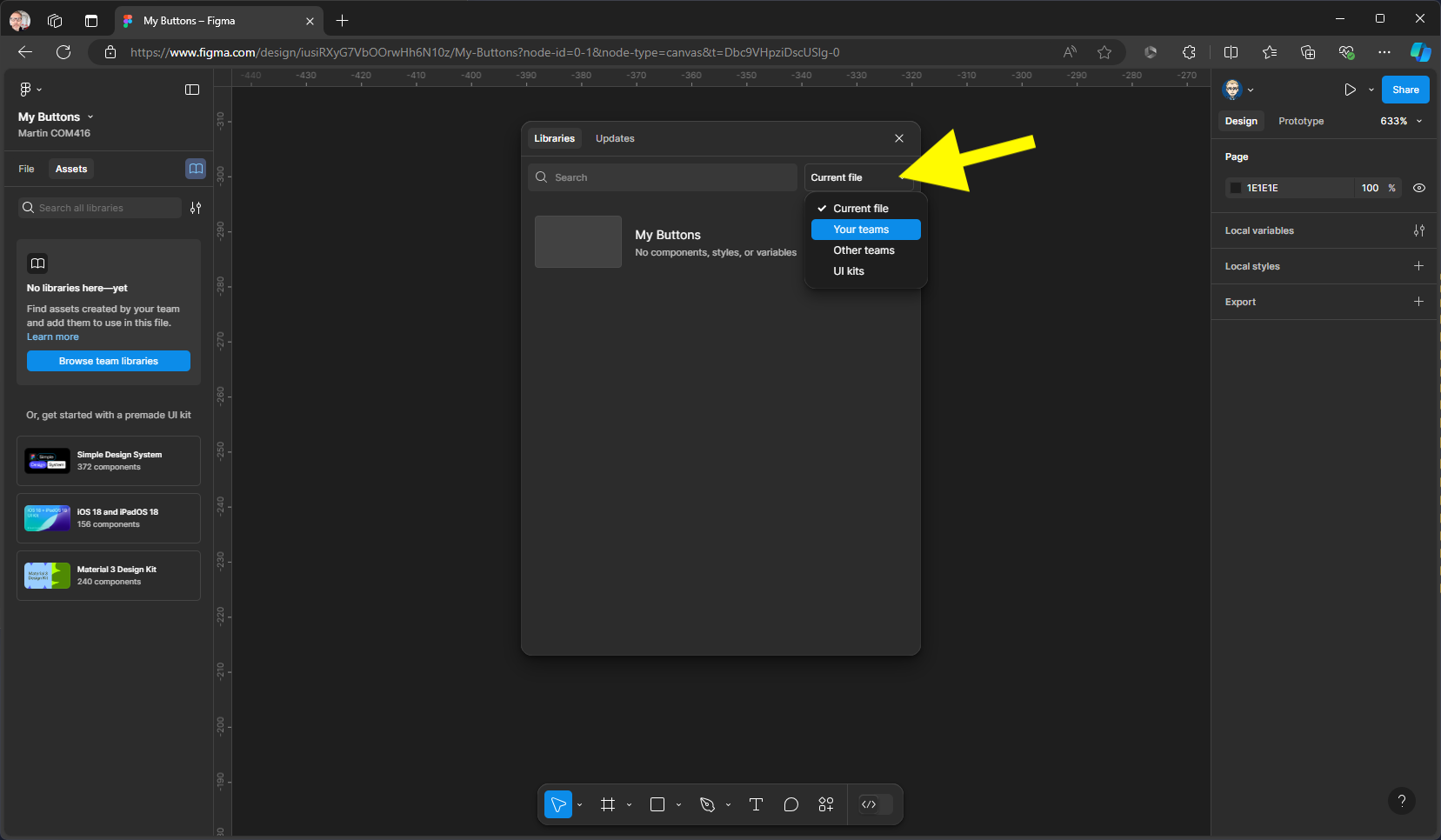
- We now need to bring in some icons to use in our project these have been previously imported from Figma Community and are free to use. With Assets still selected, click on the library icon

-
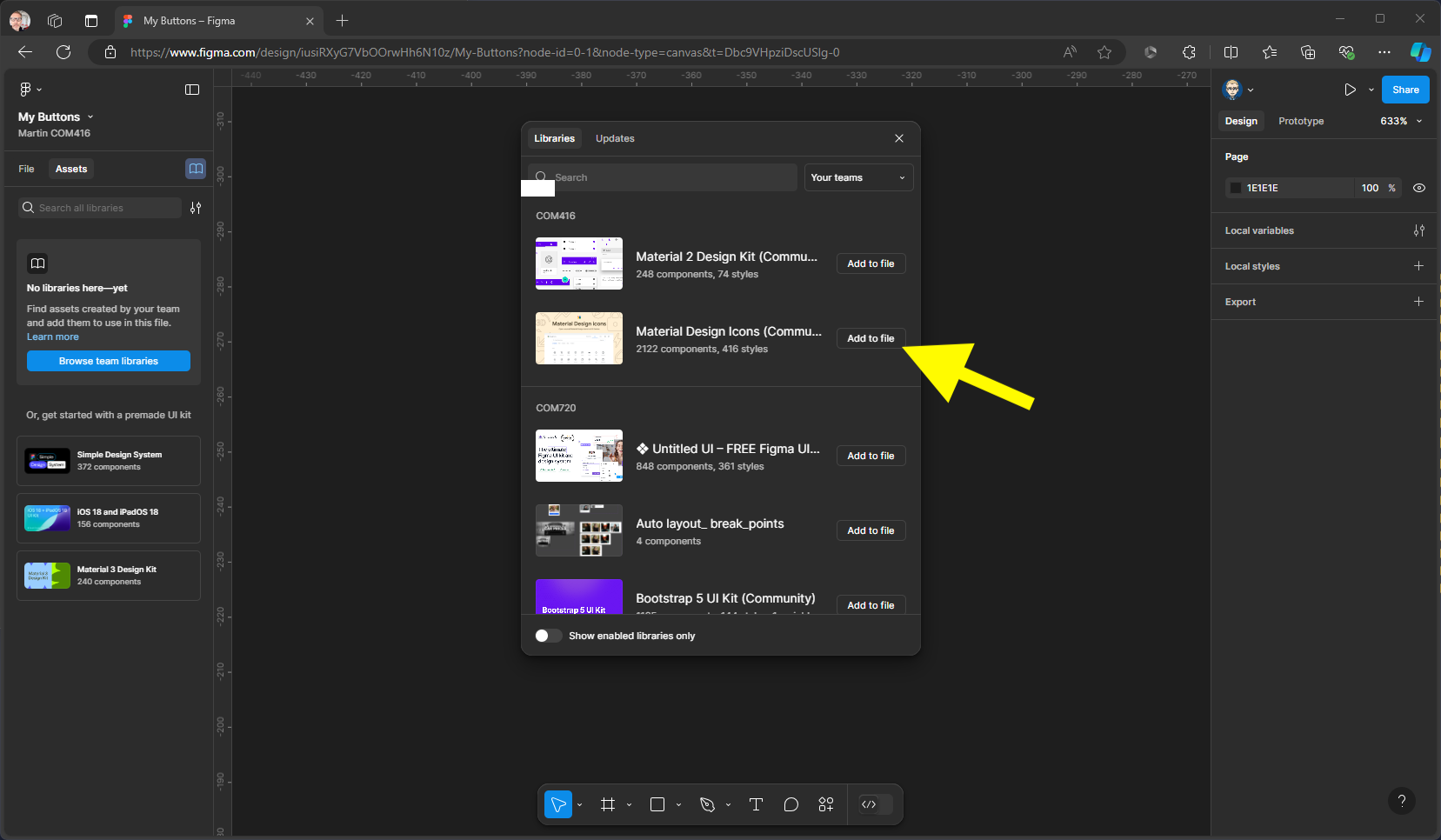
Change current file to Your Teams, you should now see material design icons community, click on add to file.

-
Click Add to file button next to the Material Design icons

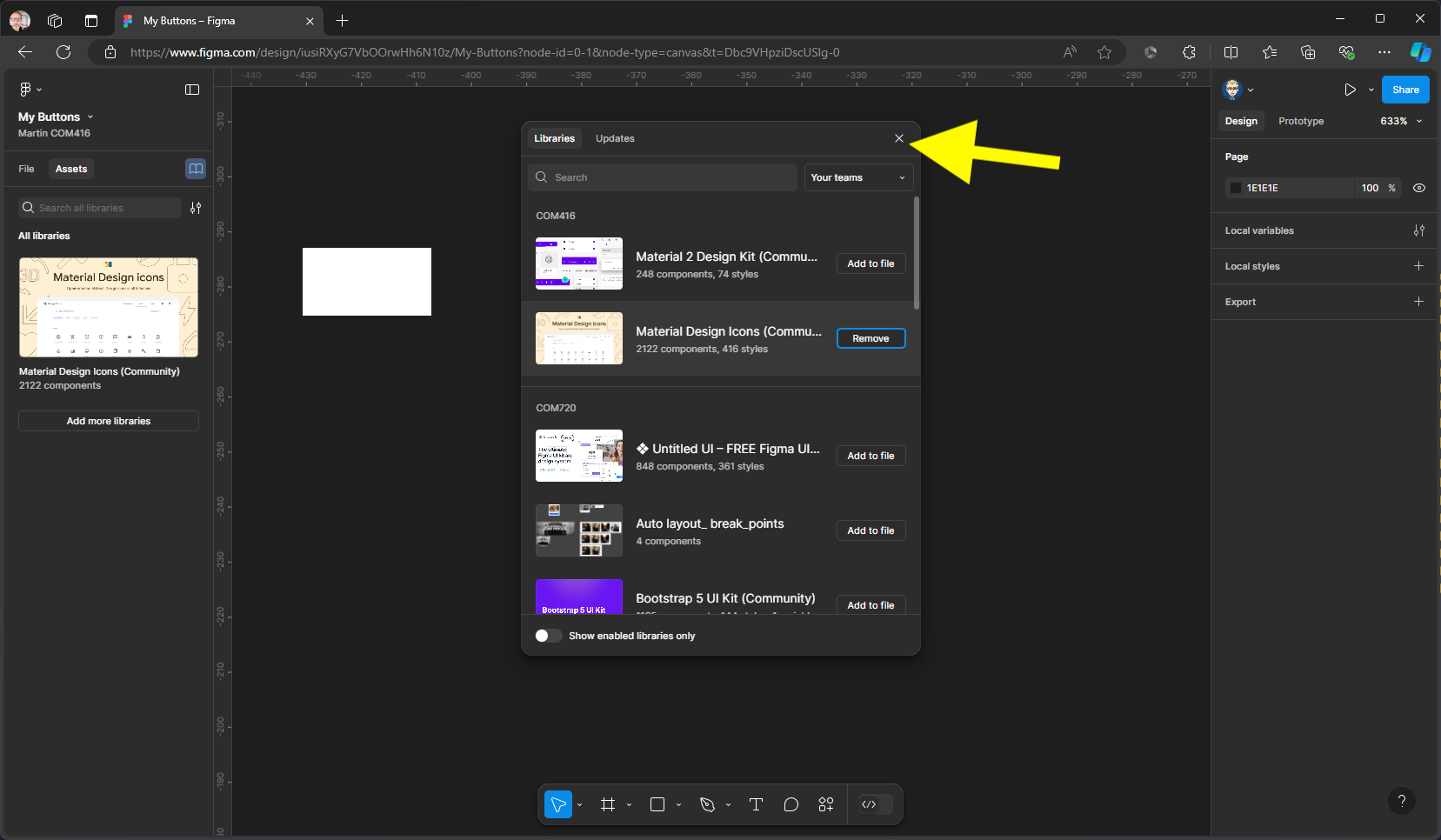
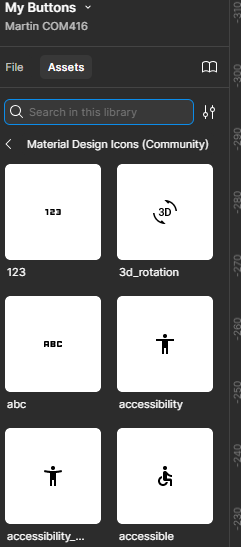
- This will add the library to the Assets panel on the left, you can now close the libraries panel by clicking on the X top right.

- You can double click on the library cover to reveal the icons contained within this


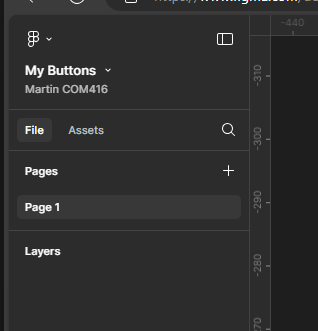
- Switch Assets to File

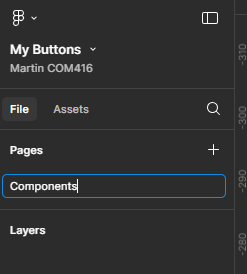
- Rename page 1 to Components

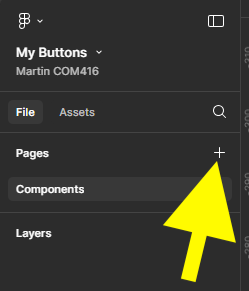
- Create a new page by clicking on the plus icon

- Name it Layout

- Click on the Components page in the Pages section. Then Drag out a frame on your Paste Board

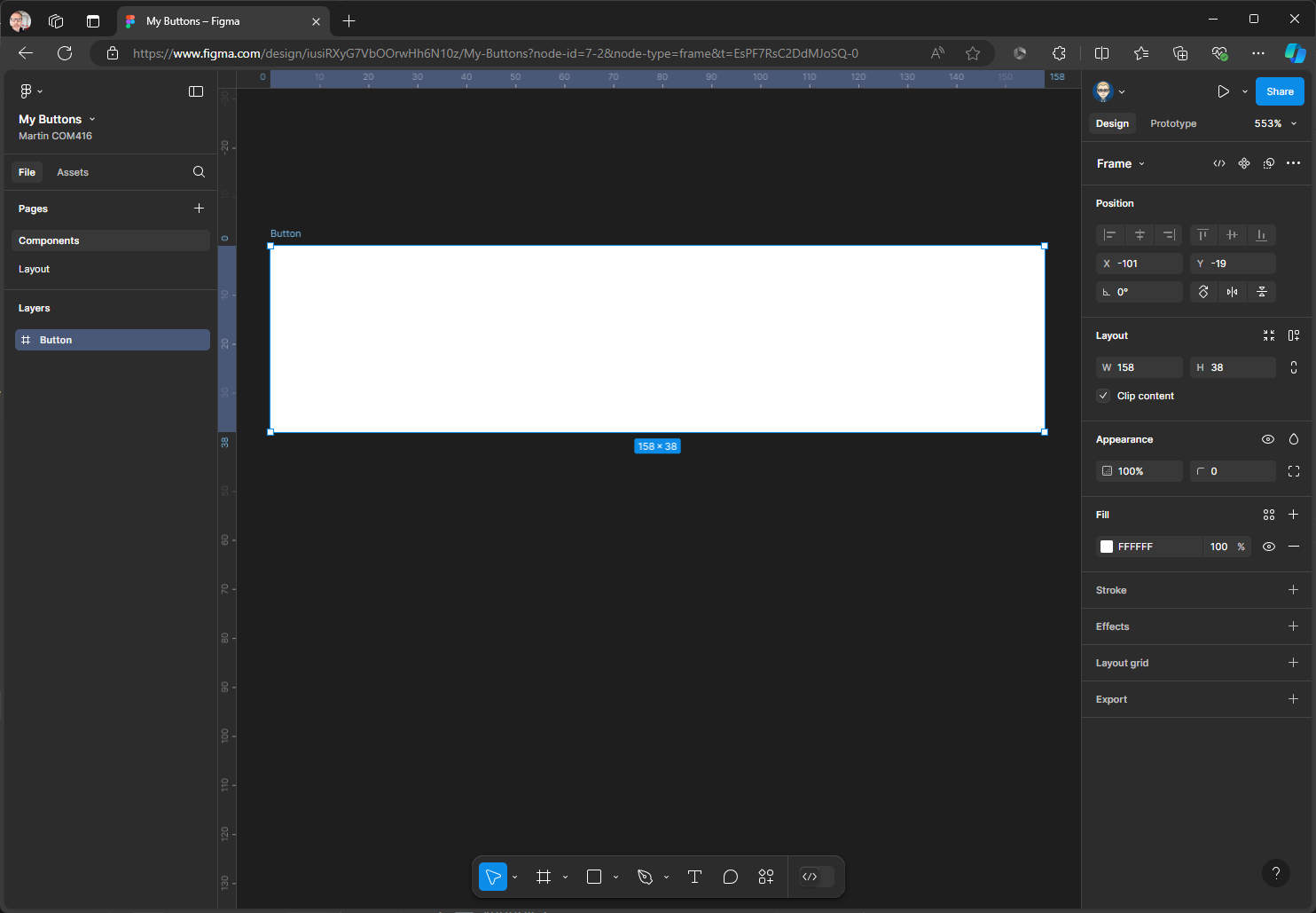
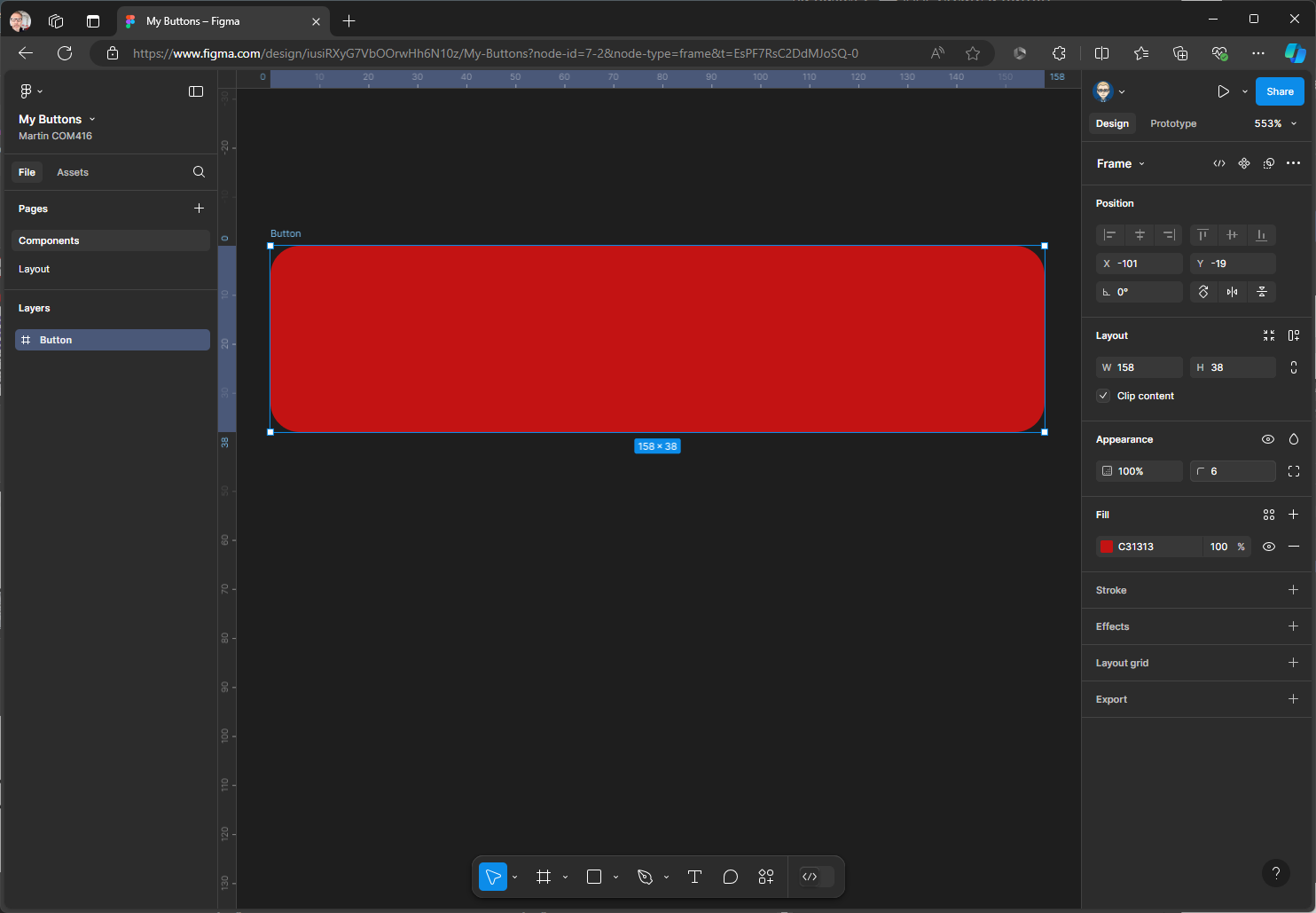
- Resize the Frame in the right Properties Panel in the Layout Section to W150 & H38

Remember you can zoom in on a component to fill the pasteboard by pressing Shift + 2
- Rename the Frame either in the Frame label or in the Layers panel

Name it Button

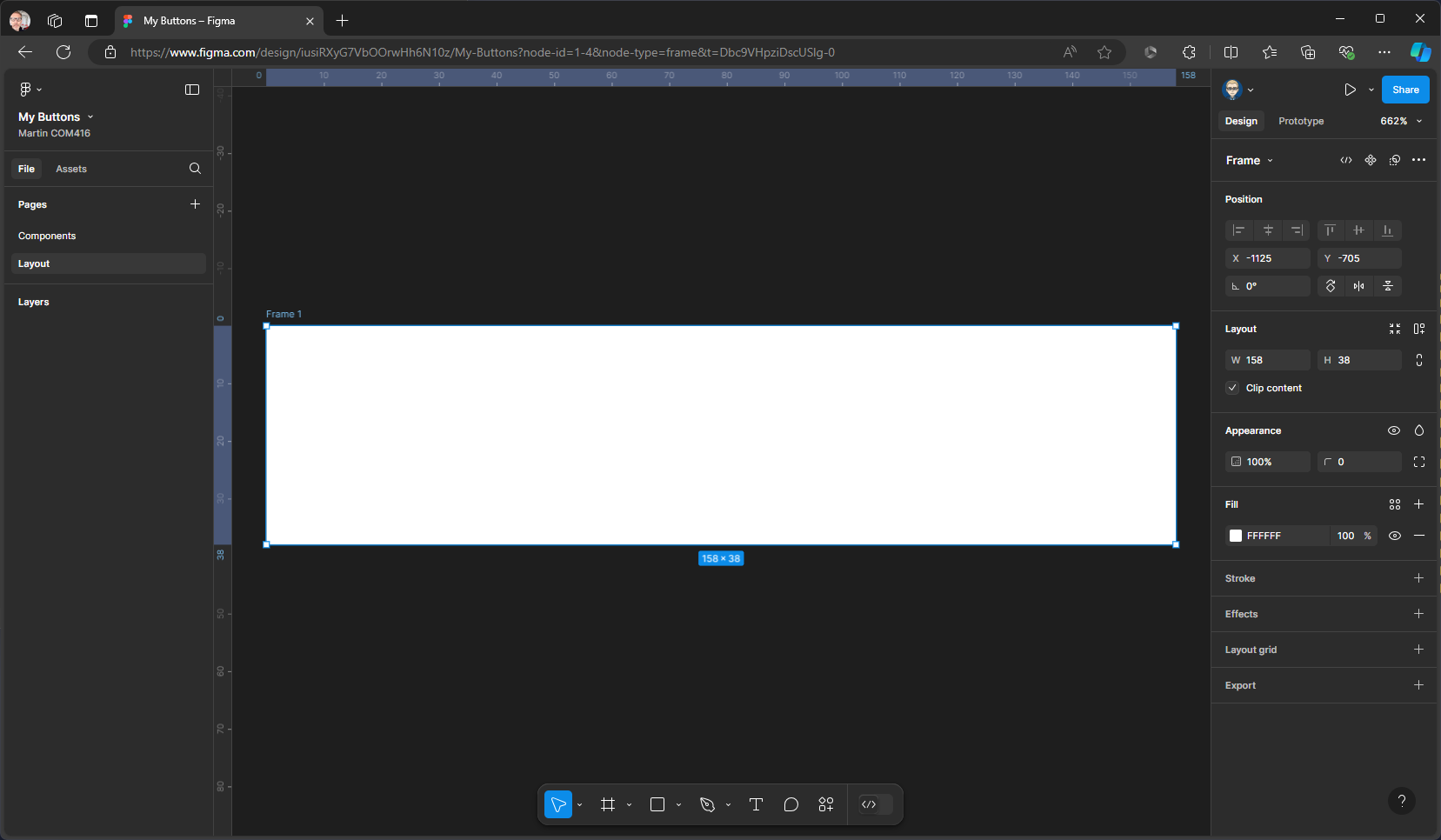
Your set-up will now look like this:

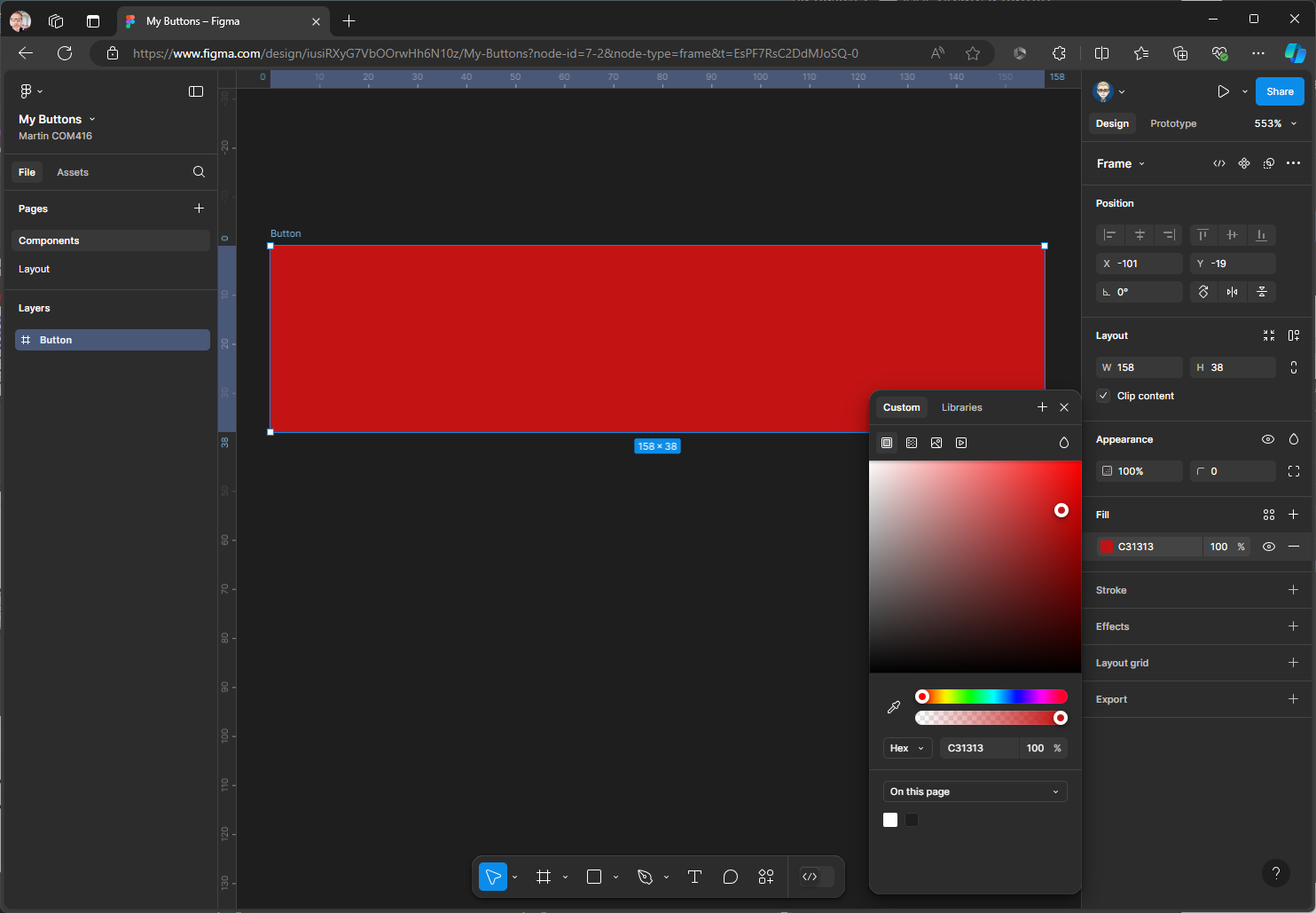
- Now change the Button colour: In the properties Panel on the right within the Fill section click on the colour swatch to change & close the Colour Panel

- Now add a 6x Radius in the Appearance section

Your Button will look like this

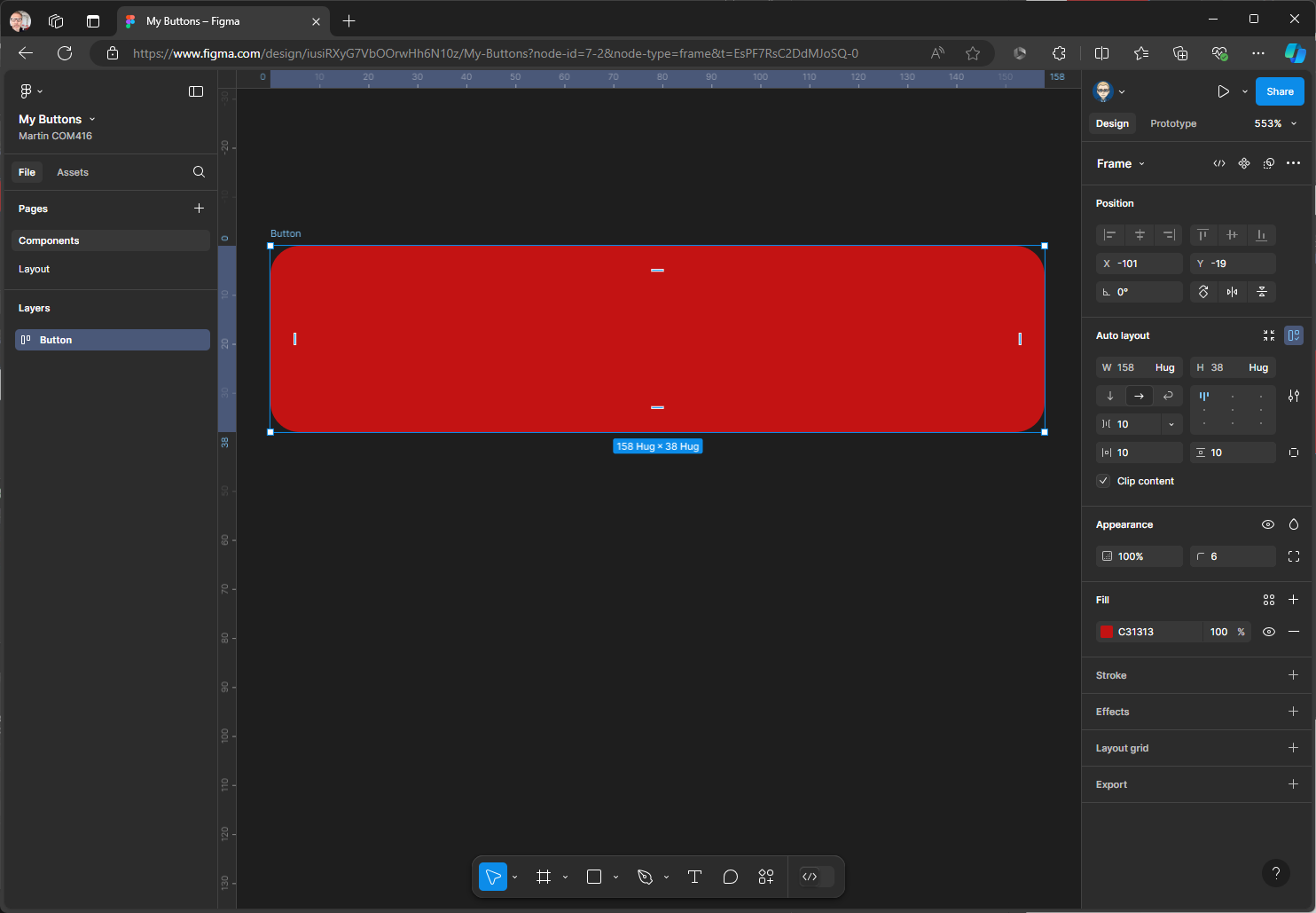
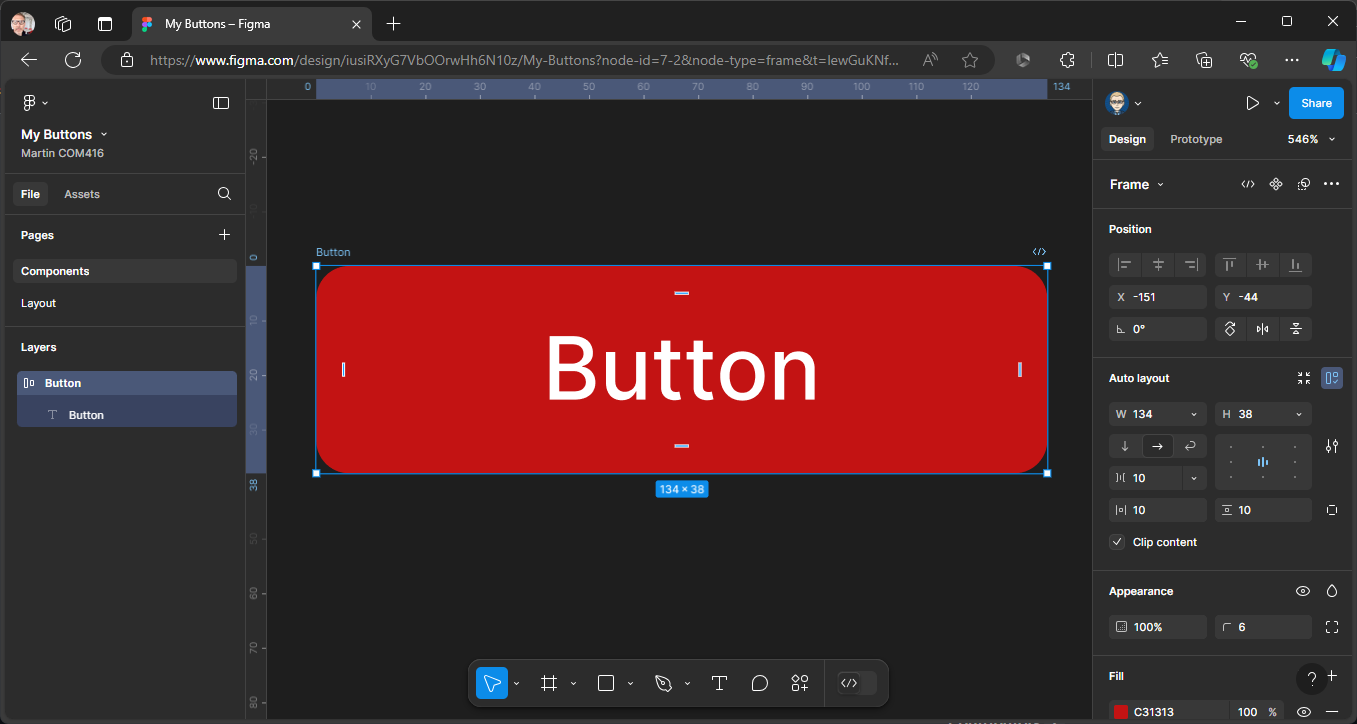
- We will now add an Auto Layout to enable responsive design.
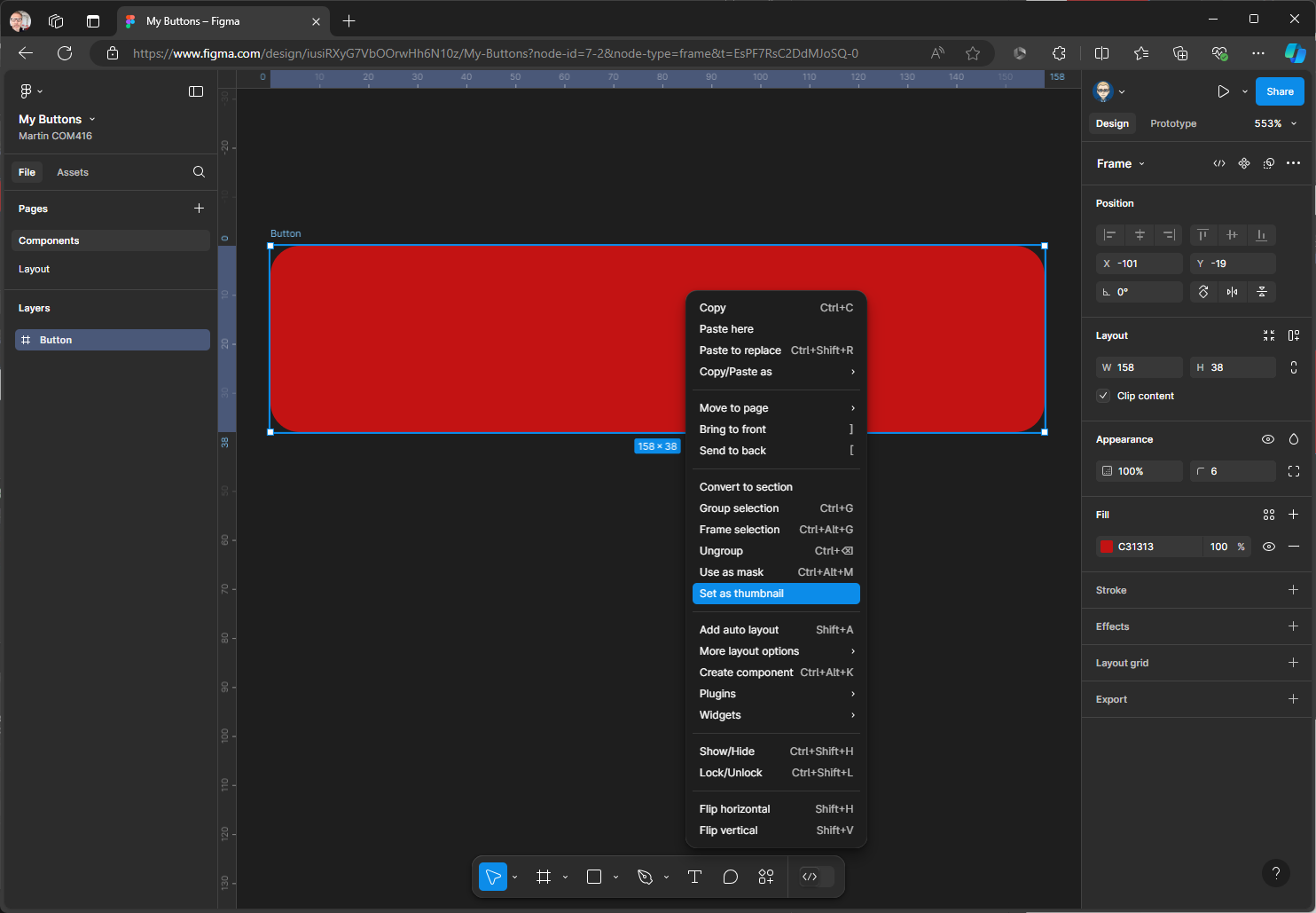
First select the Frame, then you can either right-mouse, SHIFT + A on the keyboard or from the click on the Auto layout in the Layout section in the Properties Panel in the


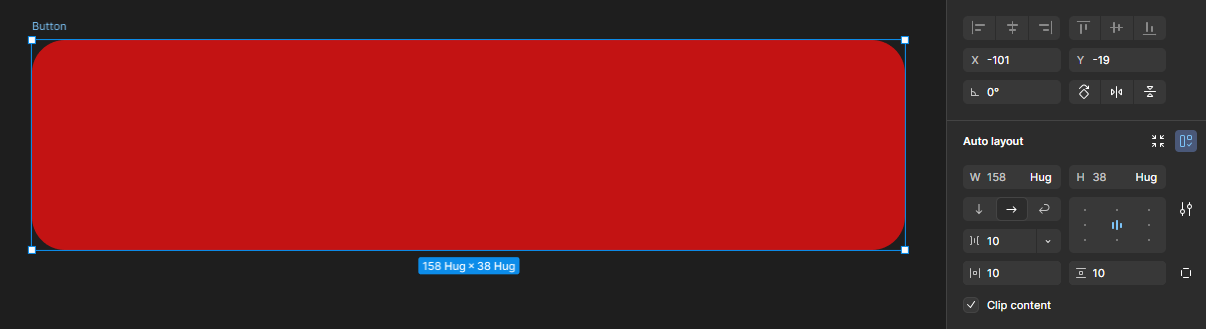
Once applied you will have the ability to customise

- Centre - Middle align

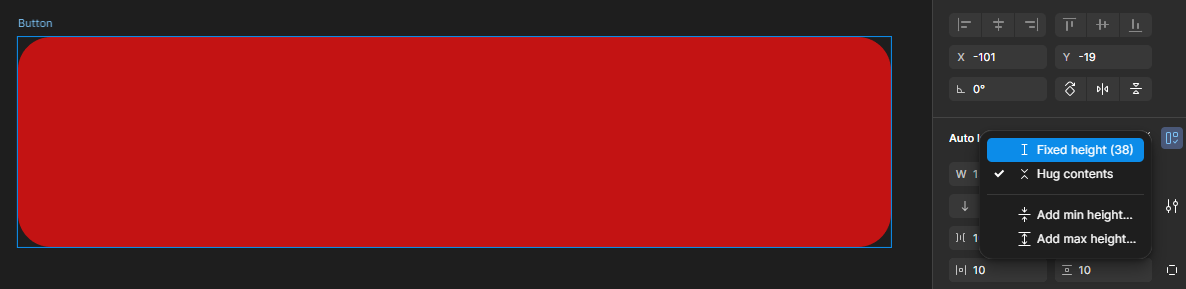
- For H (Height) change from Hug to Fixed but still on 38 this will mean it will aways be this height but the width can auto change

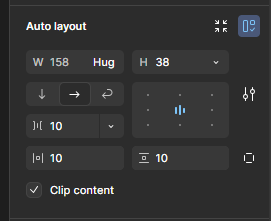
Close up of the Panel

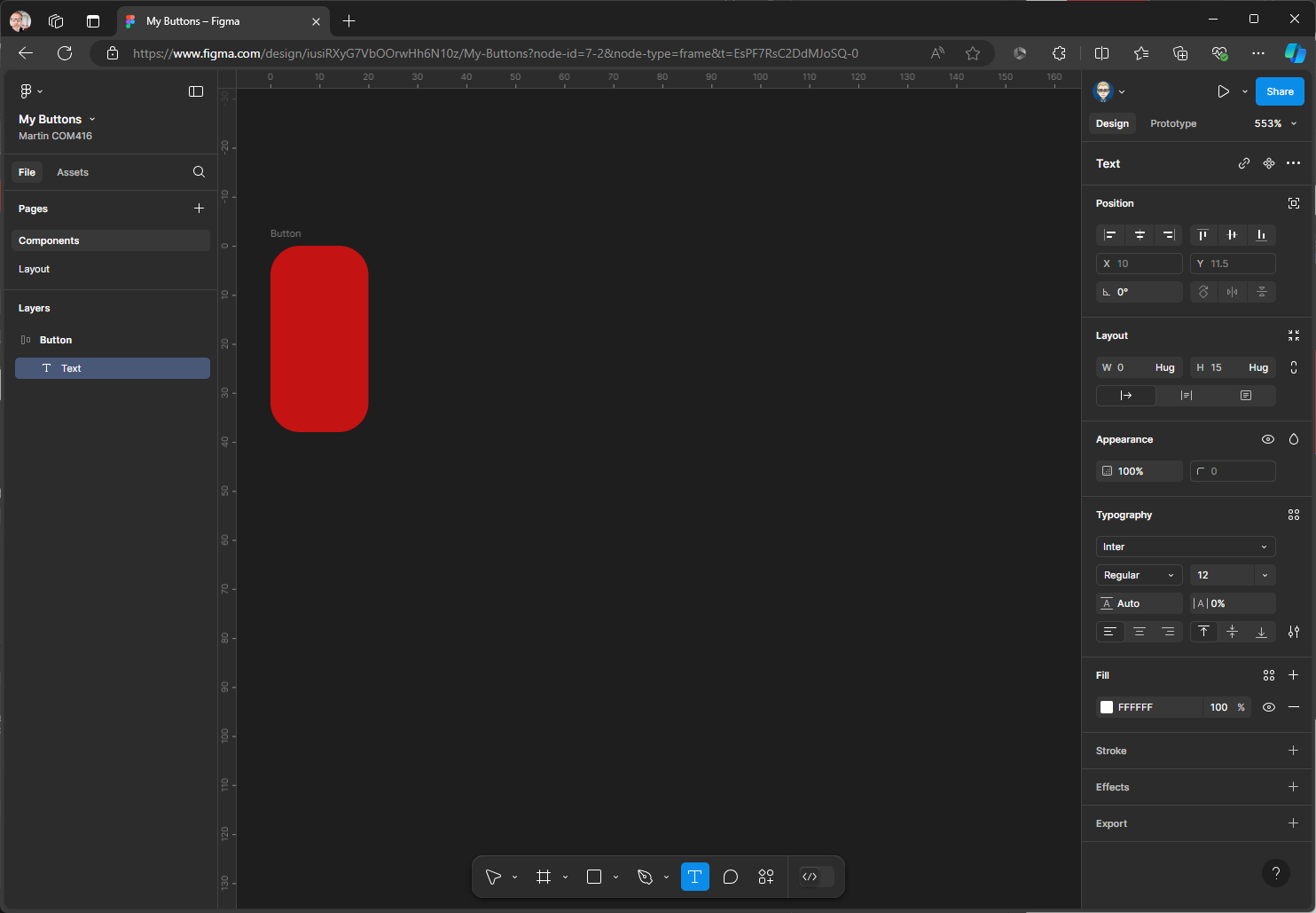
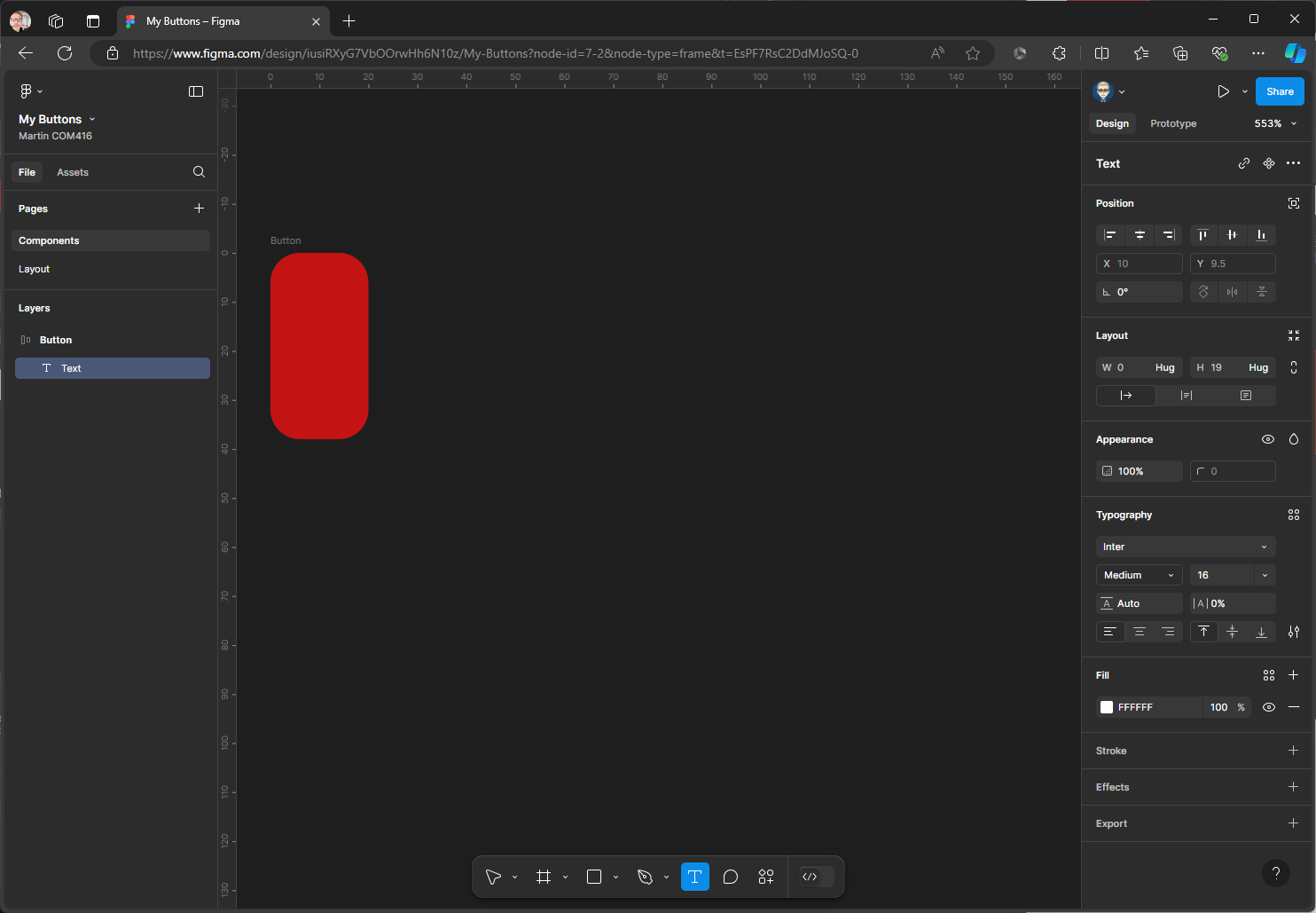
- Now select the Type tool from the Tools
Ton the keyboard & Click inside the the button. The with will collapse - Don’t Worry!

- In the Typography section of the Properties make the fot wait Medium & size 16 The font colour should contrast with the background colour

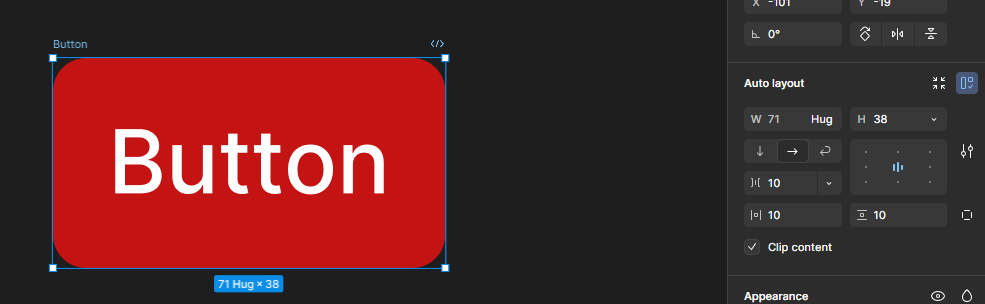
Type the word Button When yoy select the Button background the height should stay fixed at 38.

Only drag out the width of a Button and leave this height as is (Fixed)

- We need to add a icon to the Button, - we have already imported Material Design Icon - switch File to Assets You might need to double click to open the cover image - then find an icon
![]()
Then drag drop the icon on top of the Button
![]()
Change Assets back to File and check if the Icon is inside the Button Frame as below - if not re-adjust in the Layers Panel
![]()
Make sure the icon is selected. Then in the Design Panel on the right scroll down to the Selected Colours section to change to colour in this case from black to white, click on the black swatch
![]()
And from the colour picker select white
![]()
Then close the Picker panel - the icon will be white
![]()
- As before you can drag out the width of the Button to resize
![]()
- You can also change the gap between the Icon & the Text Label by dragging too
![]()
- Component Properties
We will now set Component Properties to customise the Button
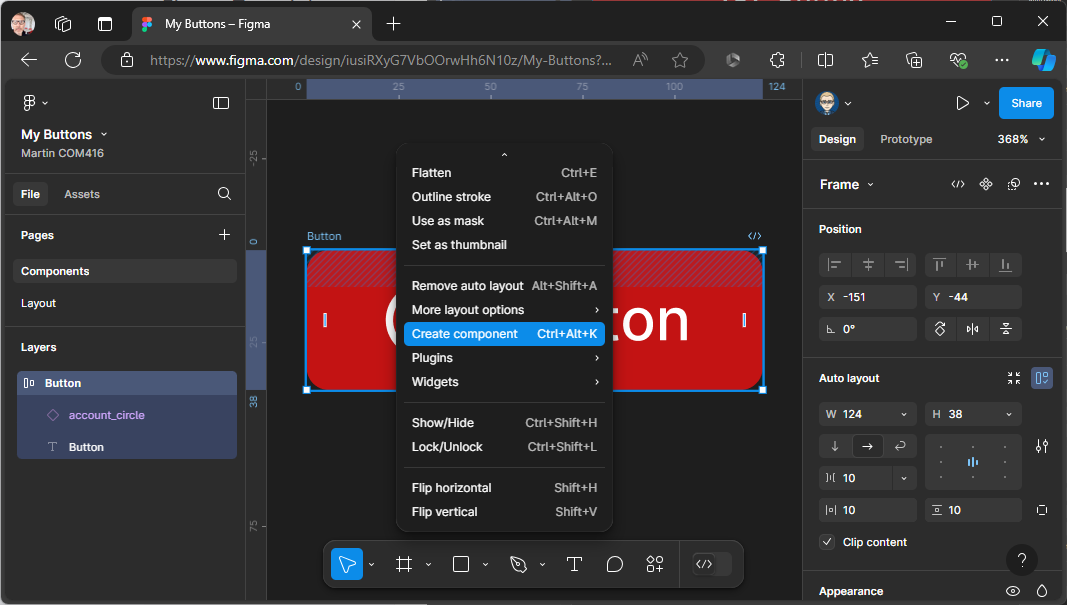
First we need to turn the Button into a Component Make sure the Button is selected then right-mouse click & Select Component