Variant States
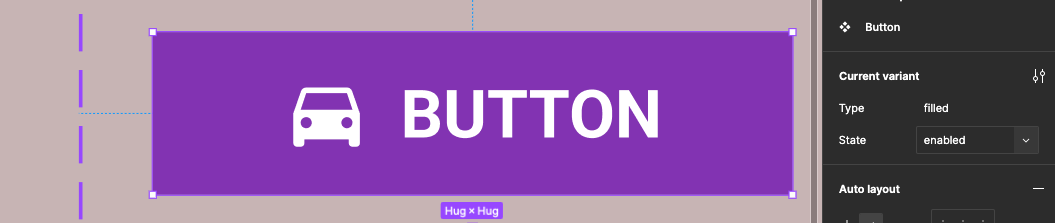
To make this button you will need to create a frame 178×42 with Auto-Layout, text bold and 18pt - left-right margins 35 - top and bottom margin 10 - gap between icon and text label 8
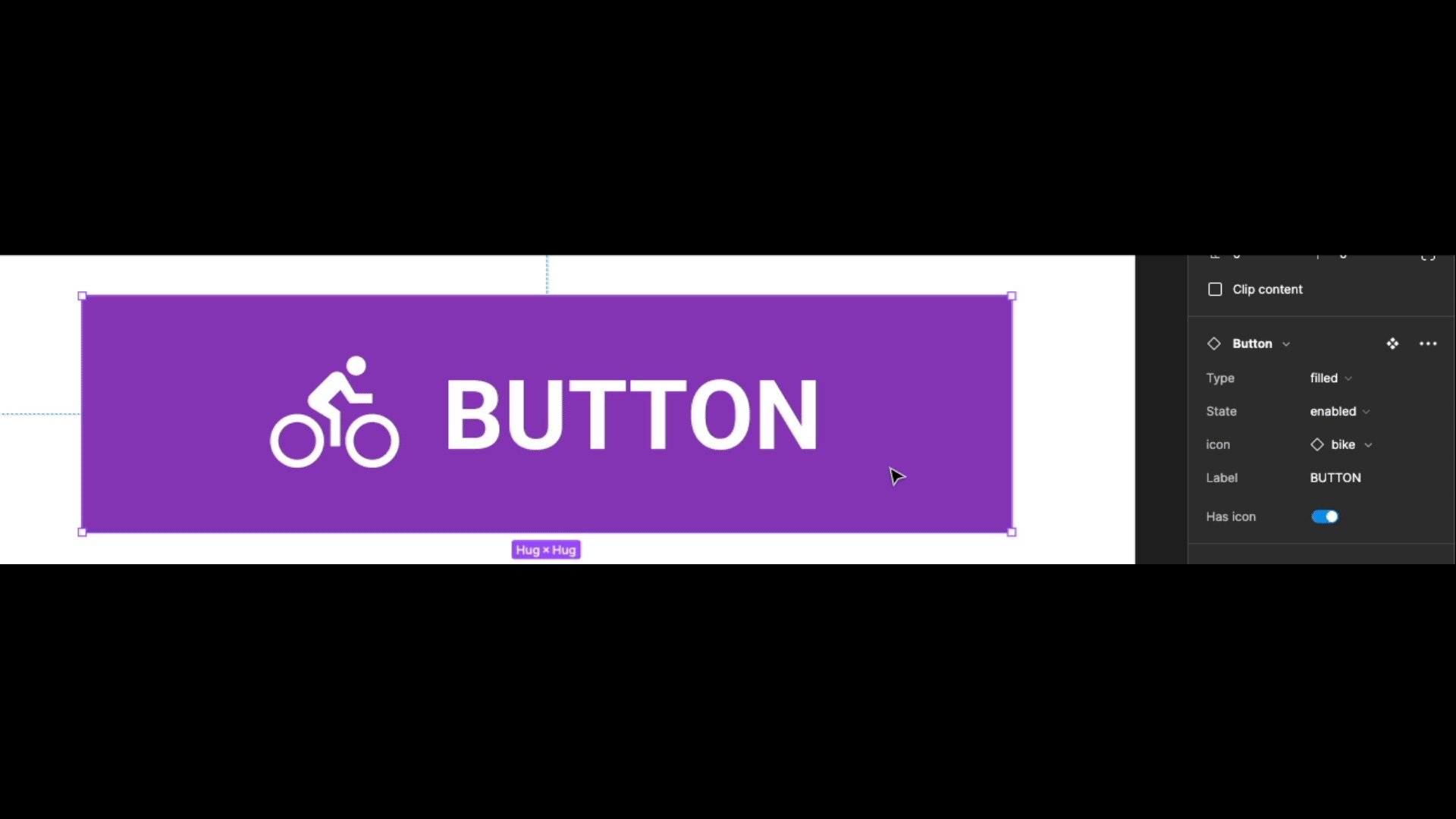
Property: Type = Filled
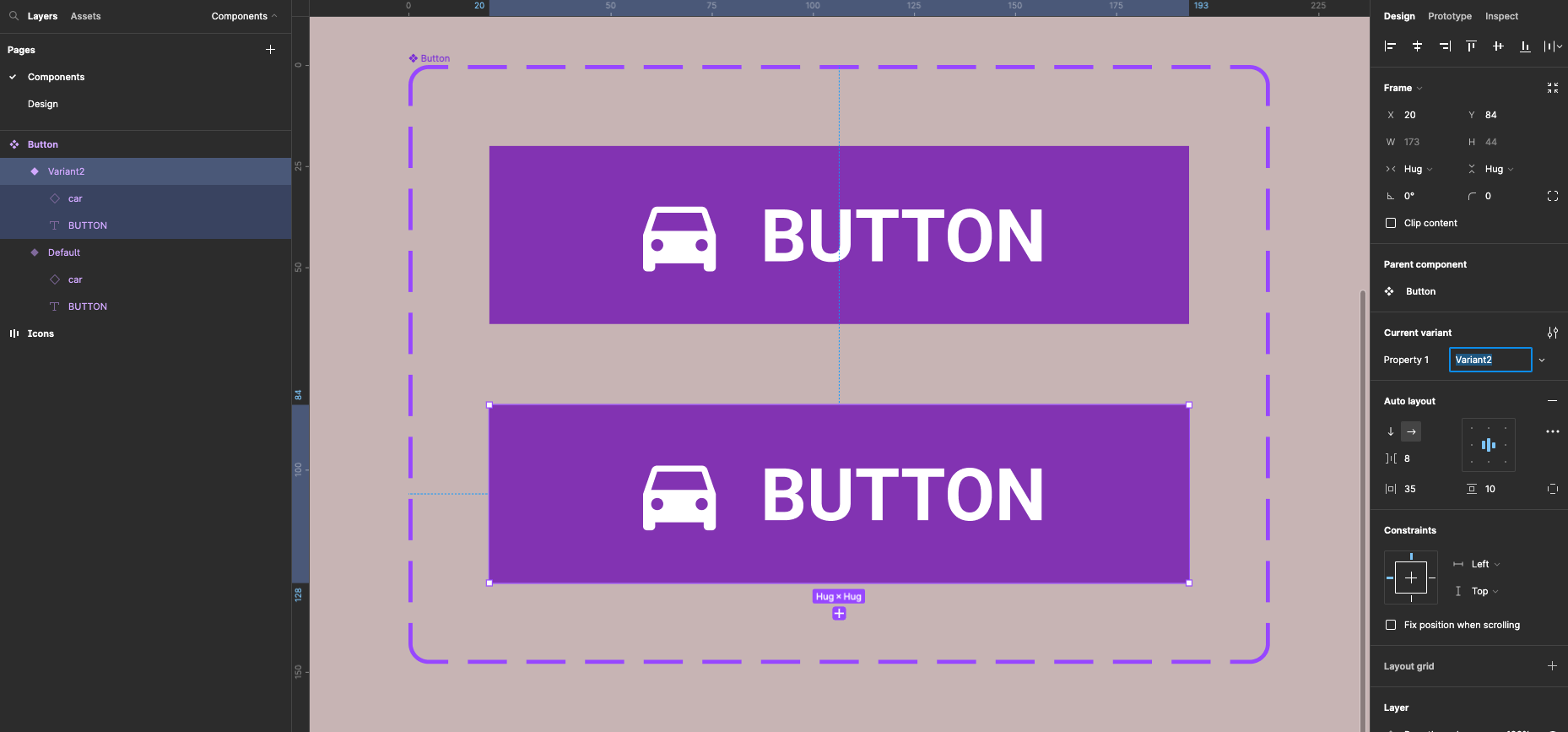
Click on your button component and click the variant icon from the top bar to create a variant of your bottom


In the properties panel change property by typing in Type

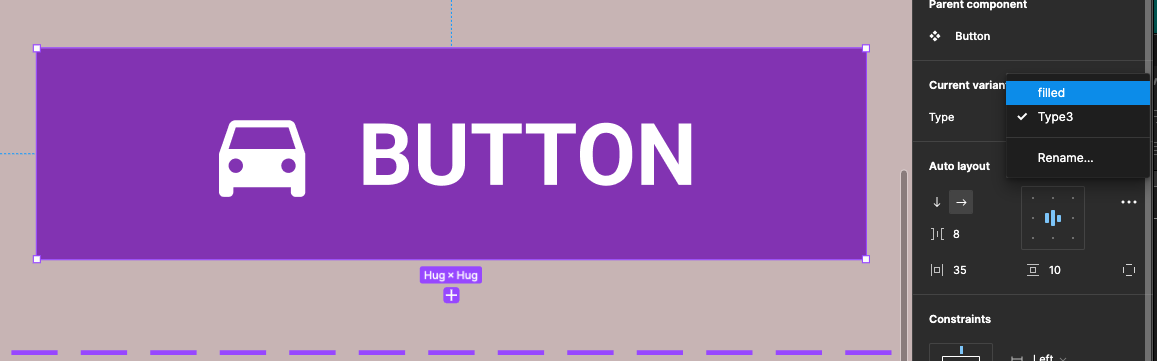
Click on default and select rename from the drop-down

Call it filled

Click on variant underneath the first button and type to filled

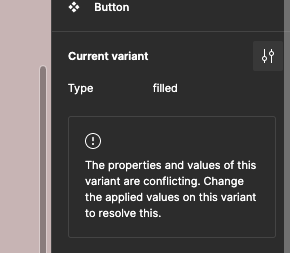
You will get an error to say there properties with the same name, don’t worry we will fix this later on

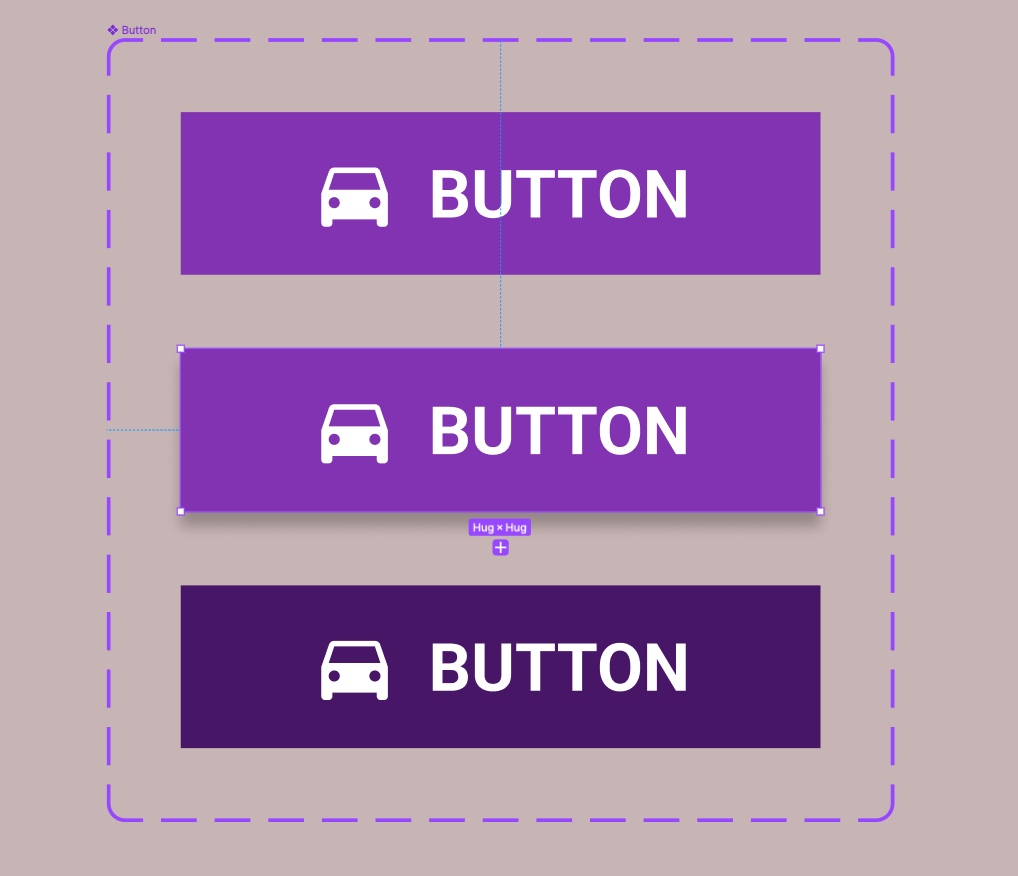
Create another variant by clicking on the plus at the bottom of the second variant - with it selected change the type to filled.

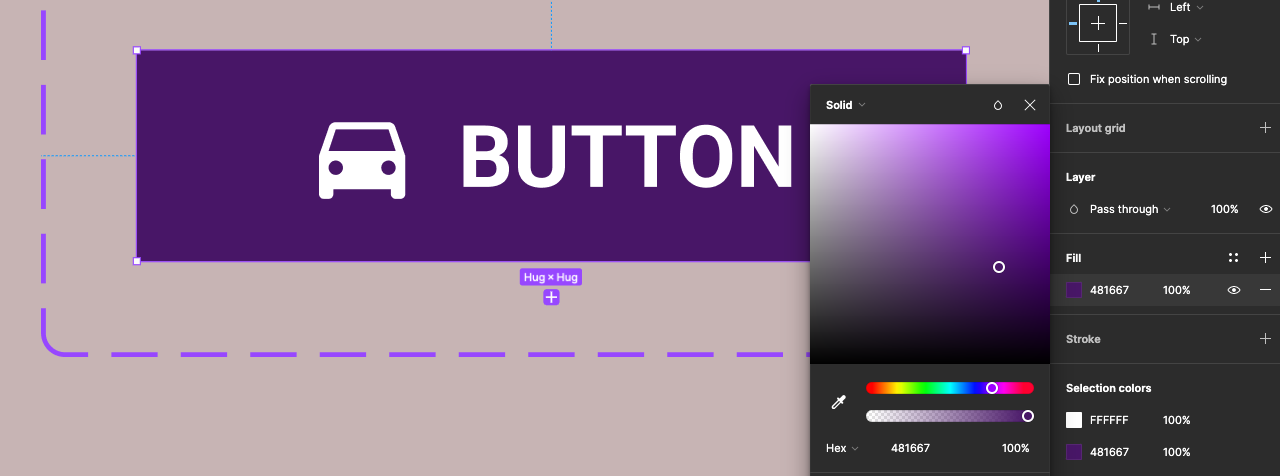
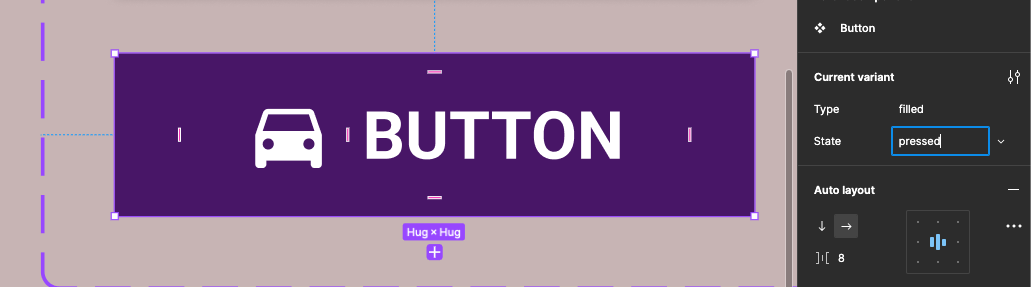
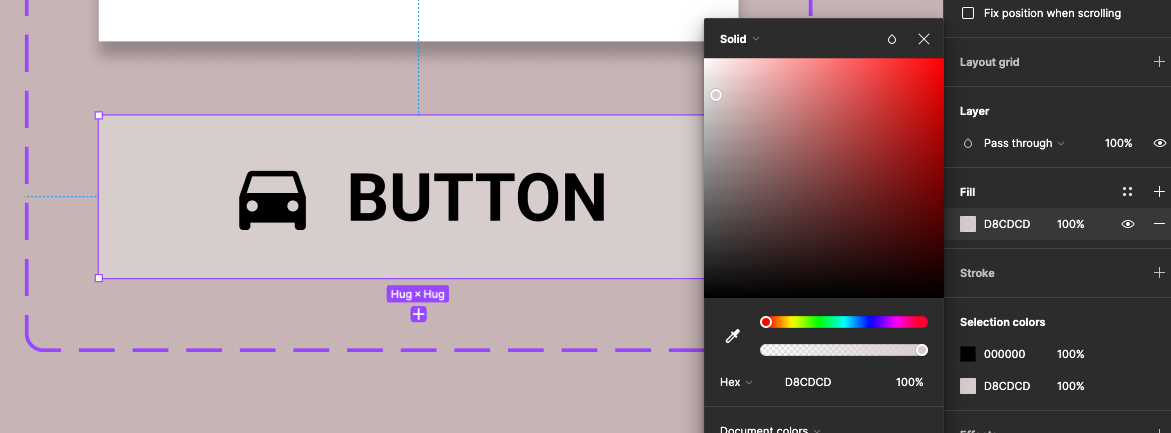
With the third variant still selected change the colour to a darker shade this will eventually be pressed state

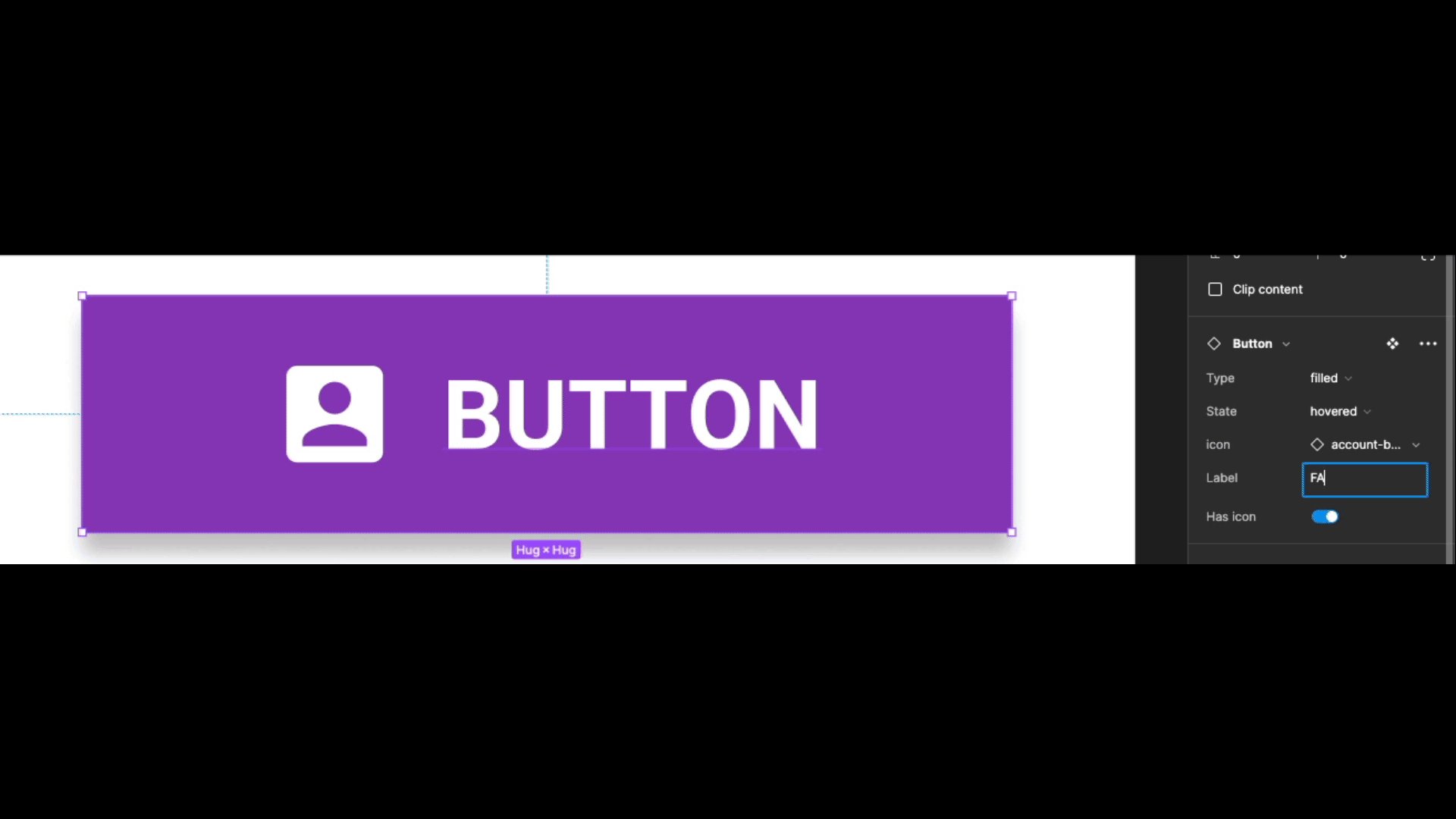
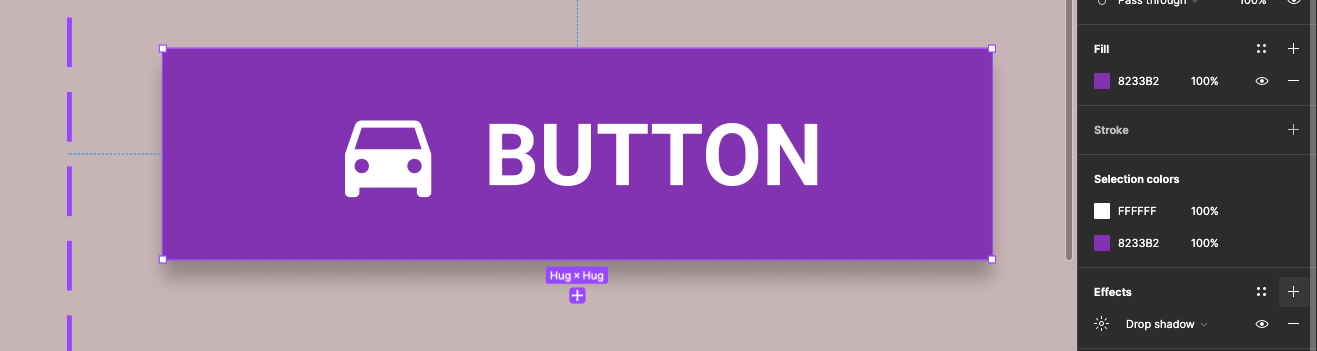
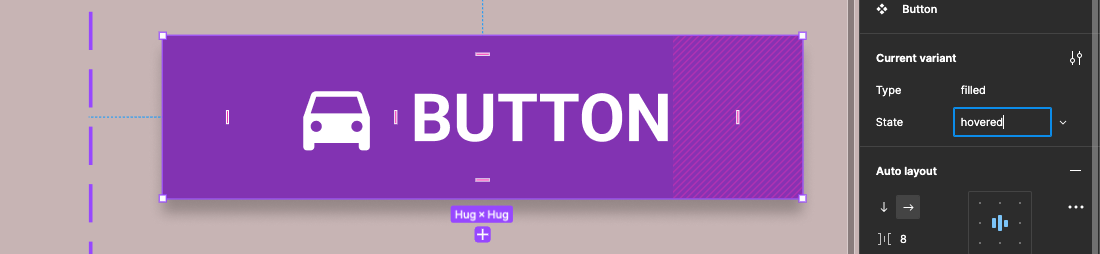
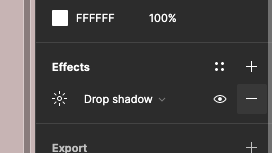
Now select the second variant (middle button) give it a drop shadow in the properties panel on the right this button will eventually be the hovered state

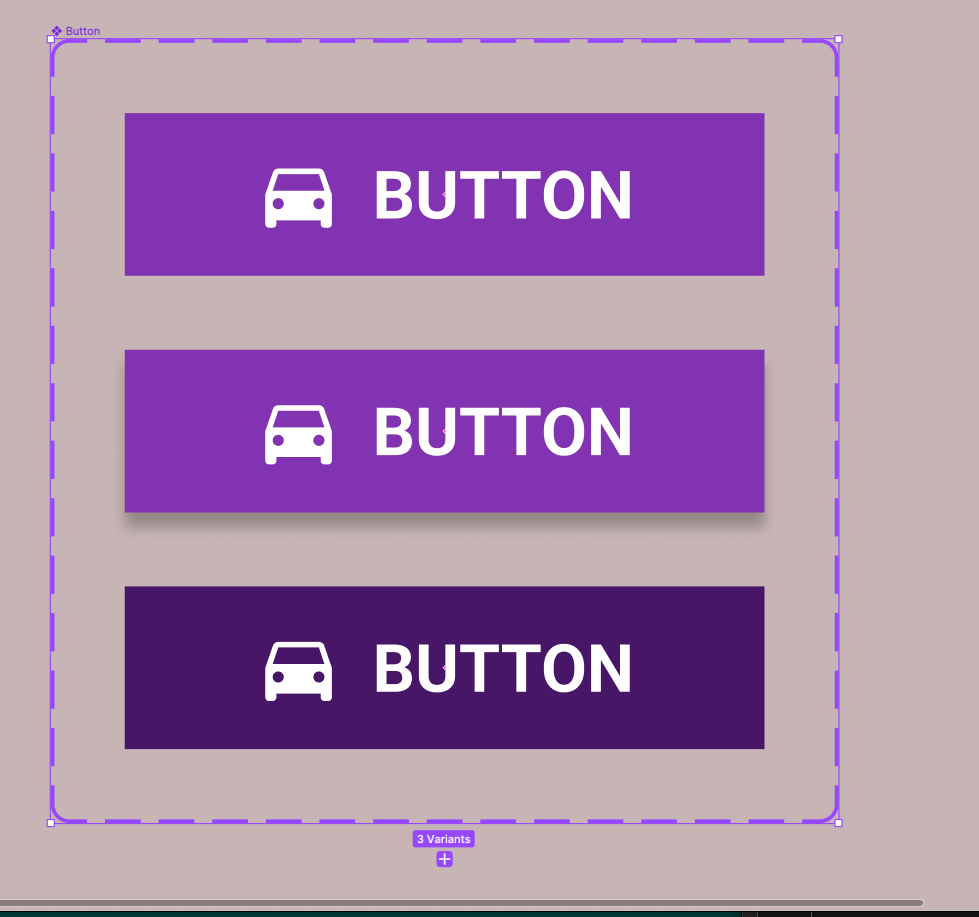
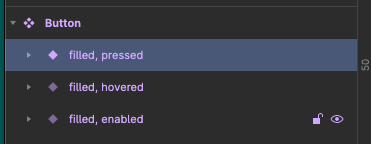
You will now have three variants of your button grouped together

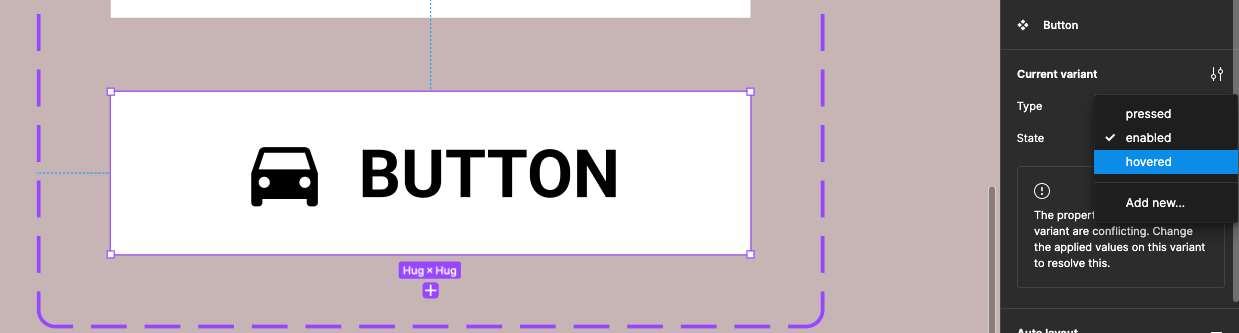
Property: State = enabled - hovered - pressed
Now select the whole variant box this can be done by clicking on the name label button on the top left you should see everything selected in your layers outline

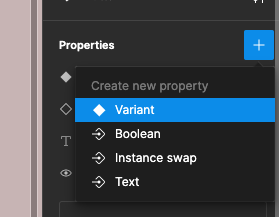
With the variant box selected go to the properties panel on the right - click on the + to add a new property

Select variant from the drop-down

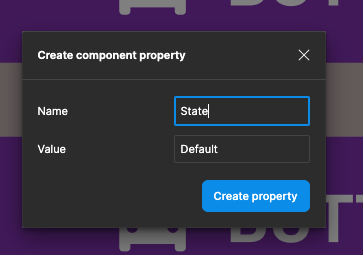
Type in State for the name

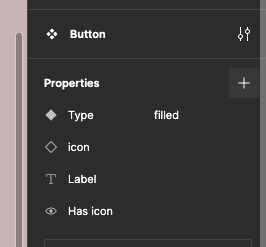
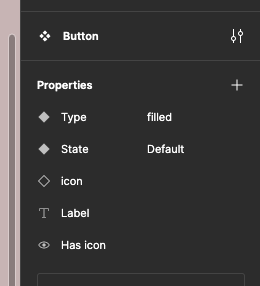
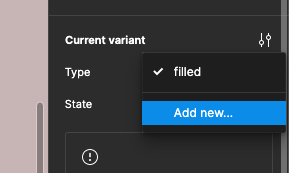
Your properties panel should now look like this:

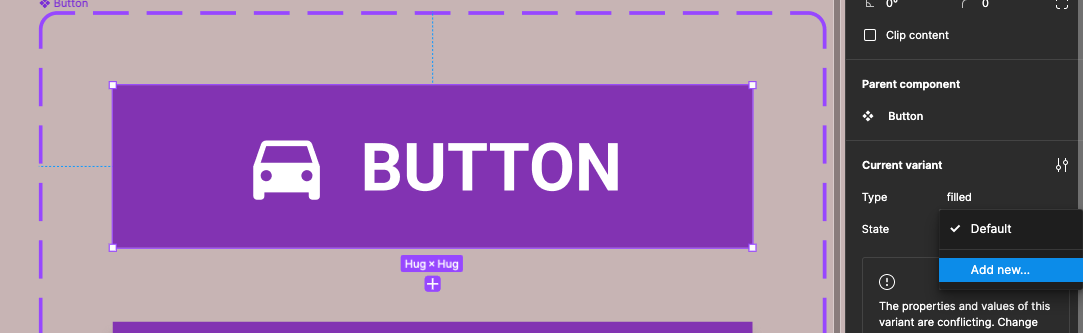
Now select the top button in the variant box and from the properties panel click on default and select Add new from the drop-down

Now type in enabled for the State

Click on the second button in the variant box - again add new from the drop-down and name the State hovered

Finally click on the third button in the variant box and call this State pressed

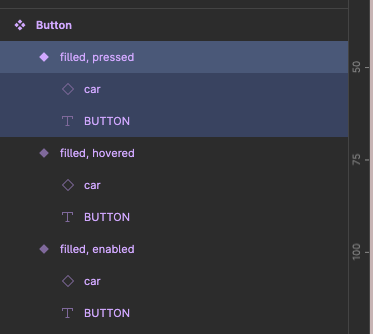
Your expanded layers outline will look like this:

And unexpanded like this - note the layer/component name structure:

Create Outlined Button Types
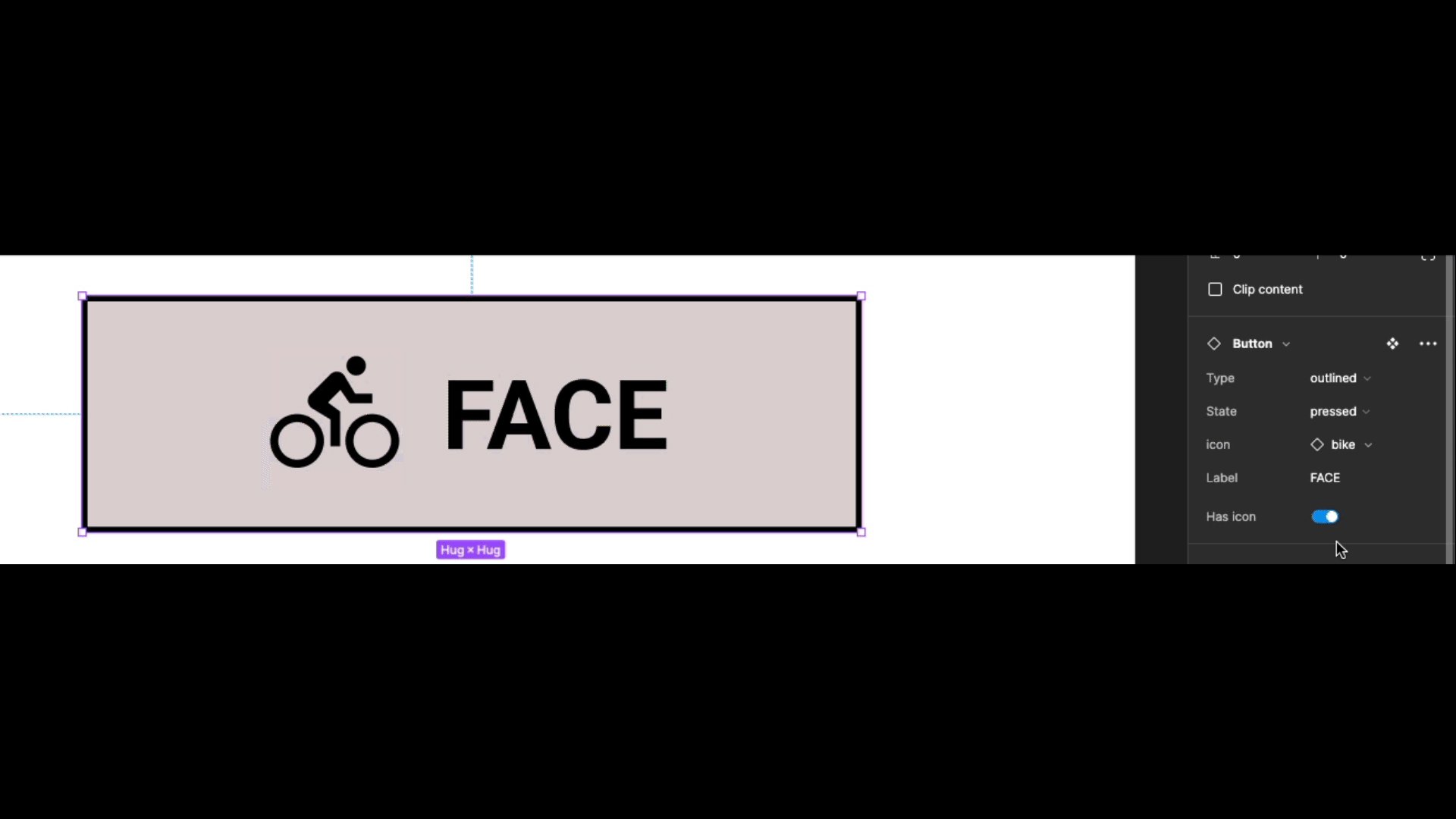
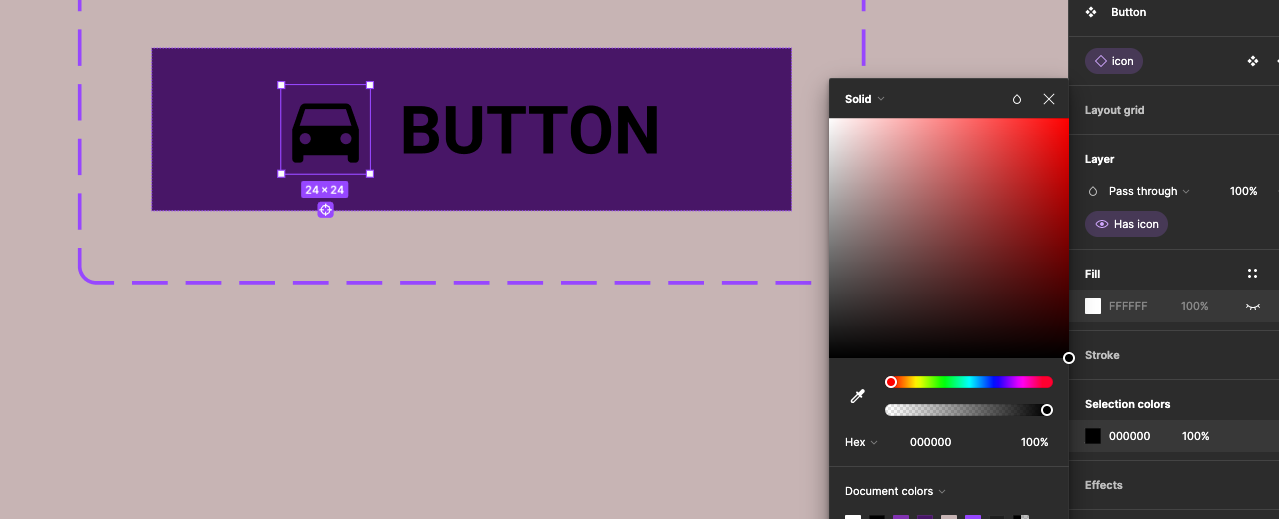
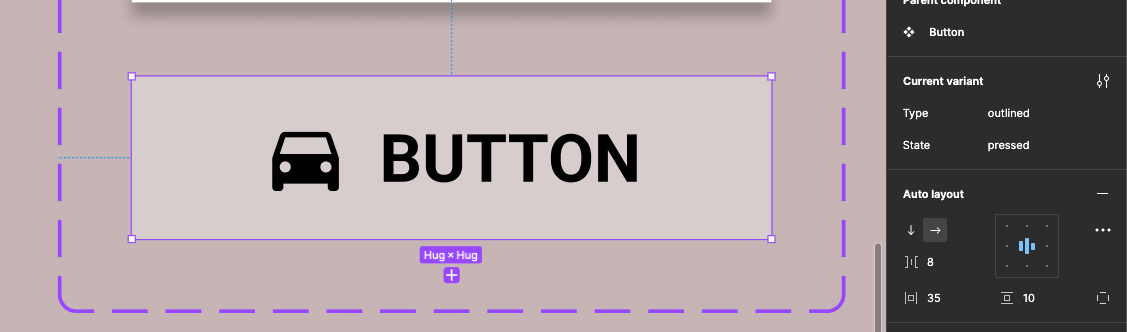
Create a fourth button variant - select the icon and change it to black and do the same for the text label

Fill the button’s frame white and add a black stroke

With this button selected add a new property for Type call it outlined

This button should have Type = outline and State = enabled

Create another button variant - Type = outlined and State = hovred

With the button still selected give it a drop shadow from the properties panel on the right


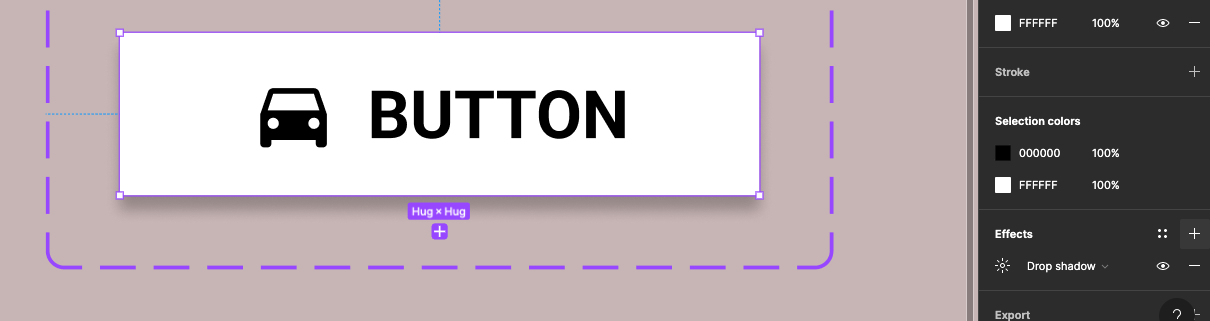
Now create a final outlined button variance give the film a different colour - light grey

This button Type = outlined and State = Pressed


Test in a layout view
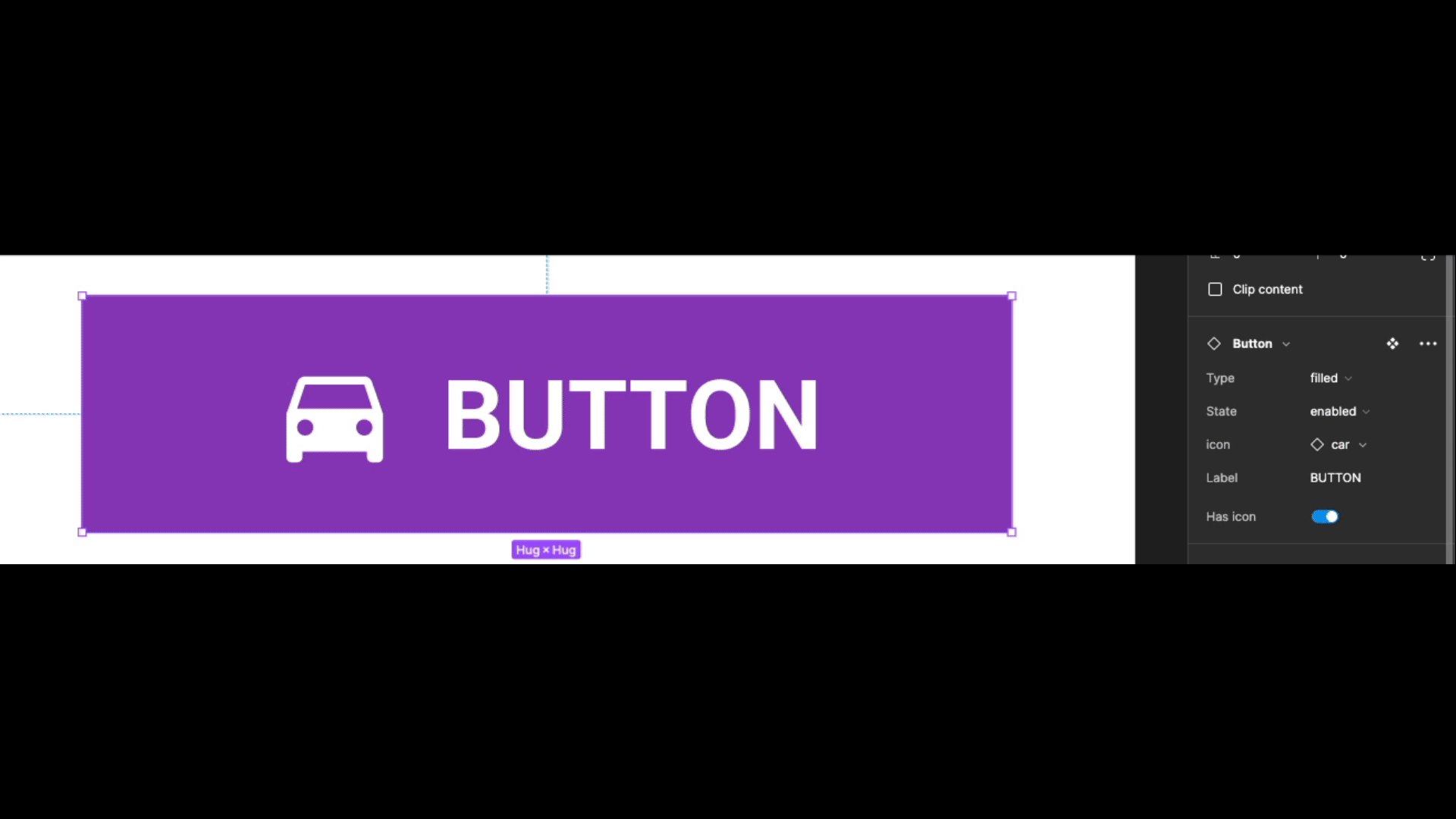
Now create a new page for your layout create a frame and drag the button to the frame and try out customising it from the properties panel